第一次发博客。
现在准备学一学安卓的自定义组件,这方面一直不太行,现在把自己的学习过程发上来与大家共享。
感觉BottomSheet这个东西还是相对简单点的,今天就先写一个最简单的。
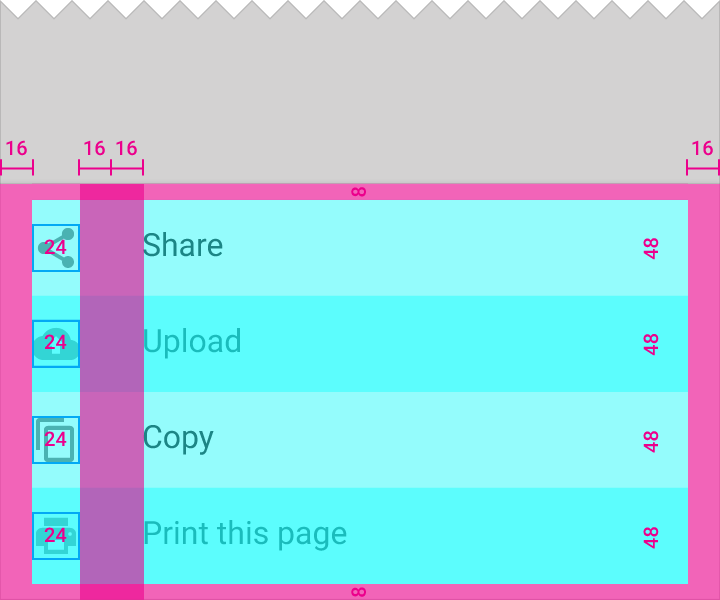
BottomSheet的定义是这样的
首先在dimen中把我们需要的写出来
<dimen name="bottomsheetheight">48dp</dimen>
<dimen name="bottom_sheet_padding_vertical">8dp</dimen>
<dimen name="bottom_sheet_padding_horizontal">16dp</dimen>
<dimen name="bottom_sheet_bitmap">24dp</dimen>
<dimen name="bottom_sheet_margin_vertical">8dp</dimen>
<dimen name="bottom_sheet_margin_horizontal">16dp</dimen>在这里我使用了继承Dialog来实现BottomSheet,在开始之前,我们定义一下BottomSheet的style
<style name="MaterialDialogSheet" parent="@android:style/Theme.Dialog">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/white</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:windowIsFloating">false</item>
<item name="android:windowAnimationStyle">@style/MaterialDialogSheetAnimation</item>
</style>
<style name="MaterialDialogSheetAnimation">
<item name="android:windowEnterAnimation">@anim/popup_show</item>
<item name="android:windowExitAnimation">@anim/popup_hide</item>如果不设置style,大家可以自己看看结果会变成什么样,popup_show和popup_hide大家可以自行查看源码,我就不贴出来了
最后自定义一个Dialog就行了,
public class SimpleBottomSheet extends Dialog{
LinearLayoutCompat linearLayoutCompat;
LinearLayoutCompat.LayoutParams params;
Context context;
GestureDetector detector;
float temp;
@Override
public boolean onTouchEvent(MotionEvent event) {
Log.d("AAA",event.toString());
if(event.getAction()== MotionEvent.ACTION_DOWN){
temp=event.getY();
}else if(event.getAction()== MotionEvent.ACTION_UP){
if(event.getY()-temp>100){
hide();
//hide dialog when the change of y is larger than 100 between DOWN and UP
}
}
return true;
}
public SimpleBottomSheet(Context context, int themeResId) {
super(context, themeResId);
init(context);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(linearLayoutCompat);
getWindow().setGravity(Gravity.BOTTOM);
