1.下载node版本,我用的是4.2.2
这是node下载地址http://nodejs.cn/
2.安装node,.默认装在C盘下,有些时候会因为权限的问题报erron:4048错误。所以我们要将其改在其他盘。
node安装完成之后,
打开cmd
执行 node -v
说明node安装成功,在这里说明一下,新版本的node已经将npm集成到node里面,所以不必另装npm。
在cmd窗口继续执行 npm -v
说明npm安装成功。
接下来我们要装的是express模块,web框架。
首先我们先设置一下npm的全局安装路径和缓存路径同样是在cmd窗口下进行
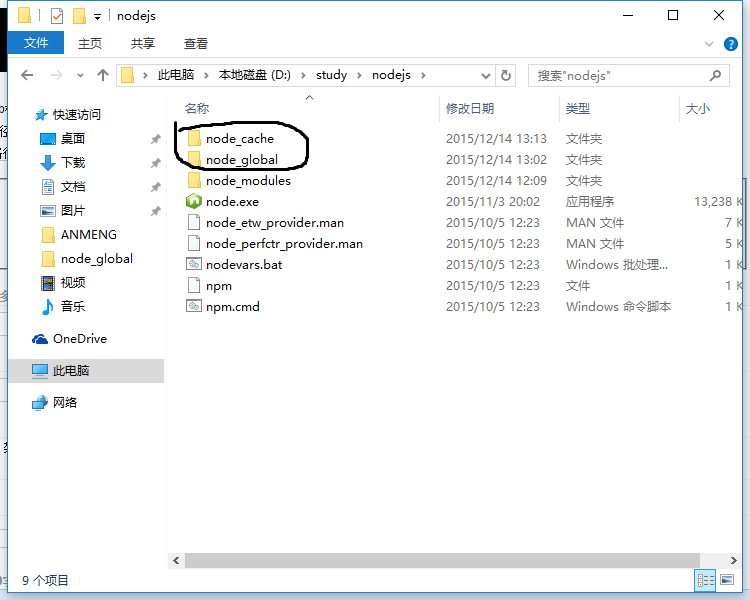
全局安装路径:我们先找到node安装路径
建立如图文件夹node_global和node_cache
在cmd窗口下执行以下命令
npm config set prefix "node_global文件夹地址"//全局安装路径
npm config set cache "node_cache文件夹地址" //全局缓存路径
接下来我们可以正式安装express了
我安装的版本是express4,这里要强调一点,express4以前(不包括4)版本都是命令行工具和框架本身集成在一起,从4版本开始将两者分开,express4和express-generator都安装才是完整的。如果 你的是3版本或者更低的版本,则只安装express即可。
同样安装express也在cmd下,用npm包管理工具进行安装,这里有一个细节,如果你的电脑没有翻墙则极有可能下载安装不成功,所以如果安装不成功则需设置源地址即可。在cmd下输入
npm config set registry =“http://registry.npmjs.org”//设置npm源地址
接下来我们安装express,在cmd窗口下输入
npm install express -g //默认安装最高版本 如需安装低版本(比如3.5.0版本)则npm install express@3.5.0 -g
接下来安装命令行管理工具,在cmd窗口下输入
npm install express-generator -g
如果安装不成功,请往回看以上解决方案。或者直接给我留言,看到后我会尽快解答!
安装成功后在cmd窗口下输入express -V一定是大写V不然会出错。
如果出现express不是内部或外部命令则需要我们配置环境变量,
打开node安装路径,打开我们刚才创建的node_global文件夹我们会看到这些文件
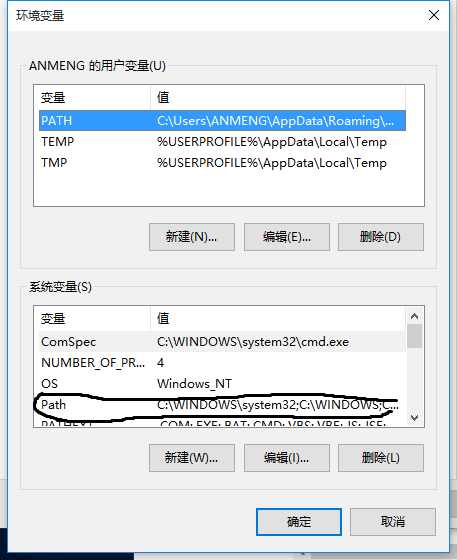
然后打开系统环境变量如下:
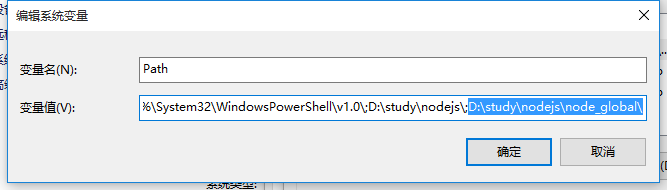
打开系统环境变量下的Path路径,在最后面添加express.cmd所在的路径即可。
然后我们再次打开cmd窗口
输入express -V
输出此信息说明已经成功安装。到此配置完毕。































 852
852

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








