透明状态栏,即将应用中顶部的黑色区域(包含时间显示)透明化,就像苹果应用的沉浸式状态栏一样,状态栏像是”沉”到了应用中,染成了和应用一样的颜色

这里分两种类型:5.0以上和4.4系统以上
5.0以上的系统,由于可以在主题样式中继承AppCompat.light 复写 colorPrimaryDark属性,可以指定其状态栏的背景颜色,实现类似透明栏的效果,此时其状态栏其实并不是透明的。因为其颜色是固定的。当然也可以在具体的activity中指定具体的样式。可是这样并不优雅,所以,为了一劳永逸,更加方便地实现这种美观的效果,有了如下的方式
注意:并不是所有样式的界面都可以实现这种效果,首先,你的应用必须高于等于4.4,其次,必须要有合适的主题
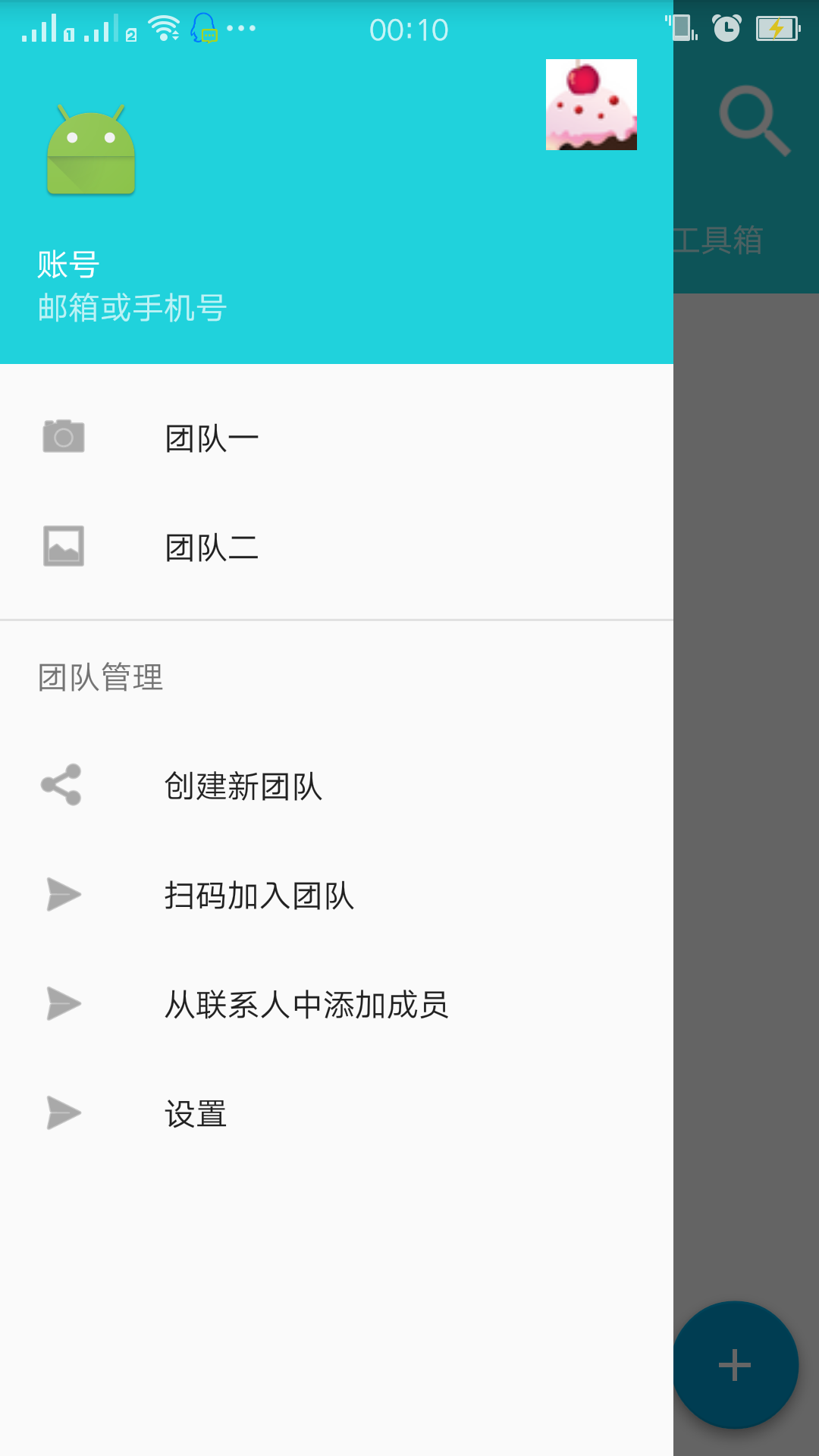
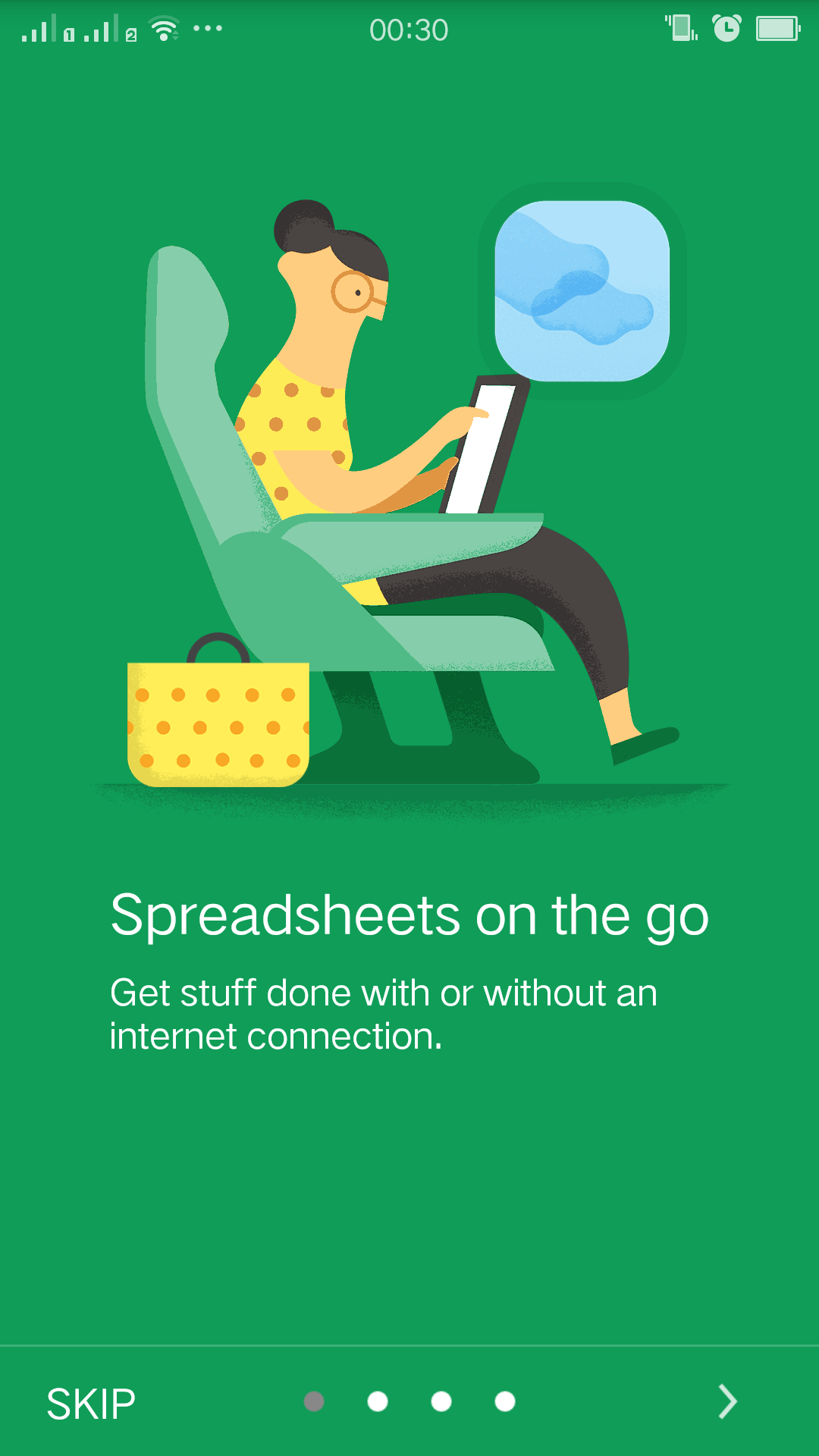
首先,介绍一种一种特殊的应用场景,如图:

这种样式的透明栏,是将应用的主题设置成了NoActionBar类样式的activity,将内容全屏的特殊情况,一般用于应用首次进入的Splash中,实现方式:
在要实现该效果的activity的setContentView方法调用前,使用:
//高于等于4.4下使用
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window = getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}接下来是正题:
