大家都知道,昨晚的春季新品发布会上,小米正式发布了新Logo。据官方介绍,新Logo由原研哉操刀设计共同打造,将小米品牌视觉融入东方哲学的思考,从“科技与生命的关系”出发,提出全新的设计理念。
很快今早有个文章,说小米官网也已经换了Logo。但是官网上的新Logo的变化似乎并没有设计师解读的变化那么大。只是把CSS的border-radius由原来的5px改成了19px。还有网友调侃雷总两百万白花了。

看到这篇文章,我不禁陷入了沉思,我寻思border-radius画出来的圆角矩形和新Logo的肯定不一样啊。因为border-radius若赋值值是19px,代表的是矩形四个角的圆形半径是19px,原理如下图

所以用border-radius做出的圆角矩形,在圆角曲线与直线的连接处可以看到比较明显的折角,而小米新Logo的圆角矩形,是曲率连续的圆角矩形,线条更加流畅,对比如下图。

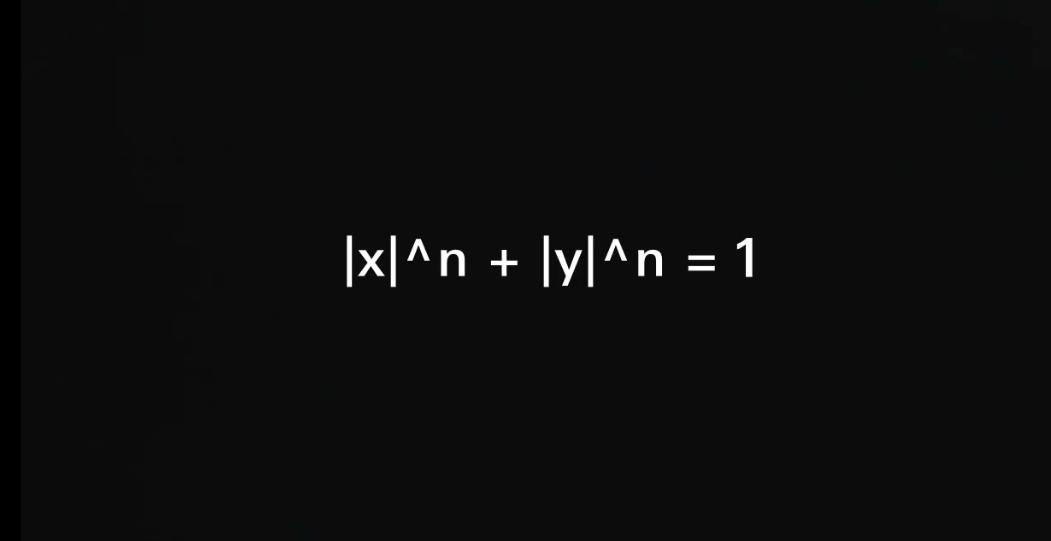
所以只是修改border-radius是肯定不能还原这个新logo的圆角矩形的。毕竟原研哉大佬也给了那个不明觉厉的公式,想要在网页上完美还原小米新logo的圆角矩形一般就得用Canvas或者SVG了。

但其实还有一种有意思的方法,刚好可以介绍一个这个有意思的新API,有了他就可以用CSS的方式,来还原这个圆角矩形。那就是“Painting API”,目前是草案阶段,功能很强大,值得了解一下。
CSS Paint API允许你调用paint()函数,并将其通过JavaScript定义一个Paint Worklet。可以把它想象成一段代码,允许你以编程的方式绘制任何你喜欢的东西。因为它是JavaScript,所以你可以把它变成动态的。API本身非常类似于HTML5的的API
具体API介绍可以看大漠老湿这篇文章:zhuanlan.zhihu.com/p/39931190
根据原研哉大佬给出的公式,配合Paint API,用CSS也能完美还原小米新logo,具体做法可以看知乎这位大佬的文章:

这个API提供了更底层的CSS能力,灵活运用这个API,你可以用CSS画出你喜欢的任何图案~
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