getWindow().setLayout(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
}
void init(Context context){
this.context=context;
linearLayoutCompat=new LinearLayoutCompat(context);
params=new ActionMenuView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
linearLayoutCompat.setPadding(
context.getResources().getDimensionPixelOffset(R.dimen.bottom_sheet_margin_horizontal),
context.getResources().getDimensionPixelOffset(R.dimen.bottom_sheet_margin_vertical),
context.getResources().getDimensionPixelOffset(R.dimen.bottom_sheet_margin_horizontal),
context.getResources().getDimensionPixelOffset(R.dimen.bottom_sheet_padding_vertical)
);
linearLayoutCompat.setOrientation(LinearLayoutCompat.VERTICAL);
linearLayoutCompat.setLayoutParams(params);
}
public void add(Bitmap bitmap,String list){
LinearLayoutCompat compat=new LinearLayoutCompat(context);
compat.setOrientation(LinearLayoutCompat.HORIZONTAL);
Resources resources=context.getResources();
compat.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
resources.getDimensionPixelOffset(R.dimen.bottomsheetheight)));
TextView textView=new TextView(context);
textView.setText(list);
textView.setPadding(resources.getDimensionPixelOffset(R.dimen.bottom_sheet_padding_horizontal),
0, 0, 0
);
textView.setTextSize(20);
ImageView b=new ImageView(context);
b.setImageBitmap(bitmap);
b.setPadding(0, 0, resources.getDimensionPixelOffset(R.dimen.bottom_sheet_padding_horizontal), 0);
b.setForegroundGravity(Gravity.CENTER);
compat.setGravity(Gravity.CENTER_VERTICAL);
compat.addView(b);
compat.addView(textView);
linearLayoutCompat.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
linearLayoutCompat.addView(compat);
}
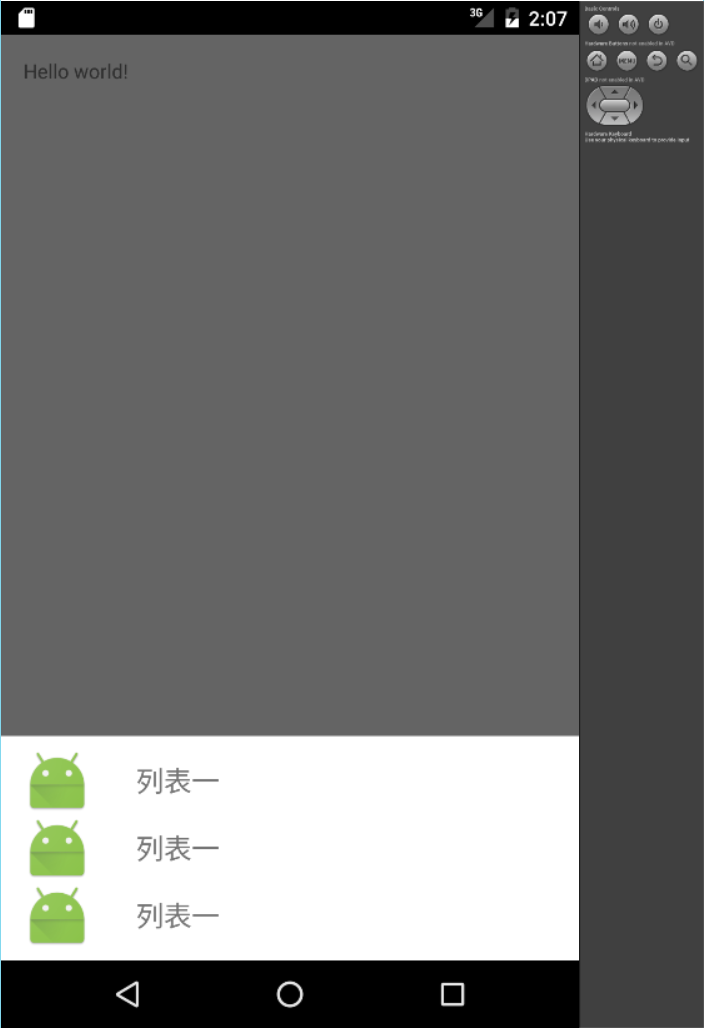
}最后的效果截图
大家可以到我的github上查看源码 https://github.com/jifaxu/BottomSheet


























 321
321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