android在4.4增加了一个WindowManager的LayoutParams参数:上面所见到的:FLAG_TRANSLUCENT_STATUS.即为透明状态栏,但这仅适用于上面所述的情况,如果你不给activity的内容根布局指定一个合适的背景,透明就没有了意义(通常我们不这么做),而常见的做法就是让状态栏保持与应用顶部颜色一致。实现方法如下:
/**
* 设置沉浸式状态栏(透明状态栏)
* @param view activity顶部控件
*/
protected void setImmerseLayout(View view) {
//先将状态栏透明化
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window = getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//获取状态栏的高度
int statusBarHeight = ScreenUtil.getStatusBarHeight(this.getBaseContext());
//将顶部空间的top padding设置为和状态栏一样的高度,以此达到预期的效果
view.setPadding(0, statusBarHeight, 0, 0);
}
}getStatusBarHeight:
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen",
"android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;这里有几个注意事项:
1.顶部view控件的颜色需要指定background颜色,不然默认的颜色非黑即白,都没有了效果
2.顶部控件需要将高度设置为wrap_content,并且其父控件不要限制其高度,也要设置为wrap_content
3.如果顶部控件是控件toolbar,需要将toolbar的属性作如下设置:
android:fitsSystemWindows="true"
android:clipToPadding="true"注意:其父控件不能有fitsSystemWindows=”true”这个属性!
这样,通过该方法,就可以在4.4以上的系统实现类似沉浸的效果了,(4.4以下不支持透明状态栏这个字段)
使用指定colorPrimaryDark这个属性和FLAG_TRANSPARENT_STATUS的区别
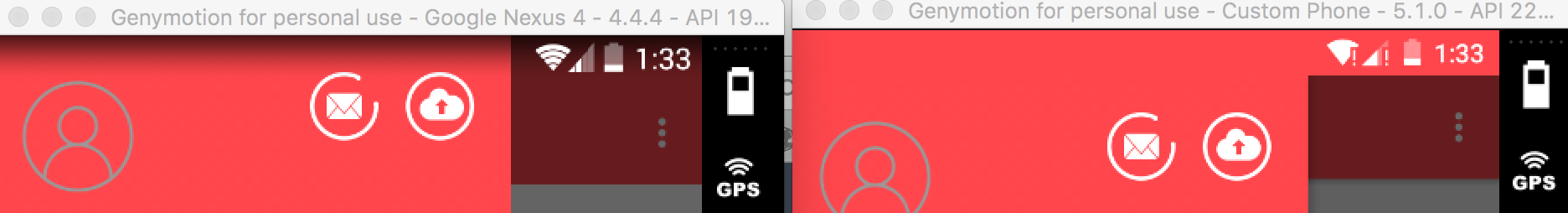
使用前者是将状态栏指定一个颜色(5.0以上),状态栏还是存在的,是站空间的,而使用后者,是真正将状态栏透明了(4.4以上),实际状态栏没有颜色,另外它是不占宽度的。如图

我将右上角的图标都给了20dp的marginTop,结果在api19(使用了透明栏)和api22(使用了colorPrimaryDark属性)的区别,还是很明显的,这是需要注意的地方。






















 7250
7250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








