Material UI组件的用法以及如何自定义主题和加载svg资源
Redux管理应用状态
安装node的目的是使用npm管理项目依赖的软件包
由于网络的原因,cnpm和yarn作为替代的包管理工具
下载时间过长或者失败
cnpm是位于国内的镜像,是淘宝团队维护的
cnpm的安装:
npm i -g cnpm
@angular/cli的安装:
cnpm i -g @angular/cli
Angular/cli是angular团队推出的一个脚手架工具
几个常用命令
npm + ng
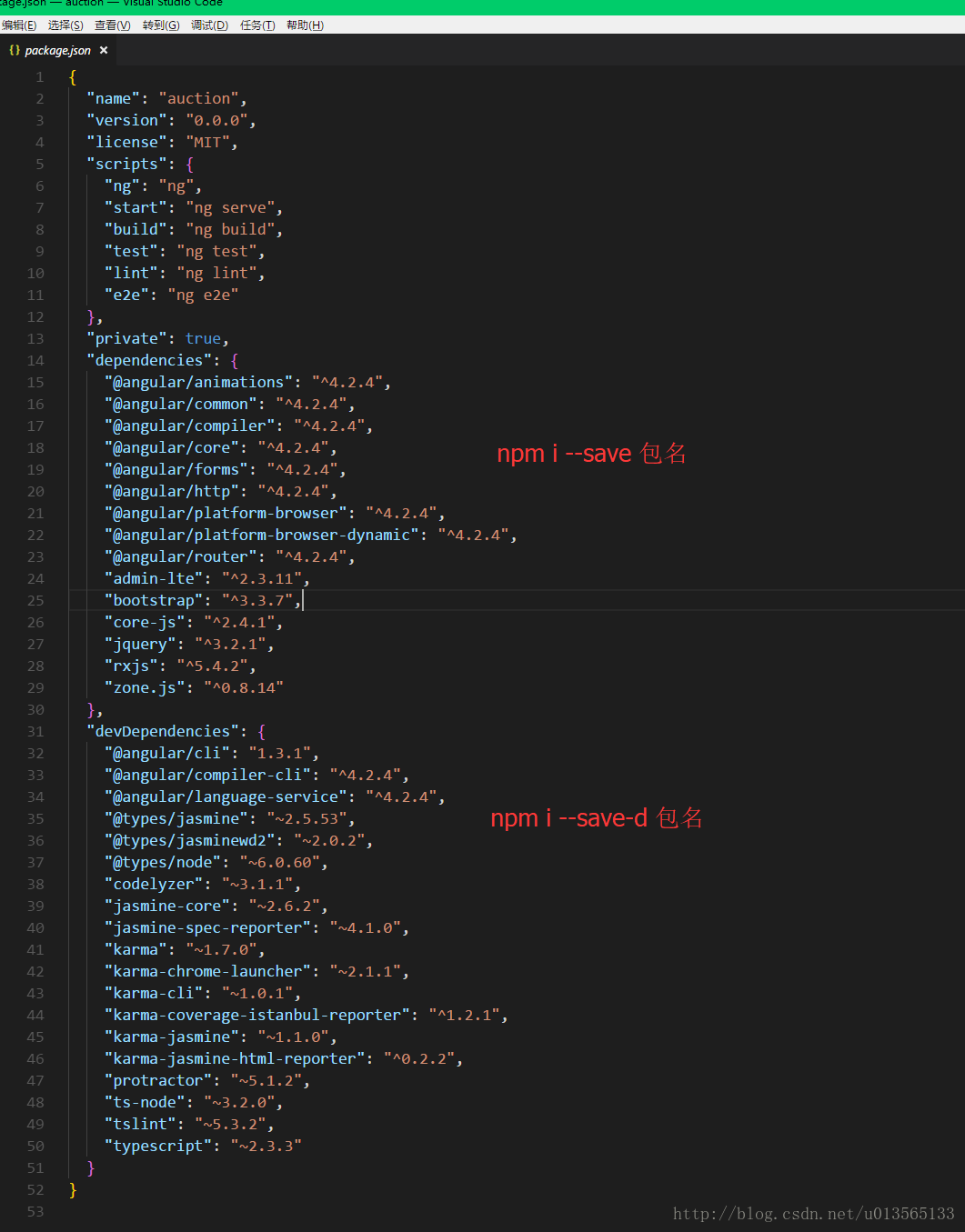
npm i –save包名 软件依赖 ,这个是软件真正运行时的依赖
npm i –save-dev 开发依赖 ,这个是软件开发过程中所需要的依赖,在正式发布环境时并不需要
ng new 项目名:新建Angular项目
ng build -prod : 生产环境编译
ng serve : 启动开发服务器
Mock Rest API
json-server: 用于快速搭建REST API的利器
安装: npm i -g json-server
常见问题解决
安装@angular/cli出现问题时:
npm uninstall -g @angular/cli
npm cache clean
npm install -g @angular/cli
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








