
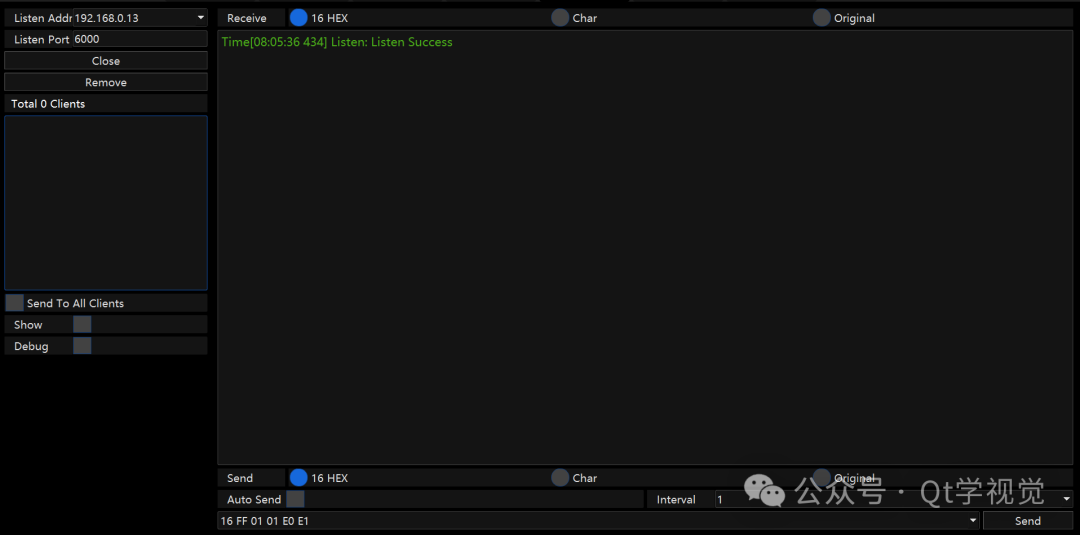
Web服务端主要是与Web客户器通讯,需要自己去写网页客户端
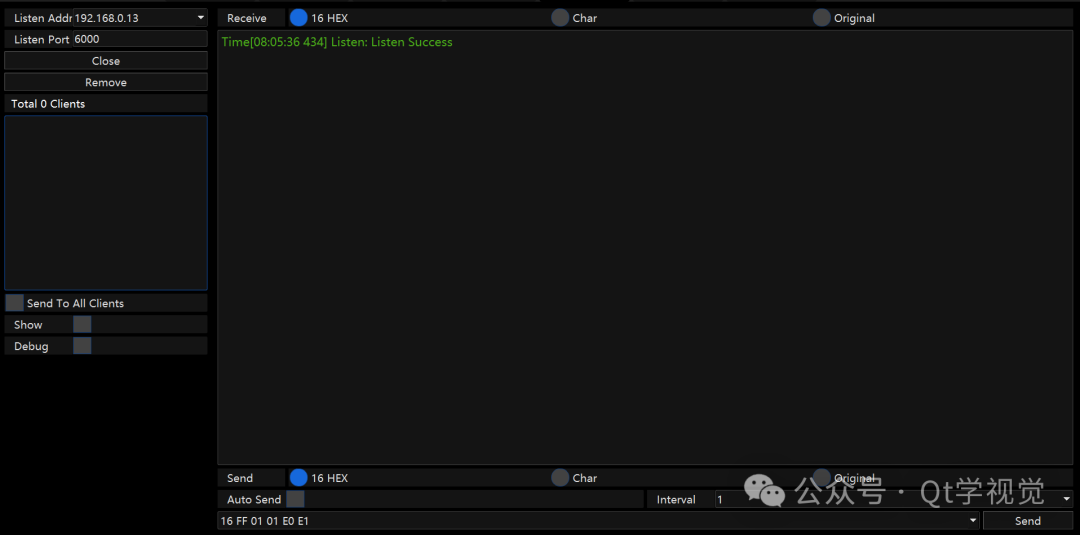
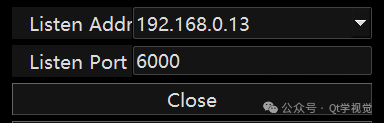
1、监听参数就2个,URL和Port


2、接收数据和发送数据的参数设置,有16进制,有字符,有原始数据,都可进行选择
![]()
![]()
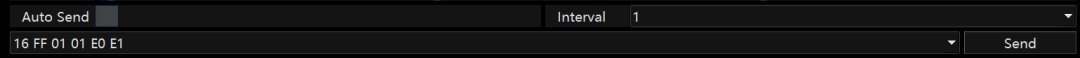
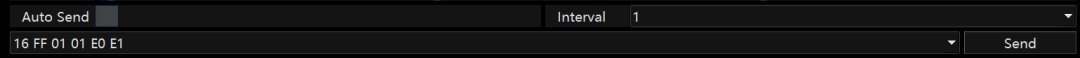
3、定时发送,将定时时间选好,再开启定时发送,则会定时发送指定指令到服务端

各位朋友们,如果需要使用,请留言,有哪些需要改进的地方还请多多指正!!!

Web服务端主要是与Web客户器通讯,需要自己去写网页客户端
1、监听参数就2个,URL和Port


2、接收数据和发送数据的参数设置,有16进制,有字符,有原始数据,都可进行选择
![]()
![]()
3、定时发送,将定时时间选好,再开启定时发送,则会定时发送指定指令到服务端

各位朋友们,如果需要使用,请留言,有哪些需要改进的地方还请多多指正!!!
 474
474
 258
258
 280
280
 1577
1577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


