entityTable并没有查询条件的组件,不过可以根据Load方法来查询数据,自己组织表单,将要查询的条件组织成json传给Load方法即可。
比如定义一个按Name模糊查找的查询条件
由于需要用到特别的条件like,所以该字段需要在json文件中定义
"DemoPermission":{
Fields:{
Name:["a.Name","a.Name like '%{0}%'"]
}
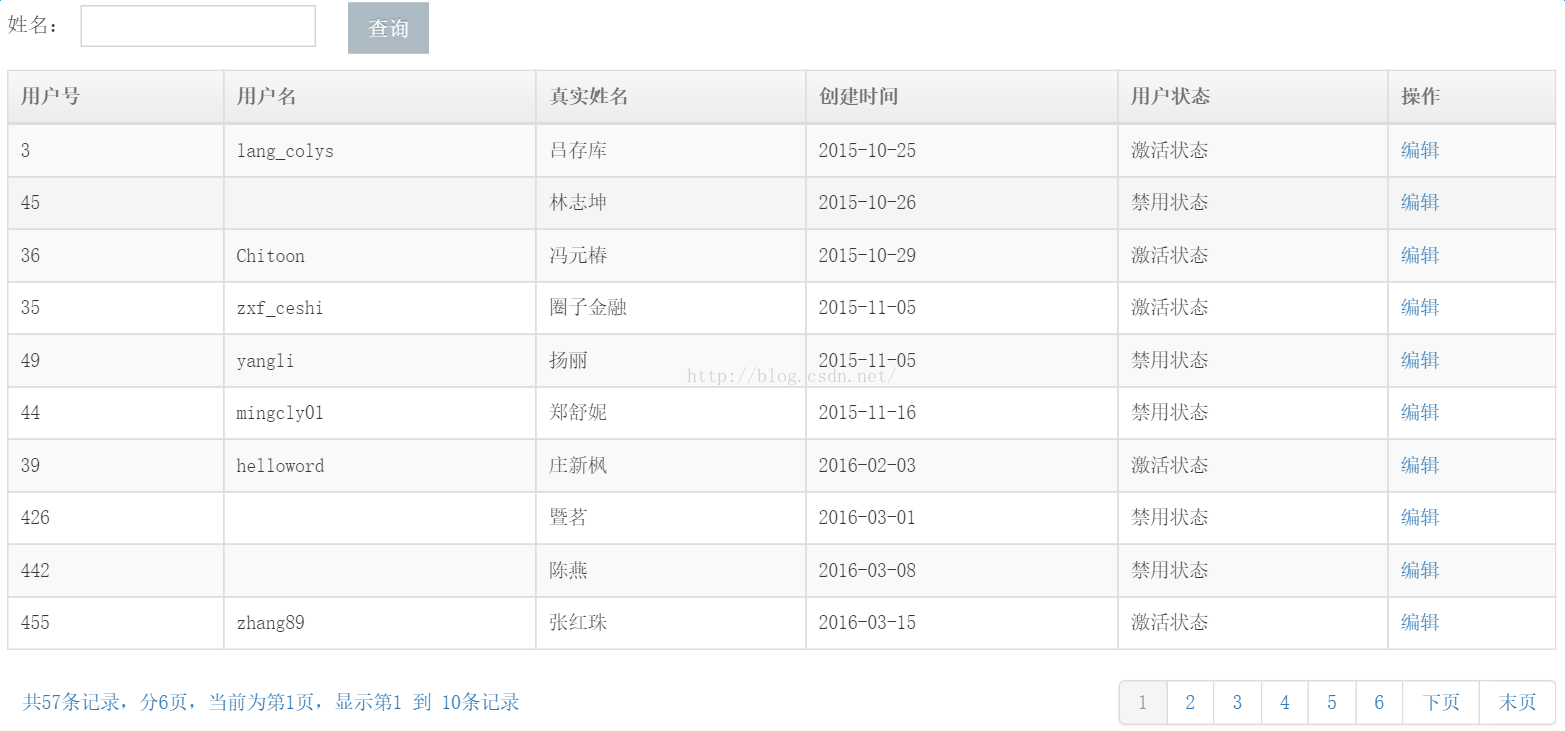
}然后在页面上添加查询控件
<label>姓名:</label><input type='text' name='txtName' id='txtName'> <input type='button' οnclick='search()'>完善search方法
<script>
......
function search(){
var jsonWhere={};
var name = $("#txtName").val();
if(name){
<span style="white-space:pre"> </span>jsonWhere["Name"] = name;
}
entityTable.Load(jsonWhere)
}
......
</script>
--------------------------------自定义行显示-----------------------------------------------------
其实就是在onRowCreate(row,data)事件里面添加一些操作,row参与为当前行jquery对象,data为当前行对应的数据行对象
比如我们,在编辑和删除后面再添加一个“详情”连接,那首先我们在要定义entitytable的地方,添加事件
<script>
var entityTable_ops = {
table: "User"
, primary: "UserId"
, pageSize: 10
, triggerQuery: true
, pagger: "#pagger"
, permission: "DemoPermission"
, editCols: [
{
group: "基础属性", fields: [
{ display: '姓名', colName: "Name", requre: true },
{ display: '账号', colName: "Account", requre: true },
{ display: '密码', colName: "Password", requre: true },
{ display: '提现密码', colName: "ZiEBaoPassword", requre: true },
{ display: '微信', colName: "WeiXin", requre: true },
{ display: 'QQ', colName: "QQ", requre: true },
{ display: '身份证', colName: "IDCard", requre: true },
{ display: '手机', colName: "Mobile", requre: true }
]
}] ,
,onRowCreated(tr,row){
var id= row.UserId;
var lastRow = tr.find("td:last");
var detailLink=lastRow.find(".detail");
if(detailLink.length ==0){
detailLink=$("<a href='/Home/UserDetail?id="+ id +"'>详情</a>");
lastRow.append(detailLink);
}
} };
var entityTable = $("#listTable").entityTable(entityTable_ops);
$("#addnew").click(function () {
entityTable.ShowCreateDialog();
})
</script>这样我们就在每一行上面添加了一个“详情”的连接,点击会会跳转到/home/UserDetail这儿我们用tr.find("td:last"),获取最后一个单元格,如果我们不是操作最后一个单元格,当然也可以用tr.find("td:eq(n)"),不过这儿也提供一个方便的方法获取列对应的单元格
entityTable.FindCell(tr,headJqExp)方法
tr就是行,headJqExp就是列的jquerry表达式,比如Name列,就用[colName=Name]
,onRowCreated(tr,row){
...
var td = entityTable.FindCell(tr,"[colName=Name]");
...
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








