AG Grid 是一个功能丰富的 JavaScript 库,主要用于在 Web 应用程序中构建强大的数据表。它被近 90% 的财富 500 强公司使用,在商业智能 (BI) 应用程序和金融科技应用程序中特别有用。

React 是用于构建企业 Web 和移动应用程序的 JavaScript 库的市场领导者。它被大公司广泛采用,并拥有庞大的社区。
在本文中,我们将设置一个 React Web 应用程序,并使用 AG Grid 来构建一个高性能的数据表。本文中的所有代码都可在此 GitHub 链接中找到。
先决条件
Node.js 和 npm 已安装在您的系统上。
了解 JavaScript 和 React。
设置新的 React 应用程序
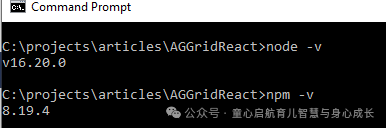
验证是否已安装 NodeJS 和 NPM。要检查的命令:和
node -vnpm -v
我们将使用“创建 react app”来启动一个新的 React 应用程序,让我们使用
npm install -g create-react-app使用创建一个新的 React 应用程序
npx create-react-app AGGridReact等待应用程序完全创建,然后使用转到新创建的应用程序的文件夹
cd AGGridReact使用 启动应用程序。很快,您将能够使用 URL 在 localhost 端口 3000 上访问此 react 应用程序
npm start现在我们准备对我们的 React 应用程序进行修改。你可以使用你选择的代码编辑器,我用过Visual Studio Code。
将 AG Grid 集成到我们的 React 应用程序中
AG Grid 有两种版本,社区版和企业版。我们将使用社区版本,不会产生任何许可费用。企业版在大型公司中是首选,因为它提供了一组附加功能。
使用以下命令安装具有 React 支持的 AG Grid 社区版本
npm install ag-grid-react让我们在项目的 src 文件夹下创建两个文件夹:components 和 services。
让我们在 services 文件夹下创建一个服务。该服务将承担与后端通信并获取数据的工作。为简单起见,我们将不执行实际的 API 调用,而是提供一个包含所有示例数据的 JSON 文件。
让我们从这里创建文件并向其添加内容。
movie-data.json添加到 services 文件夹。我们的服务将有两种方法和一种导出的常量。很快,所有这些都将变得有意义。下面是此文件的参考代码。
movie-service.js
JavaScript的
1
import movies from './movie-data.json';
2
3
const DEFAULT_PAGE_SIZE = 5;
4
5
const countOfMovies = async() => {
6
return movies.movies.length;
7
};
8
9
const fetchMovies = async() => {
10
return movies.movies;
11
};
12
13
export { DEFAULT_PAGE_SIZE, countOfMovies, fetchMovies };在这一点上,让我们创建我们的 React 组件,它将保存 AG Grid Table。在 src 目录下的 components 文件夹下添加文件。AGGridTable.js
让我们在组件中导入 React 和 AG Grid,并制定基本的组件导出
JavaScript的
1
import React, { useState, useEffect } from 'react';
2
import { AgGridReact } from 'ag-grid-react';
3
import 'ag-grid-community/styles/ag-grid.css';
4
import 'ag-grid-community/styles/ag-theme-quartz.css';
5
export const AgGridTable = () => {}我们将使用该组件来渲染我们的表,该组件需要两个主要内容:AGGridReact
我们希望在表格中显示的列。
我们希望在表中显示的行。
我们必须传递一个名为 our 的参数,以告诉它我们希望如何设置我们的列。如果您查看我们的文件中的电影数据,我们有列 、 和 。让我们将这些映射到我们的列定义参数。我们可以使用以下代码行来实现它。columnDefsAGGridReactmovie-data.jsonmovieIDmovieNamereleaseYear
JavaScript的
1
const columnDefs = [
2
{ field: 'movieId', headerName: "Movie ID", minWidth: 100 },
3
{ field: 'movieName', headerName: "Movie Name", flex: 1 },
4
{ field: 'releaseYear', headerName: "Release Year", flex: 1 }
5
];我们需要获取实际的电影数据,我们将利用我们的电影服务中的功能。此外,我们希望在页面加载时加载它。这可以通过传递一个空的依赖数组来实现 React 的钩子。fetchMoviesuseEffect
JavaScript的
1
useEffect(() => {
2
const fetchCount = async () => {
