认识html标签
让我们通过一个网页的学习,来对html标签有一个初步理解。平常大家说的上网就是浏览各种各式各样的网页,这些网页都是由html标签组成的。下面就是一个简单的网页。效果图如下:
大家先自己做一下:Just Try!
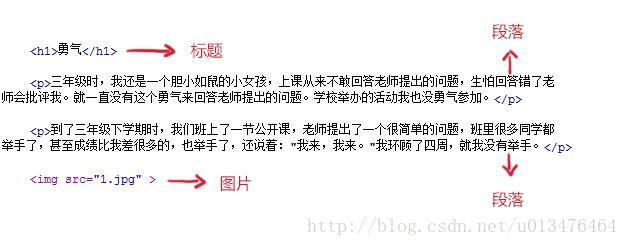
首先我们来分析一下,这个网页由哪些html标签组成:
“勇气”是网页内容文章的标题,<h1></h1>就是标题标签,它在网页上的代码写成<h1>勇气</h1>。
“三年级时...我也没勇气参加。” 是网页中文章的段落,<p></p>是段落标签。它在网页上的代码写成 <p>三年级时...我也没勇气参加。</p>
网页上那张小女生的图片,由img标签来完成的,它在网页上的代码写成<img src="1.jpg">图片和网页放在同一文件夹下,若在不同文件夹下要设置路径。本文中图片名称为:1-3.jpg,进行相应的替换就可以啦。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CCF浙商大分会-认识html标签</title>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="1-3.jpg" >
</body>
</html>图片1-3.jpg大家可以随意找一张就可以,和html文件放在同一文件夹下就好。


























 2886
2886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








