学习时主要参考官网的教程:https://facebook.github.io/react/docs/hello-world.html。本文操作系统使用的是windows
1.安装node
去官网(https://nodejs.org/en/download)下载最新的稳定版本。写本文时,安装的版本为v8.9.4。可以根据使用的系统下载不同的安装版本。
下载完成后进行安装。
新版的node安装完成后会自带一个npm,它是随同nodeJS一起安装的包管理工具,能解nodeJS代码部署上的很多问题,常见的使用场景有:允许用户从npm服务器下载别人编的第三方包到本地使用;允许用户从npm服务器下载并安装别人编写的命令行程序到本地使用;允许用户将自己编写的包或命令行程序上传到npm服务器供别人使用。
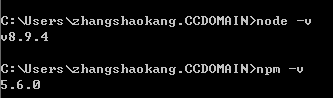
安装完成后,可以在cmd中输入命令”node -v”和 "npm -v" 来测试是否成功安装。
2.修改npm源
国内使用npm很慢,我们可以使用淘宝的镜像来代替原有的,在命令行输入:
npm config set registry https://registry.npm.taobao.org |
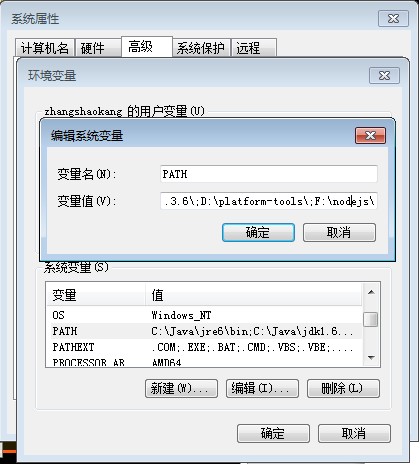
当我们安装好node以后,会自动将node设置系统的环境变量,将npm设置为系统的用户变量,可以在系统环境变量中查看。
3.安装create-react-app
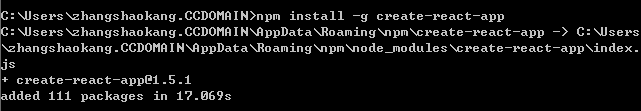
安装create-react-app有利于我们快速创建一个react应用,安装命令:
npm install -g create-react-app |
4.创建并运行项目
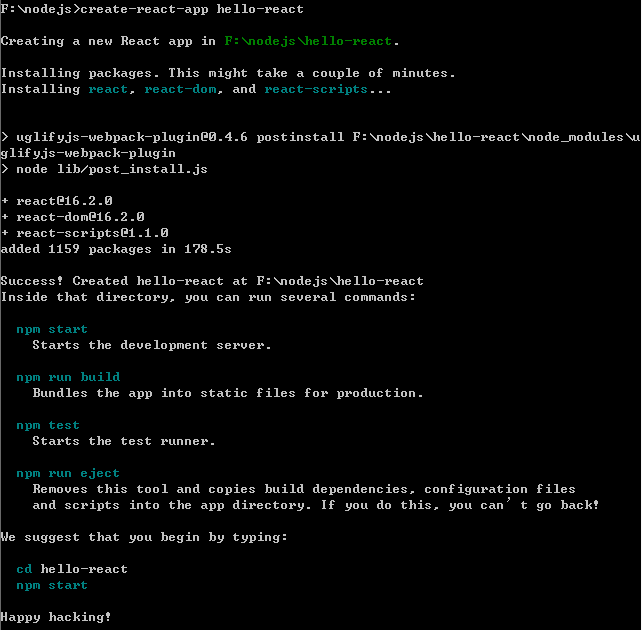
在cmd中切换至工作空间,输入:注意建立的项目的名称不能有大写。
create-react-app hello-react |
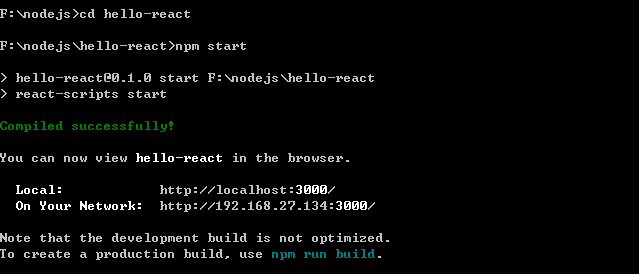
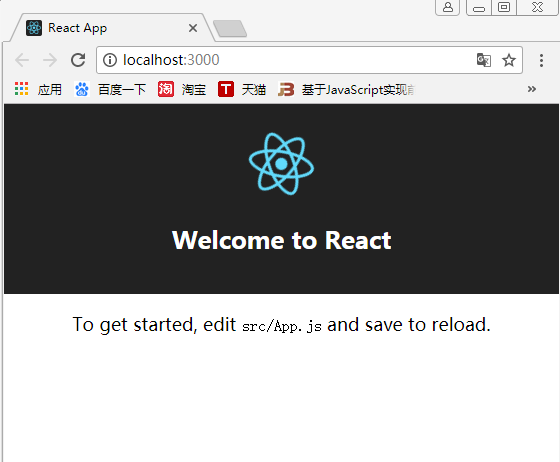
进入项目的目录,输入命令:npmstart,启动项目。
根据页面的提示修改一下src/App.js里面的文件并保存,可以修改页面的展示内容。































 243
243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