3
const totalCount = await countOfMovies();
4
setTotalRecords(totalCount);
5
}
6
fetchCount();
7
}, []);
8
9
useEffect(() => {
10
fetchData();
11
}, []);
12
13
const fetchData = async () => {
14
setIsLoading(true);
15
try {
16
const response = await fetchMovies();
17
setMovieData(response);
18
} catch (error) {
19
console.error(error);
20
} finally {
21
setIsLoading(false);
22
}
23
};让我们添加一些漂亮的加载指示符变量,以向我们的用户指示正在处理某些内容。
JavaScript的
1
const [isLoading, setIsLoading] = useState(false);
把所有东西放在一起,我们得到我们的组件,如下所示。
JavaScript的
1
import React, { useState, useEffect } from 'react';
2
import { AgGridReact } from 'ag-grid-react';
3
import 'ag-grid-community/styles/ag-grid.css';
4
import 'ag-grid-community/styles/ag-theme-quartz.css';
5
6
import { countOfMovies, fetchMovies } from '../services/movie-service';
7
8
export const AgGridTable = () => {
9
const [movieData, setMovieData] = useState([]);
10
const [totalRecords, setTotalRecords] = useState(0);
11
const [isLoading, setIsLoading] = useState(false);
12
13
const columnDefs = [
14
{ field: 'movieId', headerName: "Movie ID", minWidth: 100 },
15
{ field: 'movieName', headerName: "Movie Name", flex: 1 },
16
{ field: 'releaseYear', headerName: "Release Year", flex: 1 }
17
];
18
19
useEffect(() => {
20
const fetchCount = async () => {
21
const totalCount = await countOfMovies();
22
setTotalRecords(totalCount);
23
}
24
fetchCount();
25
}, []);
26
27
useEffect(() => {
28
fetchData();
29
}, []);
30
31
const fetchData = async () => {
32
setIsLoading(true);
33
try {
34
const response = await fetchMovies();
35
setMovieData(response);
36
} catch (error) {
37
console.error(error);
38
} finally {
39
setIsLoading(false);
40
}
41
};
42
43
return (
44
<>
45
{isLoading && <div>Loading...</div>}
46
47
<div
48
className="ag-theme-quartz"
49
style={{ height: 300, minHeight: 300 }}
50
>
51
{
52
totalRecords > 0 &&
53
<AgGridReact
54
rowData={movieData}
55
columnDefs={columnDefs}
56
/>
57
}
58
59
</div>
60
</>
61
)
62
}让我们更新我们的app.js以包含我们新构建的组件,并执行清理以删除基本的创建 React 应用生成的代码。以下是 app.js 的更新代码:
JavaScript的
1
import './App.css';
2
import { AgGridTable } from './components/AgGridTable';
3
4
function App() {
5
return (
6
<div className="App">
7
<header className="App-header">
8
<h1>Welcome logged in user.</h1>
9
</header>
10
<AgGridTable></AgGridTable>
11
</div>
12
);
13
}
14
15
export default App;
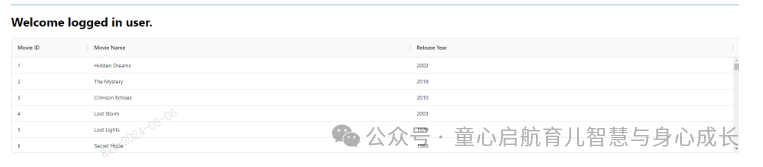
