/ 列表加载性能分析 /
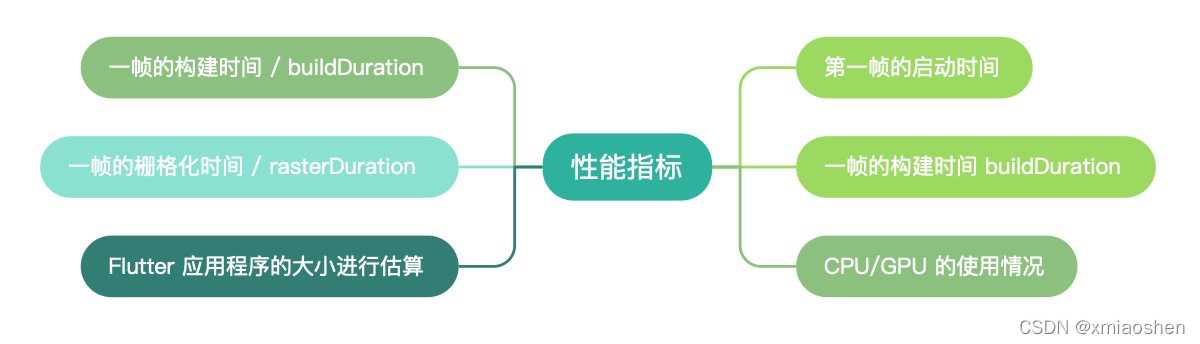
作为一名Flutter开发者,我们不仅仅是完成应用功能的开发,而且需要的对应用的性能有一个指标 . 应用 性能常见指标 如下 性能指标 :

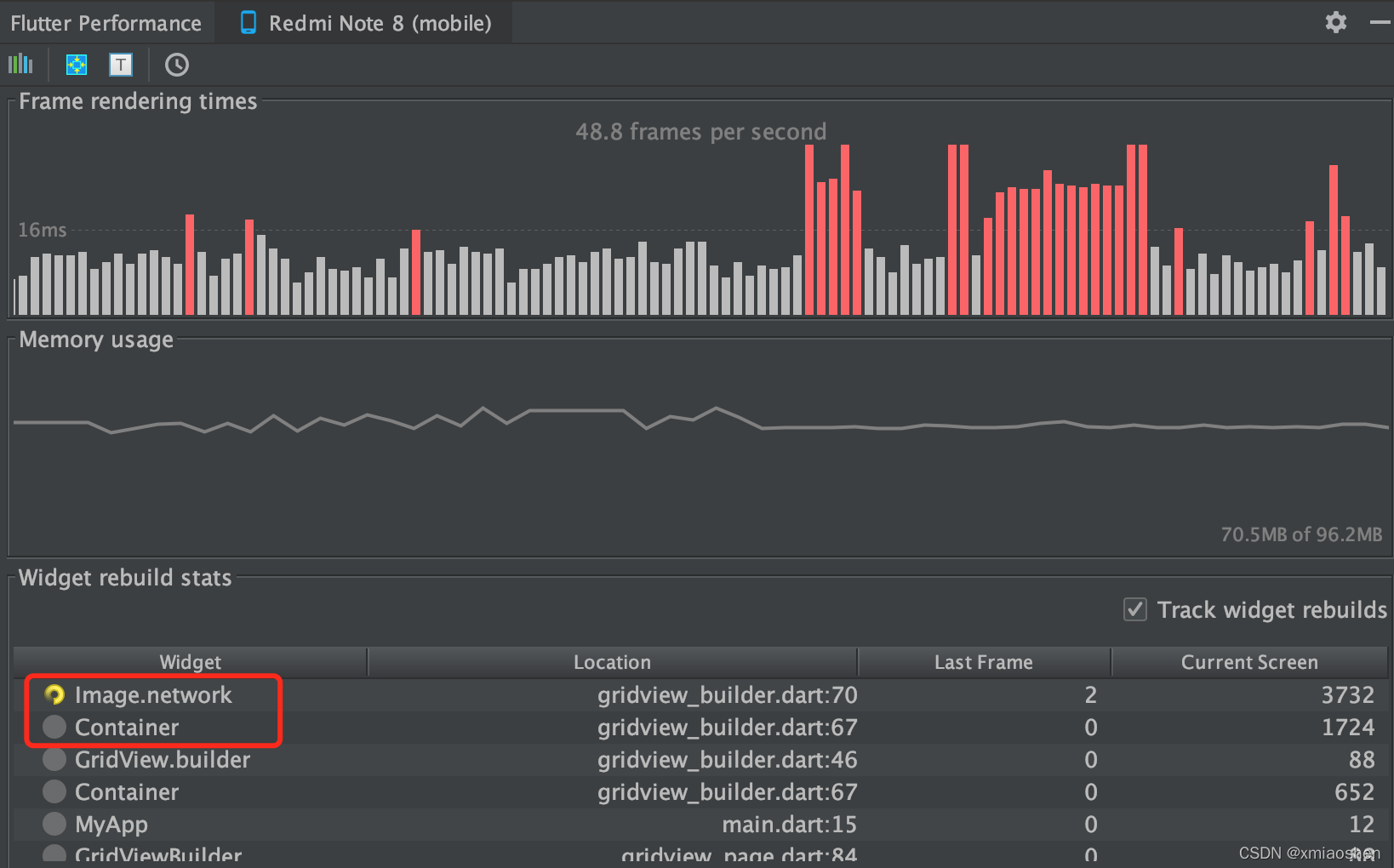
使用Android Studio 测试Flutter应用界面的性能 为什么启用Profile模式测试应用性能

