先引入datepicker的css 和 ui.js
<link href="./jquery-ui-1.11.2/jquery-ui.css" rel="stylesheet">
<script src="./jquery-ui-1.11.2/jquery.js"></script><script src="./jquery-ui-1.11.2/jquery-ui.js"></script>
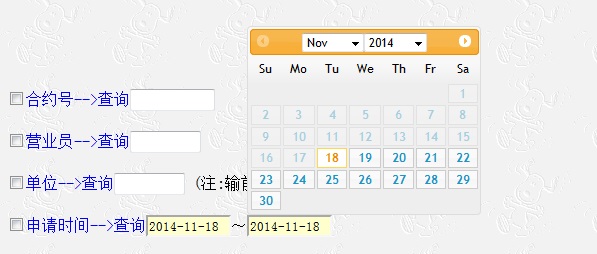
加上两个输入框,作为选择的时间区间:
<input class="class4" id="da1" type=text size=10 name=sdate1 value=<?echo $currentdate ?>>~<input id="da2" class="class4" type=text size=10 name=edate1 value=<?echo $currentdate ?>>
对两个输入框分别设置:
$( "#da1" ).datepicker();就可以使用了,但是只能用其中默认的设置 。
可以对其做一些参数的设置,比如常用的dateFormat,用来设置年月日第显示格式,currentText设置当前的日期在日历中显示,等等;
在这里我对两个输入框做了限制,结束日期不能大于开始日期,在onSelect上写了一个函数控制。
$( "#da1" ).datepicker({
dateFormat: 'yy-mm-dd',
currentText: 'Now',
changeMonth: true,
changeYear: true,
numberOfMonths : 1,
showAnim: 'clip',
onSelect : function(selectedDate) {
$("#da2").datepicker("option", "minDate", selectedDate); }
});
$( "#da2" ).datepicker({
dateFormat: 'yy-mm-dd',
currentText: 'Now',
changeMonth: true,
changeYear: true,
numberOfMonths : 1,
onSelect : function(selectedDate) {
$("#da1").datepicker("option", "maxDate", selectedDate); }
});























 1119
1119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