16我们的表格现在应该加载到 UI 上了。

通过分页提高性能
到目前为止,我们一直在一次性呈现表中的所有行。这种方法在现实世界中无法扩展。想象一下,我们有 10000 行而不是 100 行,我们的页面会非常慢,UI 性能会受到巨大打击。
我们可以通过对数据进行分页来轻松增强这一点。简单来说,分页意味着将我们的数据分解为一组 x 个项目,并一次显示一个设置项目。
添加分页的一些主要好处是:
减小了 DOM 大小,从而优化了内存使用
提高渲染速度
增强的滚动性能
更新速度更快
让我们向设置中添加其他参数以启用分页。AGGridReact
pagination = true告诉 AG Grid 我们想要分页paginationPageSize告诉 AG Grid 最初在页面上显示的默认项目数是多少。我们将向参数传递一个数组。它将定义我们允许用户选择的不同页面大小。
paginationPageSizeSelectortotalRows告诉 AG Grid 总共有多少条记录,这反过来又有助于计算我们表中的页数。为了获得上述所有参数的正确值,我们需要更新代码以获取总行数并定义页面大小选择器数组。
JavaScript的
1
import React, { useState, useEffect, useMemo } from 'react';
2
import { AgGridReact } from 'ag-grid-react';
3
import 'ag-grid-community/styles/ag-grid.css';
4
import 'ag-grid-community/styles/ag-theme-quartz.css';
5
6
import { DEFAULT_PAGE_SIZE, countOfMovies, fetchMovies } from '../services/movie-service';
7
8
export const AgGridTable = () => {
9
const [movieData, setMovieData] = useState([]);
10
const [totalRecords, setTotalRecords] = useState(0);
11
const [isLoading, setIsLoading] = useState(false);
12
13
const columnDefs = [
14
{ field: 'movieId', headerName: "Movie ID", minWidth: 100 },
15
{ field: 'movieName', headerName: "Movie Name", flex: 1 },
16
{ field: 'releaseYear', headerName: "Release Year", flex: 1 }
17
];
18
19
useEffect(() => {
20
const fetchCount = async () => {
21
const totalCount = await countOfMovies();
22
setTotalRecords(totalCount);
23
}
24
fetchCount();
25
}, []);
26
27
useEffect(() => {
28
fetchData();
29
}, []);
30
31
const fetchData = async () => {
32
setIsLoading(true);
33
try {
34
const response = await fetchMovies();
35
setMovieData(response);
36
} catch (error) {
37
console.error(error);
38
} finally {
39
setIsLoading(false);
40
}
41
};
42
43
const paginationPageSizeSelector = useMemo(() => {
44
return [5, 10, 20];
45
}, []);
46
47
return (
48
<>
49
{isLoading && <div>Loading...</div>}
50
51
<div
52
className="ag-theme-quartz"
53
style={{ height: 300, minHeight: 300 }}
54
>
55
{
56
totalRecords > 0 &&
57
<AgGridReact
58
rowData={movieData}
59
columnDefs={columnDefs}
60
pagination={true}
61
paginationPageSize={DEFAULT_PAGE_SIZE}
62
paginationPageSizeSelector={paginationPageSizeSelector}
63
totalRows={totalRecords}
64
/>
65
}
66
67
</div>
68
</>
69
)
70
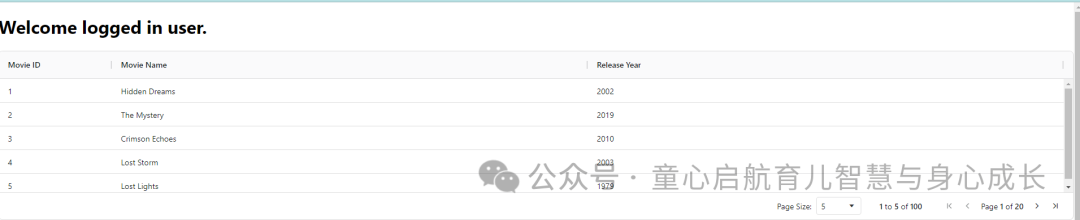
}有了这段代码,我们将在其中内置了漂亮的分页,并具有默认的页面大小。























 5035
5035

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