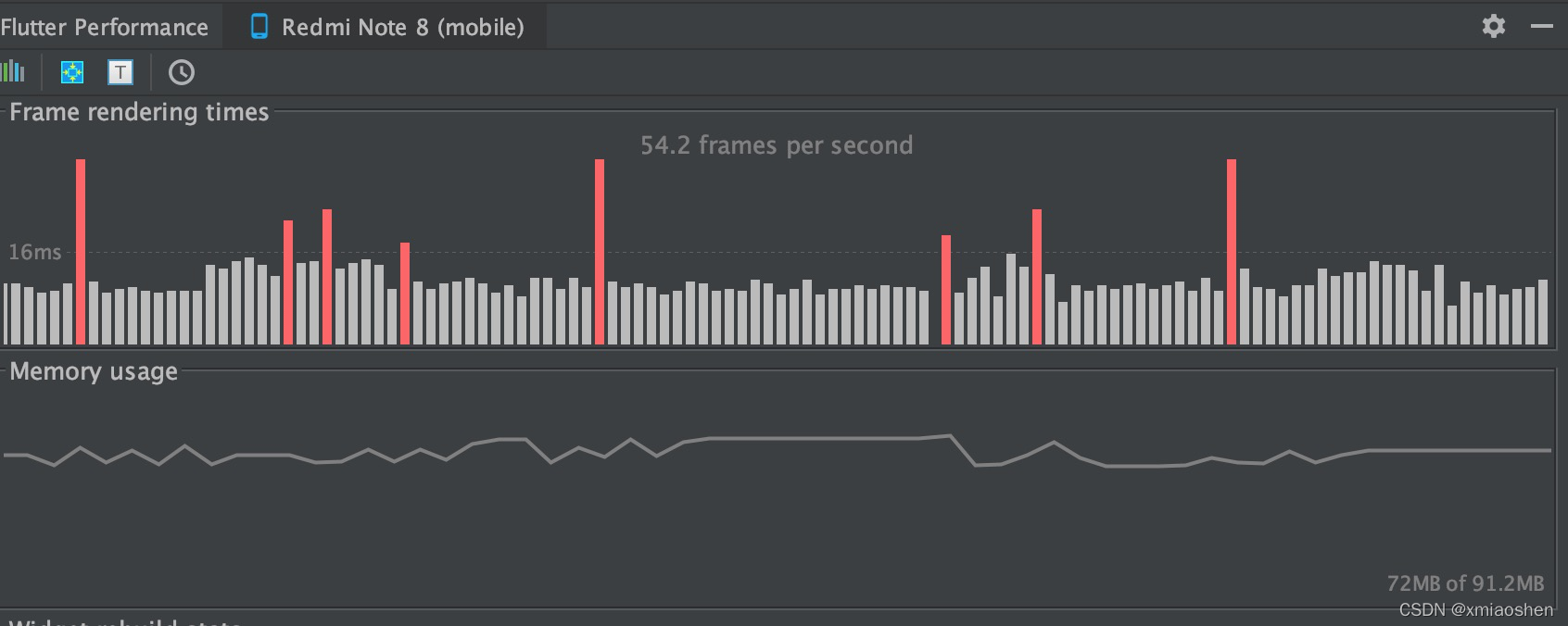
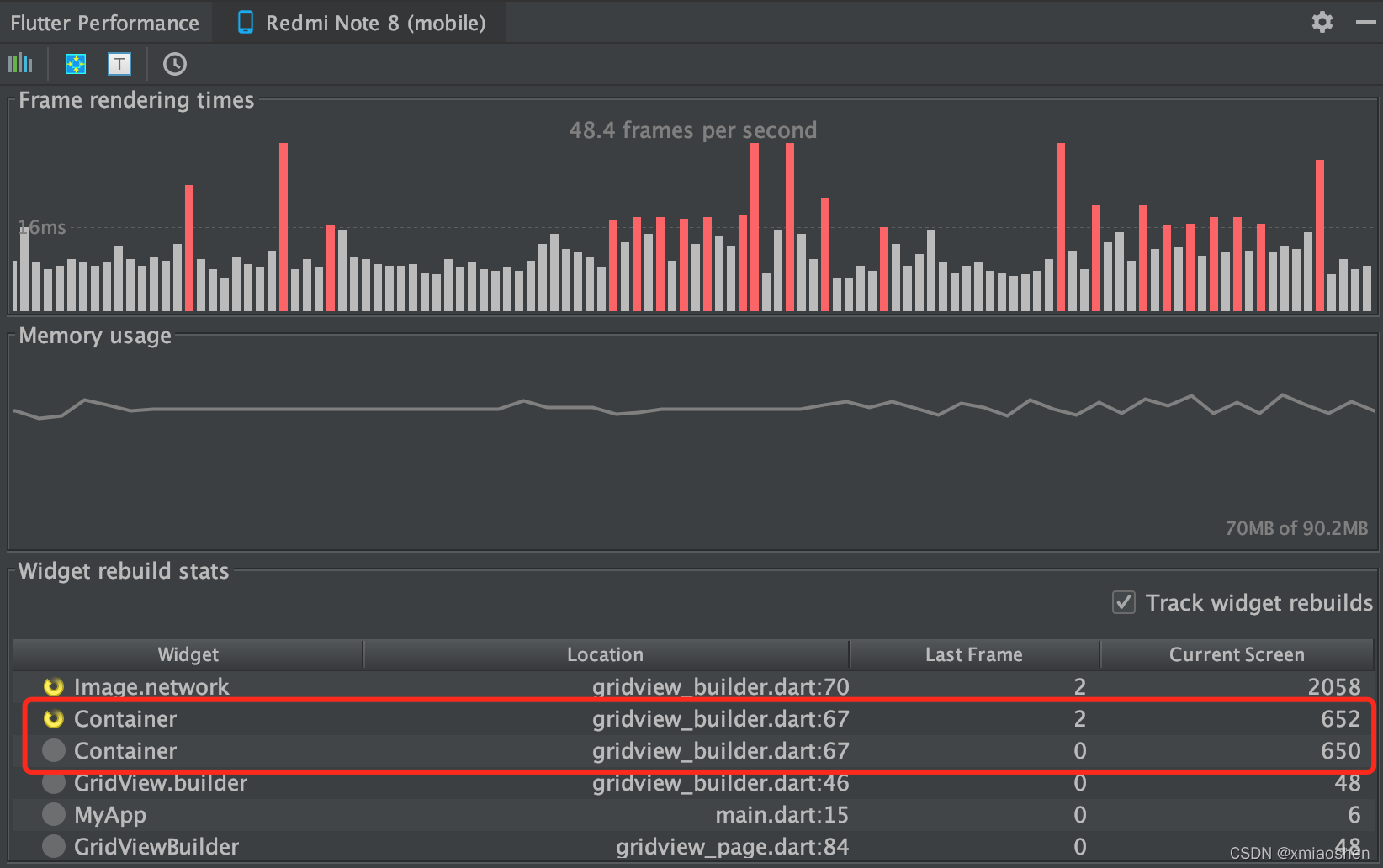
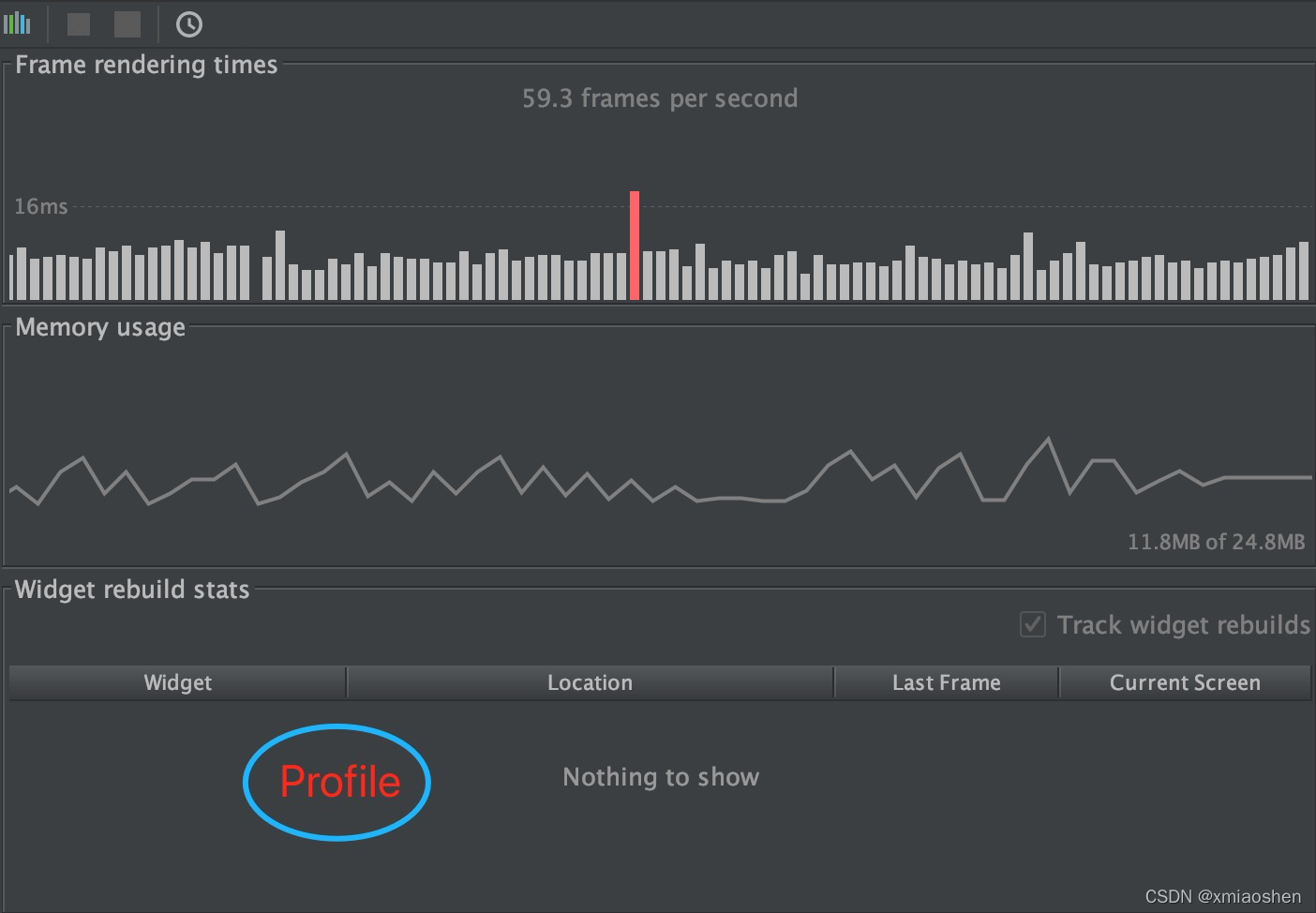
查看每一帧渲染时间 , 内存使用详情

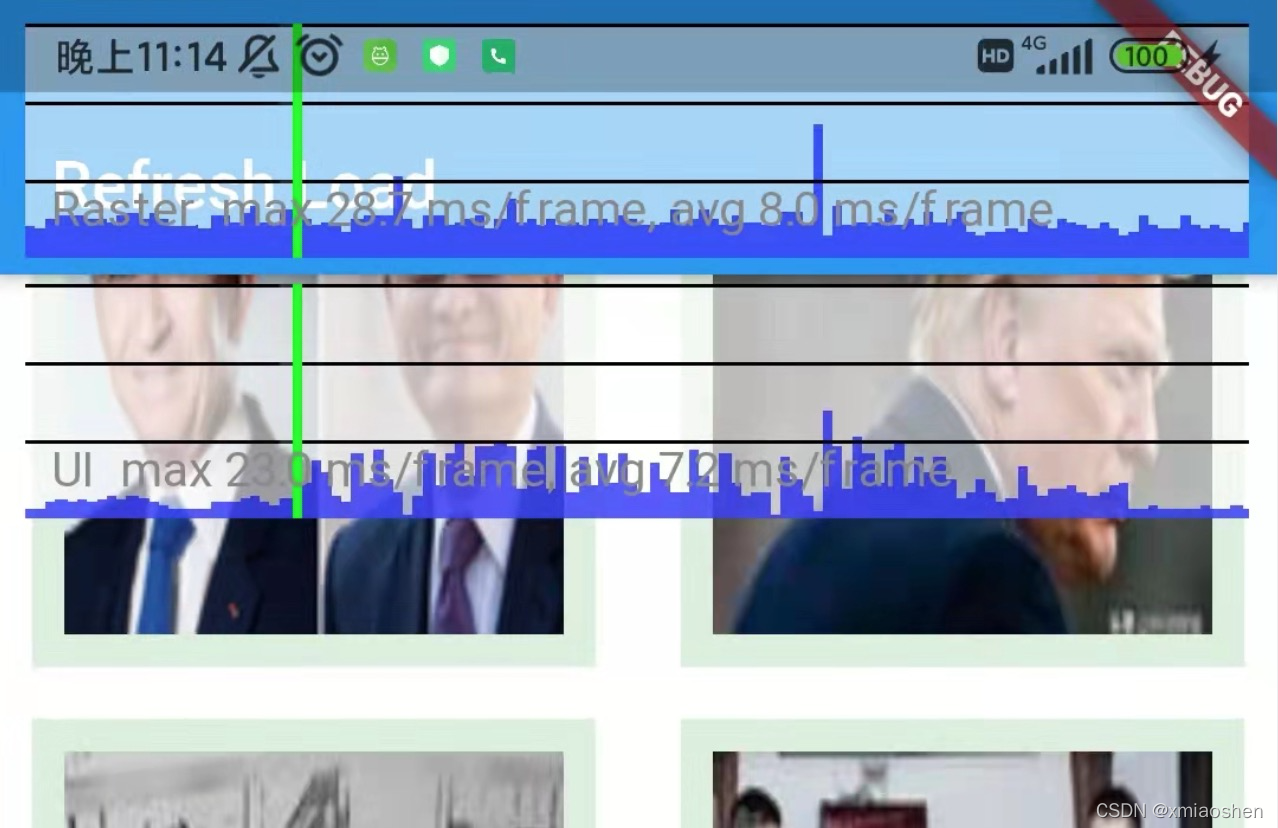
手机上也可以查看 性能图层

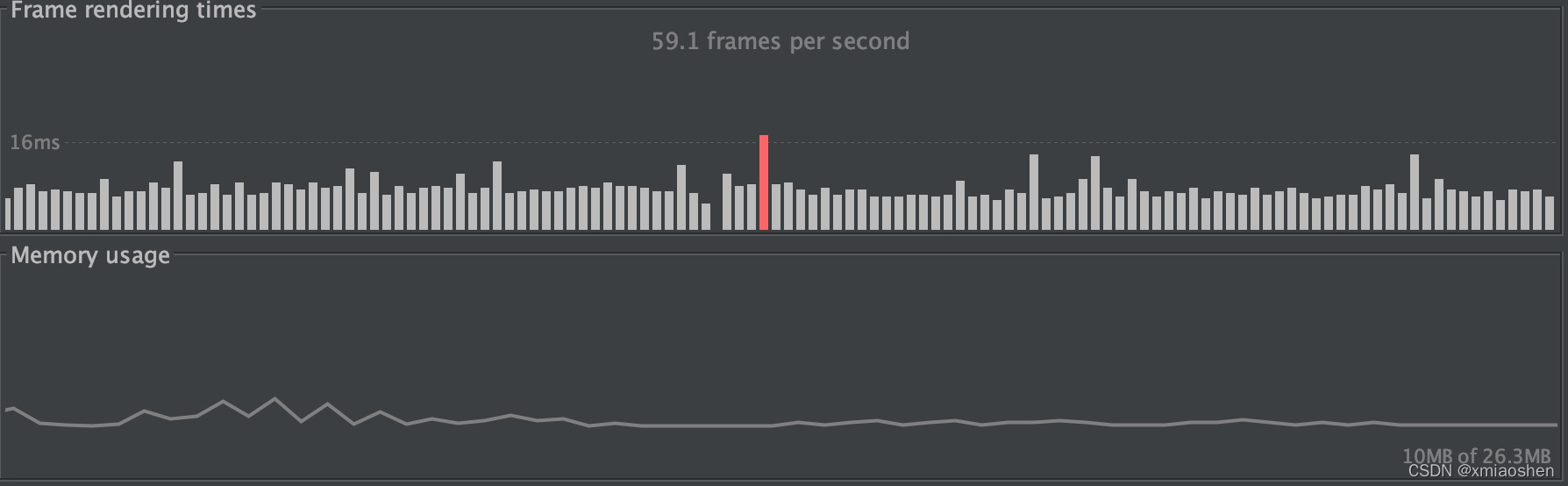
