Parsing error: x-invalid-end-tag
eslint.js
rules: {
"no-sequences": [0],
"max-lines": ["warn", {
"max": 1000,
"skipBlankLines": true,
"skipComments": true
}],
"no-debugger": process.env.NODE_ENV === ‘production‘ ? 0 : 2,
"space-before-function-paren": 0,
‘object-curly-spacing‘: 0
最终的解决办法是在eslint.js的配置中加上一条,然后重启
"vue/no-parsing-error": [2, { "x-invalid-end-tag": false }]
结果:

Elements in iteration expect to have 'v-bind:key' directives
-
v-for 后添加 :key='item'
<li v-for="i in list" :key="i">
-
在build处关闭eslint检测
...(config.dev.useEslint ? [createLintingRule()] : []),

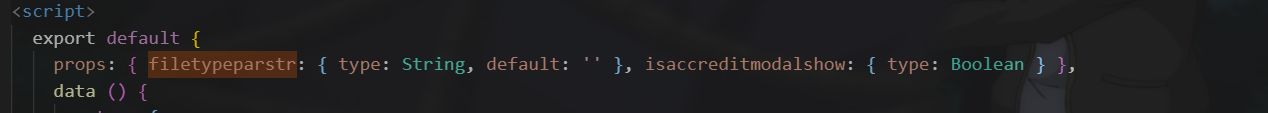
Prop 'filetypeparstr' requires default value to be set

【Prop "isuploadprocessshow" should define at least its type】

详见手册: https://cn.vuejs.org/v2/api/#props
This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.
(PS: 客户端呈现的虚拟DOM树与服务器呈现的内容不匹配,以下方法虽然可以解决一时,但不保证以后不会出现)
方案一:重启下服务
方案二:重新安装依赖,然后重启服务
暂无其他好的方法




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








