自己在学习时实现的一个简单的效果,有点像平时管理相册图片时点一下屏幕就出来的两边菜单。
具体效果如下:


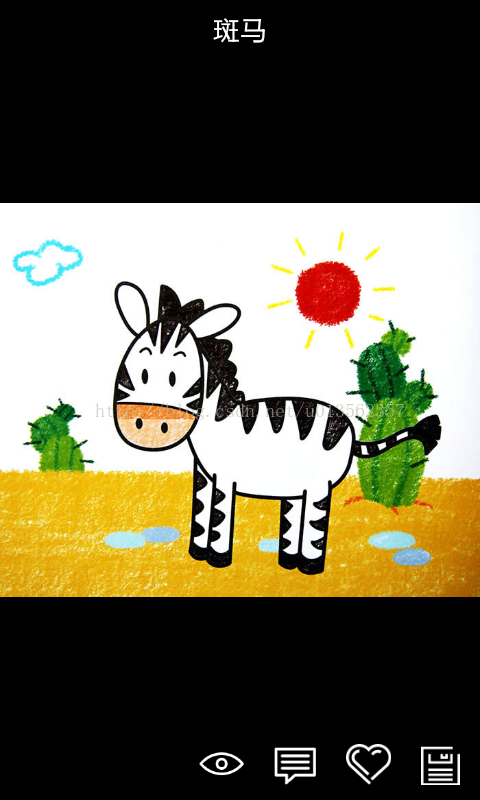
点击屏幕后出现菜单
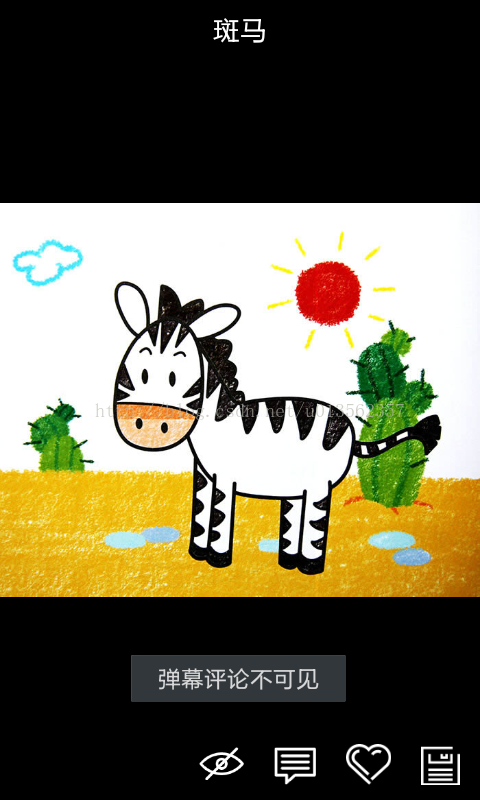
点击了菜单中的按钮
主要就是使用了PopupWindow,注意要给每个PopupWindow加上setFocusable(false)和setOutsideTouchable(true),这样才能在菜单出现后还可以点击屏幕使其消失。
具体代码:
package com.example.kid;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
public class NewDraw extends Activity
{
private boolean isShow = false;
private boolean isSee = true;
private PopupWindow title;
private PopupWindow menu;
private LayoutInflater inflaterTitle;
private LayoutInflater inflaterMenu;
private View layoutTitle;
private View layoutMenu;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams. FLAG_FULLSCREEN,WindowManager.LayoutParams. FLAG_FULLSCREEN);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.draw_newdraw);
//获取LayoutInflater,用于载入layout下的布局文件,类似于findViewById()
inflaterTitle = (LayoutInflater)this.getSystemService(LAYOUT_INFLATER_SERVICE);
inflaterMenu = (LayoutInflater)this.getSystemService(LAYOUT_INFLATER_SERVICE);
//载入PopupWindow的布局
View popTitleView = getLayoutInflater().inflate(R.layout.draw_newdrawpoptitle, null, false);
View popMenuView = getLayoutInflater().inflate(R.layout.draw_newdrawpopmenu, null, false);
final ImageButton seeButton = (ImageButton)popMenuView.findViewById(R.id.ImageButton03);
seeButton.setOnClickListener(new OnClickListener()
{
public void onClick(View v)
{
if(isSee == true)
{
seeButton.setImageResource(R.drawable.draw_nosee);
Toast.makeText(getApplicationContext(), "弹幕评论不可见", Toast.LENGTH_SHORT).show();
isSee = false;
}
else
{
seeButton.setImageResource(R.drawable.draw_see);
Toast.makeText(getApplicationContext(), "弹幕评论可见", Toast.LENGTH_SHORT).show();
isSee = true;
}
}
});
TextView imageTitle = (TextView)popTitleView.findViewById(R.id.textView1);
//设置PopupWindow的布局
menu =new PopupWindow(popMenuView, WindowManager.LayoutParams.WRAP_CONTENT,WindowManager.LayoutParams.WRAP_CONTENT,true);
title =new PopupWindow(popTitleView, WindowManager.LayoutParams.WRAP_CONTENT,WindowManager.LayoutParams.WRAP_CONTENT,true);
ImageView newImage = (ImageView)findViewById(R.id.image);
newImage.setOnClickListener(new OnClickListener()
{
public void onClick(View v)
{
if(isShow == true)
{
title.dismiss();
menu.dismiss();
isShow = false;
}
else
{
menu.showAtLocation(v, Gravity.BOTTOM,0,0); //设置menu位置在底部
menu.setFocusable(false);
menu.setOutsideTouchable(true);
menu.update();
title.showAtLocation(v, Gravity.TOP,0,0); //设置title位置在顶部
title.setFocusable(false);
title.setOutsideTouchable(true);
title.update();
isShow = true;
}
}
});
newImage.setImageResource(R.drawable.draw6);
imageTitle.setText("斑马");
}
}draw_newdrawpoptitle布局文件:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="7dp"
android:text=" "
android:textColor="#ffffff"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>
</FrameLayout>draw_newdrawpopmenu布局文件:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="28dp"
android:layout_height="25dp"
android:layout_alignParentTop="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="4dp"
android:layout_toRightOf="@+id/ImageButton03"
android:background="#000000"
android:scaleType="centerCrop"
android:src="@drawable/draw_comment" />
<ImageButton
android:id="@+id/ImageButton01"
android:layout_width="30dp"
android:layout_height="27dp"
android:layout_alignParentTop="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="2dp"
android:layout_toRightOf="@+id/imageButton1"
android:background="#000000"
android:scaleType="centerCrop"
android:src="@drawable/draw_like" />
<ImageButton
android:id="@+id/ImageButton02"
android:layout_width="26dp"
android:layout_height="26dp"
android:layout_alignParentTop="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="3dp"
android:layout_toRightOf="@+id/ImageButton01"
android:background="#000000"
android:scaleType="centerCrop"
android:src="@drawable/draw_save" />
<ImageButton
android:id="@+id/ImageButton03"
android:layout_width="30dp"
android:layout_height="22dp"
android:layout_alignParentTop="true"
android:layout_marginLeft="45dp"
android:layout_marginTop="4dp"
android:layout_toRightOf="@+id/textView1"
android:background="#000000"
android:scaleType="centerCrop"
android:src="@drawable/draw_see" />
</RelativeLayout>
</FrameLayout>






















 810
810

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








