实现原理:同源策略是浏览器需要遵循的标准,但是服务器向服务器请求就没有跨域一说。
代理服务器,需要做以下几个步骤:
- 接受客户端请求 。
- 将请求转发给服务器。
- 拿到服务器响应数据。
- 将响应转发给客户端。
我们可以使用 express 中间件 http-proxy-middleware 来代理跨域,转发请求和响应。
当然,跨域问题还有很多其它解决方案,我后面会一并总结。
首先安装所需依赖:
npm init
npm install --save-dev http-proxy-middleware
npm install --save-dev express
案例三个文件都在同一级目录下:

index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
let xhr = new XMLHttpRequest()
xhr.open('GET', '/api/request')
xhr.onreadystatechange = () => {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log('请求成功,结果是:', xhr.responseText) // request success
}
}
xhr.send(null)
</script>
</html>
nodeMdServer.js:
const express = require('express')
const { createProxyMiddleware } = require('http-proxy-middleware')
const app = express()
// 设置静态资源
app.use(express.static(__dirname))
// 使用代理
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:8002',
pathRewrite: {
'^/api': '', // 重写路径
},
changeOrigin: true,
})
)
app.listen(8001)
nodeServer.js:
const express = require('express')
const app = express()
app.get('/request', (req, res) => {
res.end('request success')
})
app.listen(8002)
分别执行:
node nodeServer.js
node nodeMdServer.js
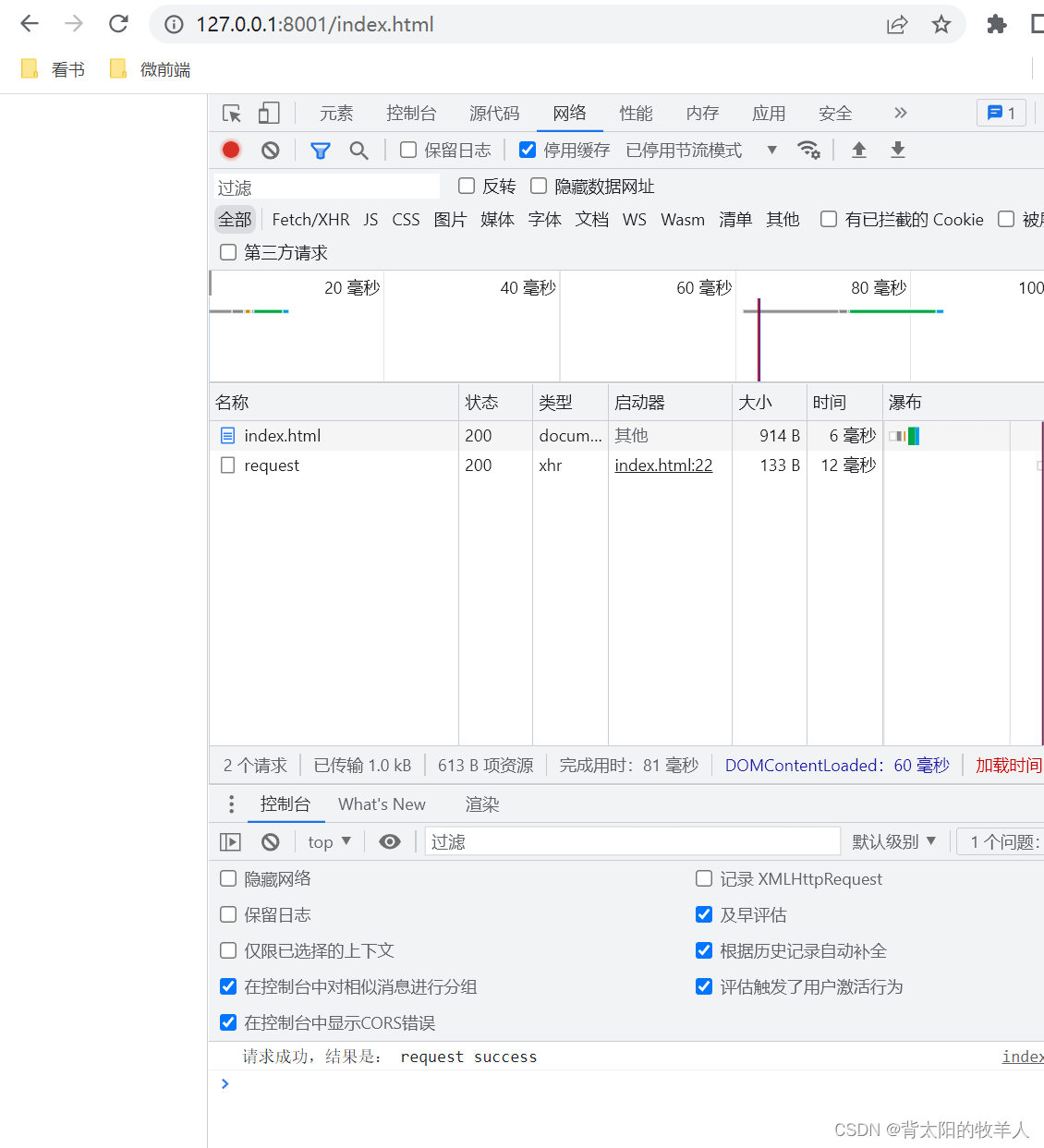
在浏览器中打开:http://localhost:8001/index.html,跨域成功.

平常 vue/react 项目配置 webpack-dev-server 的时候也是通过 Node proxy 代理的方式来解决的。
























 2502
2502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








