<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
.btn{width:100px;background:url(img/btn.png) repeat-x;}
.btnL{background:url(img/btnL.png) no-repeat;}
.btnR{height:31px; background:url(img/btnR.png) no-repeat right 0;}
</style>
</head>
<body>
<div class="btn">
<div class="btnL">
<div class="btnR">妙味课堂</div>
</div>
</div>
</body>
</html>
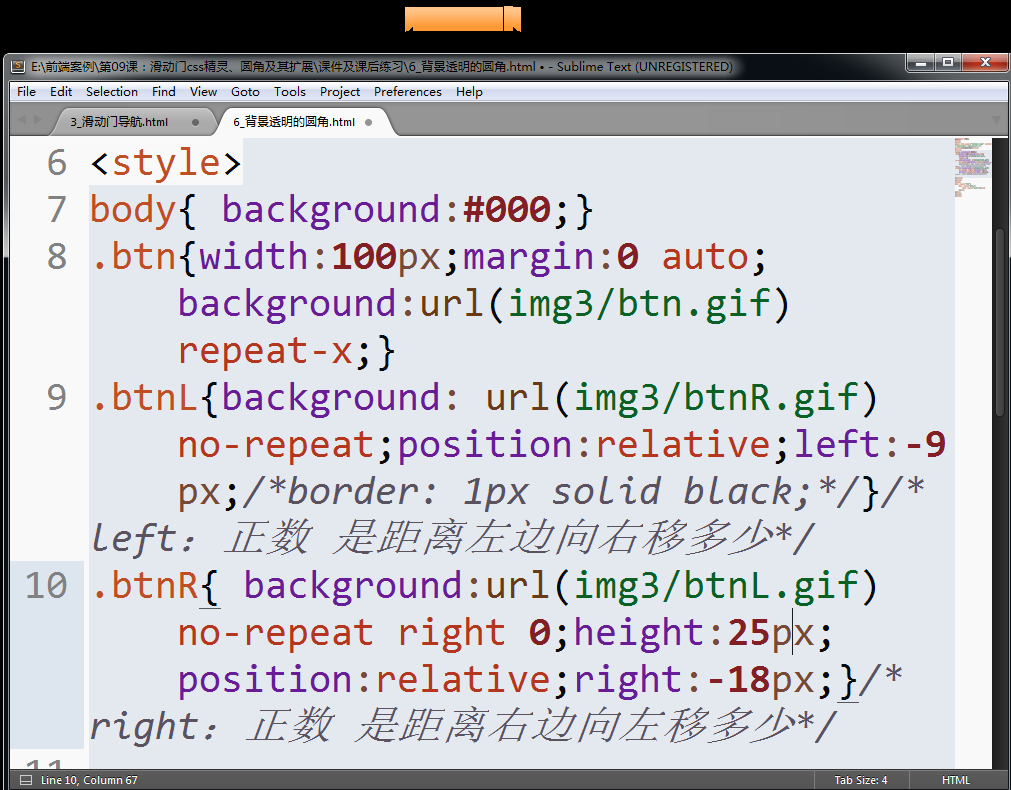
div是一层覆盖一层。先放背景,再覆盖上左边圆角,最后覆盖右边圆角。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
.btn{width:200px;background:url(img/btn2.png) no-repeat;}
.btnR{height:31px; background:url(img/btnR.png) no-repeat right 0;}
/*
扩展要求高,图片比较大的 用三层嵌套
扩展要求不高,图片比较小的 用两层嵌套
*/
</style>
</head>
<body>
<div class="btn">
<div class="btnR">妙味课堂</div>
</div>
</body>
</html>
border-radius圆角大小
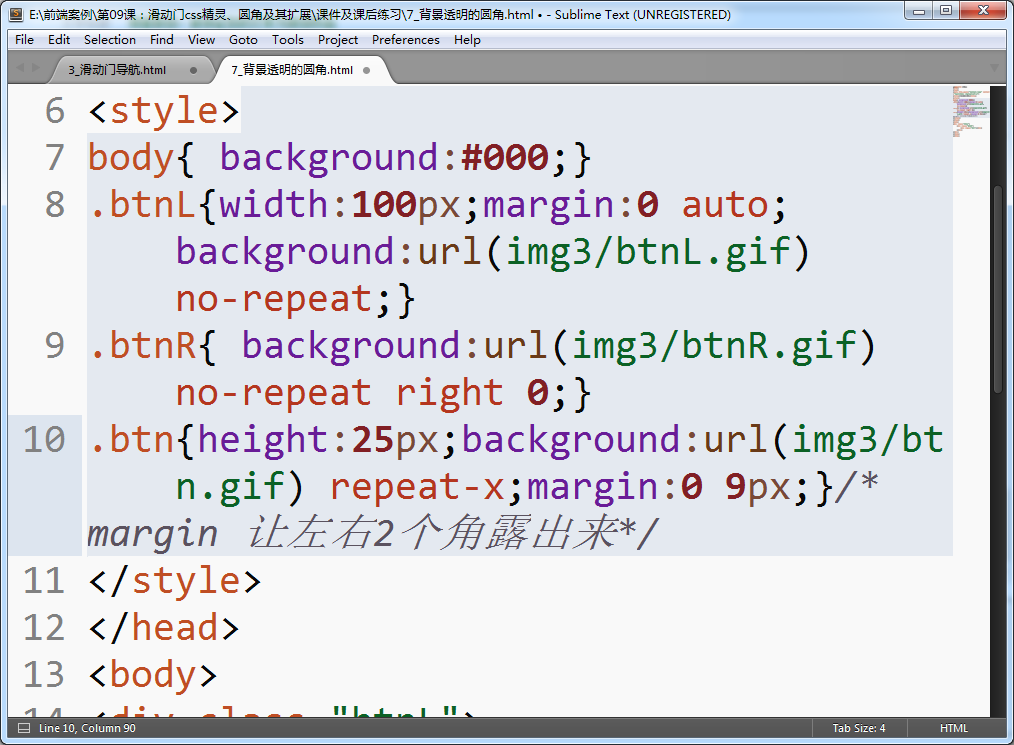
先左右后中间
2个css精灵,background-position不太懂,div内嵌叠加不太懂
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
.box{width:300px;margin:30px auto;}
.boxHead,.boxHeadL,.boxHeadR,.boxFoot,.boxFootL,.boxFootR{background:url(img2/ico.gif) no-repeat;}
.boxHead,.boxFoot{height:9px;overflow:hidden; background-repeat:repeat-x;}
.boxHeadL{ background-position:0 -9px;}/*第一个值是水平位置,第二个值是垂直位置。放在最左边并向上移动9px*/
