一、点击元素都改变其样式的步骤
示例:想实现点击产品名称时其颜色变为蓝色:
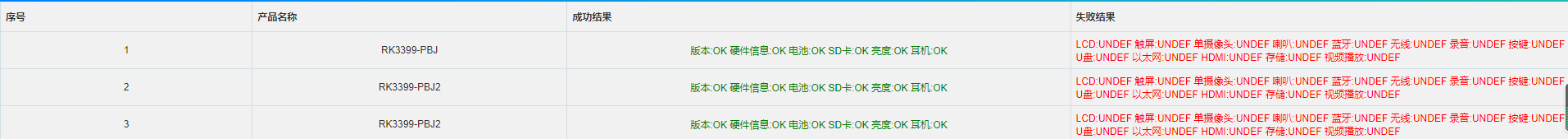
点击前:

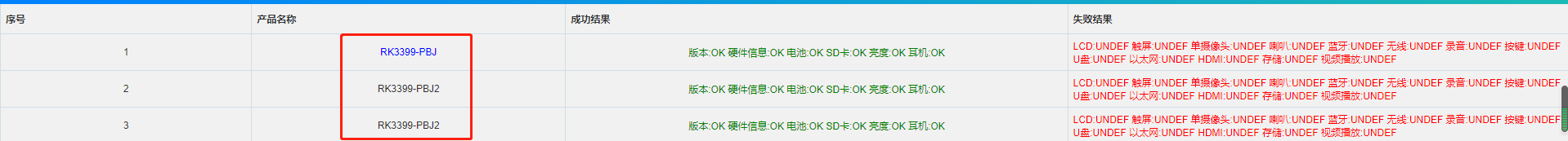
点击后样式改变:

二、使用步骤
1.在template显示的数据中添加单击事件和样式绑定:
代码如下(示例代码为uniapp):
<view class="z-tr" v-for="(item,index) in productList" :key="item.id">
<view class="z-td">{{index + 1 }}</view>
<view class="z-td" :class="{'visited':isvisited==index}" @click="visitfun(index)">{{ item.productname }}</view>
<view class="z-td text-green">{{ item.successmessage }}</view>
<view class="z-td text-red">{{ item.faillmessage }}</view>
</view>
2.data数据层:
代码如下(示例):
注意:
isvisited:-1时候默认不选中任何元素。等于isvisited:0 默认选中第一个元素
data() {
return {
isvisited: -1,
}
}
3.methods添加事件:
methods: {
visitfun(index){
this.isvisited=index;
},
}
4.在style中设置想要改变的样式,这里就只是将字体设置成蓝色:
<style>
.visited{
color: blue;
}
</style>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