快速滑动列表时 每帧渲染时间变长 , 内存也增加加速

/ GridView.builder /
GridView可以构建一个二维网格列表 GridView.count 快速的创建横轴固定数量子元素的 GridViewGridView.extent 快速的创建纵轴子元素为固定最大长度的GridView GridView.builder 适用于子widget数量比较多时创建网格列表
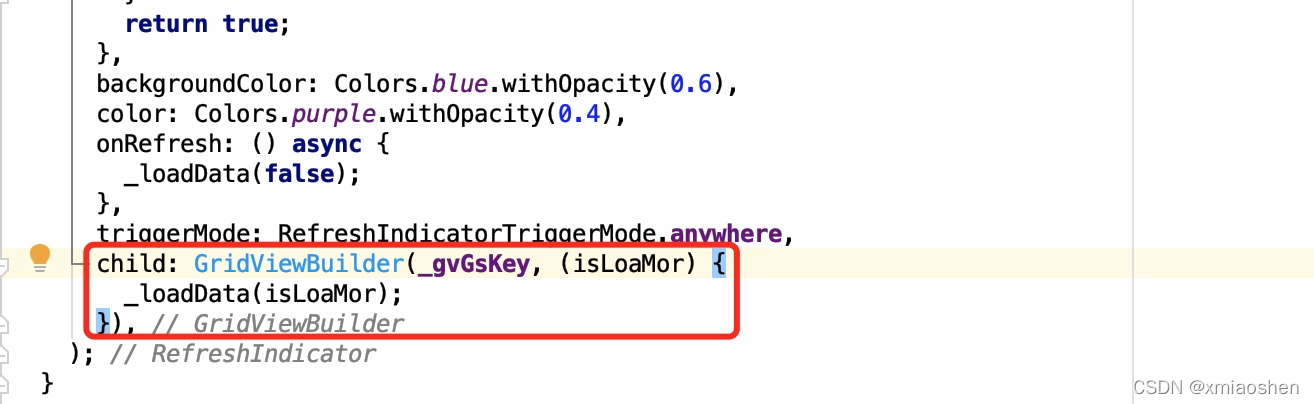