.boxHeadR{height:9px;background-position:right -18px;}/*放在最右边并向上移动18px*/
.boxFoot{background-position:0 -27px;}
.boxFootL{ background-position:0 -36px;}
.boxFootR{height:9px;background-position:right -45px;}
.boxC{border-left:1px solid #e5e5e5;border-right:1px solid #e5e5e5;}
</style>
</head>
<body>
<div class="box">
<div class="boxHead">
<div class="boxHeadL">
<div class="boxHeadR"></div>
</div>
</div>
<div class="boxC">
页面内容页面内容页面内容页面内容页面内容页面内容页面内容页面内容页面内容页面内容页面内容页面内容页面内容页面内容页面内容<br/>
页面内容<br/>
页面内容<br/>
页面内容<br/>
页面内容<br/>
页面内容<br/>
页面内容<br/>
页面内容<br/>
页面内容<br/>
页面内容<br/>
页面内容<br/>
页面内容<br/>
</div>
<div class="boxFoot">
<div class="boxFootL">
<div class="boxFootR"></div>
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
div{width:80px;height:80px;background:url(bigptr.jpg) no-repeat;border:10px solid #000;float:left;margin:10px; display:inline;}
.box1{ background-position:-151px -66px;}
.box2{ background-position:-241px -118px;}
.box3{ background-position:right bottom;}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
























 1086
1086

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