. 列表下拉刷新 , 使用下拉刷新指示器 RefreshIndicator
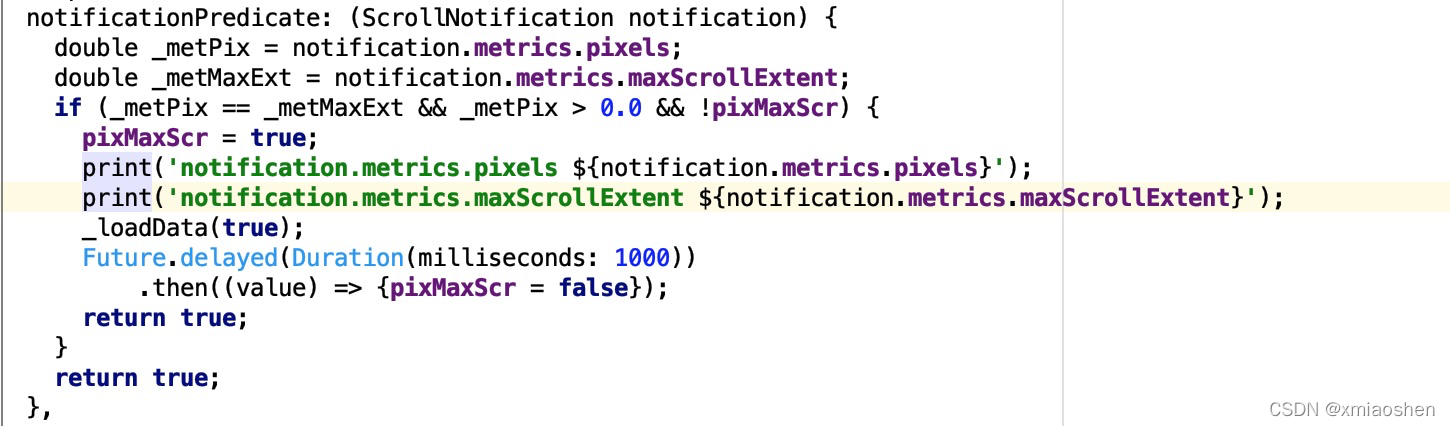
. 上拉加载更多 , 刷新指示器监听滚动距离来来加载更多 (ScrollNotification)
滚动距离 (pixels)、滚动到顶部( minScrollExtent )、滚动到底部(maxScrollExtent)、滚动方向 (axisDirection) .
滚动到底部 ( notification.metrics.pixels==notification.metrics.maxScrollExtent )
. GlobalKey 实现局部刷新 , 当获取到数据源(从网络获取数据后) 刷新网格列表 .
GlobalKey<GridViewGuilderState> _gvGsKey = GlobalKey();_gvGsKey.currentState!.changeGvData(isLoaMor, _data);
. 亲自测试加载10000条数据 (每次加载20条 ) , 每秒钟应用绘制的帧数 , 内存使用情况 通过Android Studio 可以运行在 Profile 模式下查看 . 如果要查看,具体是哪些组件在频繁的绘制 , 需要在 Debug 模式下查看 .
运行 Profile 模式
运行 Debug 模式
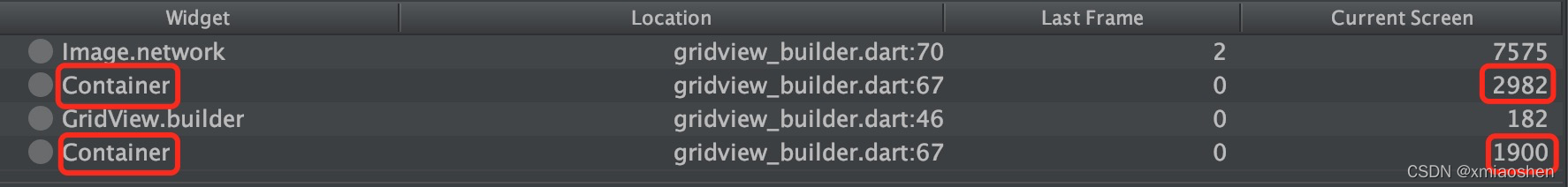
滑动列表可以查看哪些组件在数据加载的过程中被频繁渲染到列表里 :
图片加载 Image.network
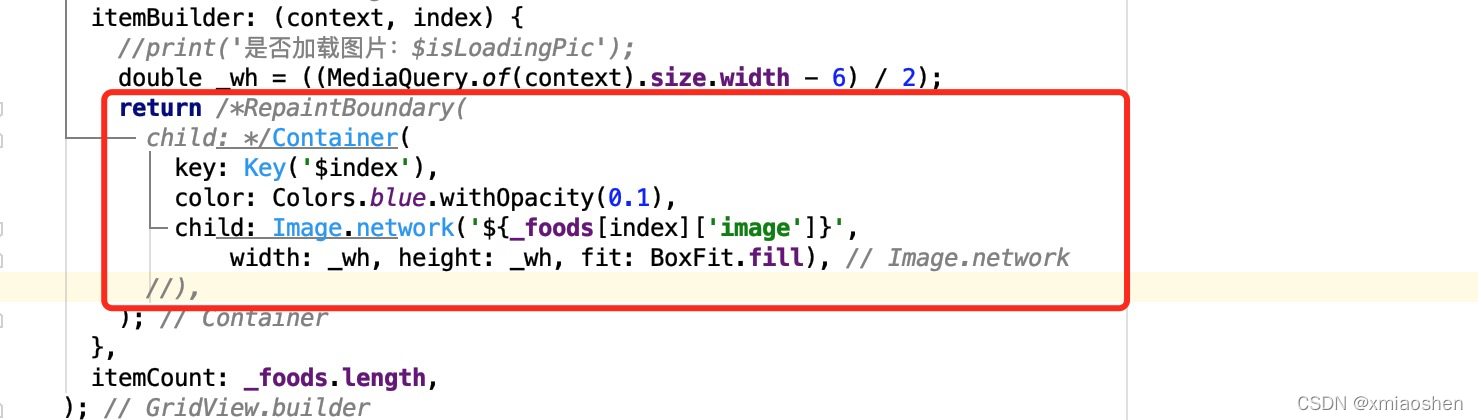
图片加载最外层容器 Container

为了减小每帧渲染到时间 , 可以减小被频繁渲染布局的视图嵌套层数 ( 删除不必要的布局 )
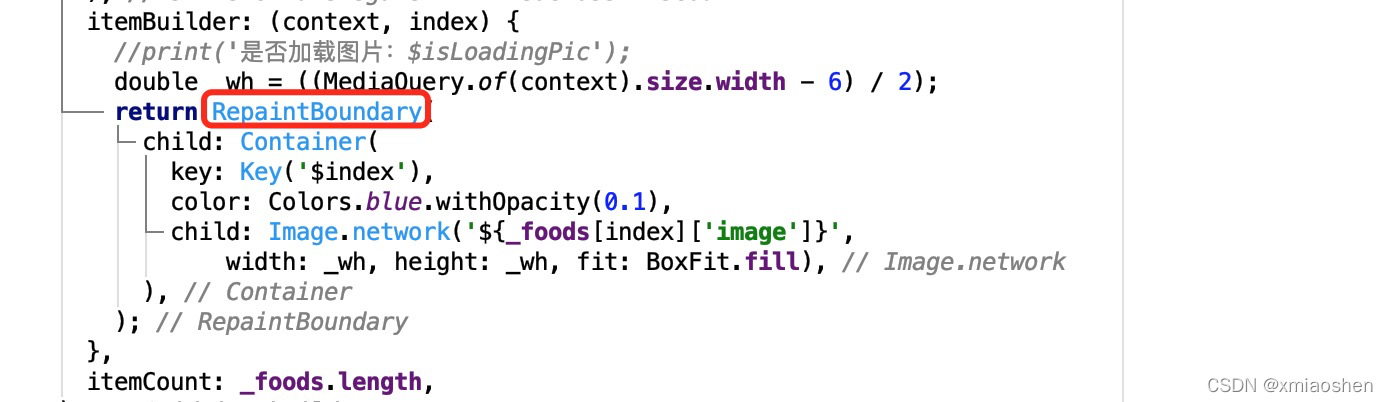
官方建议使用 RepaintBoundary 用来减少需要重绘的次数 .
. 当列表每一项不被 RepaintBoundary包裹时 , 列表每次加载更多 Container被重复绘制 .


. 当列表每一项被 RepaintBoundary 包裹 , 列表每次加载更多 Container 不会重复绘制 .







































 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










