1.ViewPager简单使用
ViewPager是android扩展包android.support.v4 里的一个继承与ViewGroup组件,通过布局管理器可以实现左右滑动来显示不同的View。而这个View由PagerAdapter产生,用法类似于ListView和listView的Adapter。
下面是一个简单例子(布局文件):
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true">
<android.support.v4.view.PagerTabStrip
android:id="@+id/ptab"
android:layout_width="wrap_content"
android:gravity="center"
android:layout_height="50dp" >
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>PagerTabStrip是ViewPager切换的标题栏,不需要可以不写。现在示例中暂时写上看效果。
前面说了像listview一样,我们还需要一个adapter。ok,那么我们来看看PagerAdapter怎么写。
public class MyPagerAdapter extends PagerAdapter{
private Context context;
private int[] imgid = new int[]{
R.drawable.h_1,
R.drawable.h_2,
R.drawable.h_3,
R.drawable.h_4
};
public MyPagerAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return imgid.length;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// 判断是否由对象产生页面
return arg0==arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
//初始化postiton位置的界面
ImageView imageView = new ImageView(context);
imageView.setImageResource(imgid[position]);
container.addView(imageView);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// 生命周期中的资源回收,系统消耗position时会调用
container.removeView((View)object);
Drawable draw = ((ImageView)object).getDrawable();
if(draw!=null){
//解除Drawable 对view 的引用
draw.setCallback(null);
}
}
}
可以看到我们只需要继承与PagerAdapter并实现和重写上面几个必要的方法即可。代码中有注释,不一一解释了。
activity中呢,很简单,给ViewPager set一下我们的PagerAdapter就行了。
public class MainActivity extends Activity {
private ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.pager);
viewPager.setAdapter(new MyPagerAdapter(this));
}
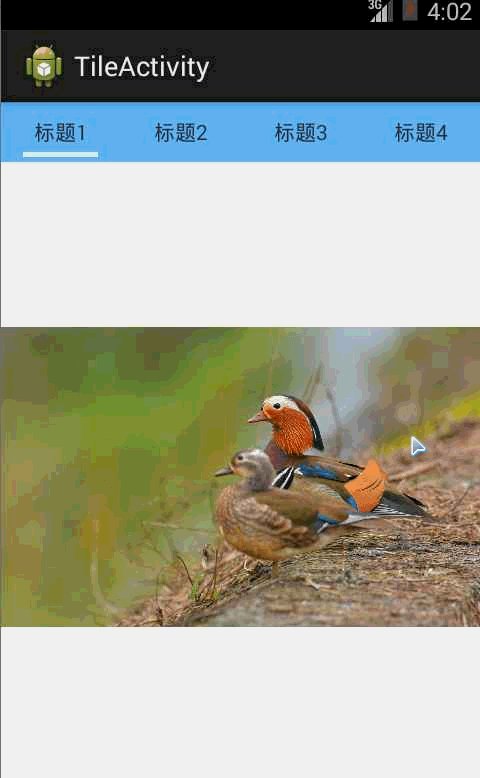
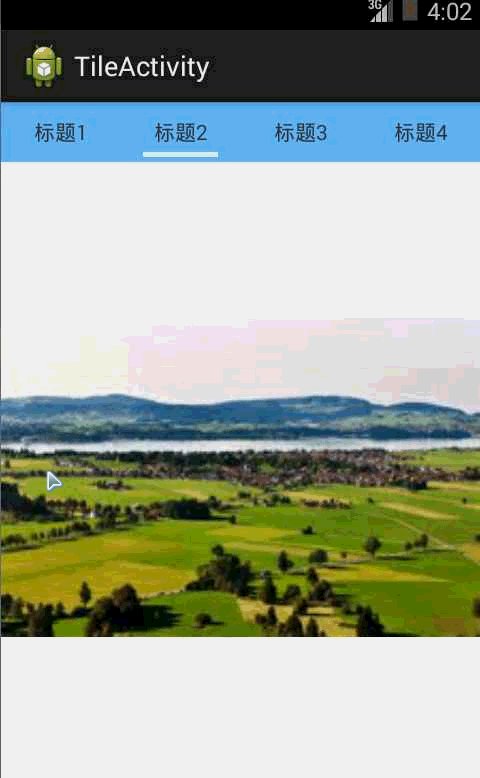
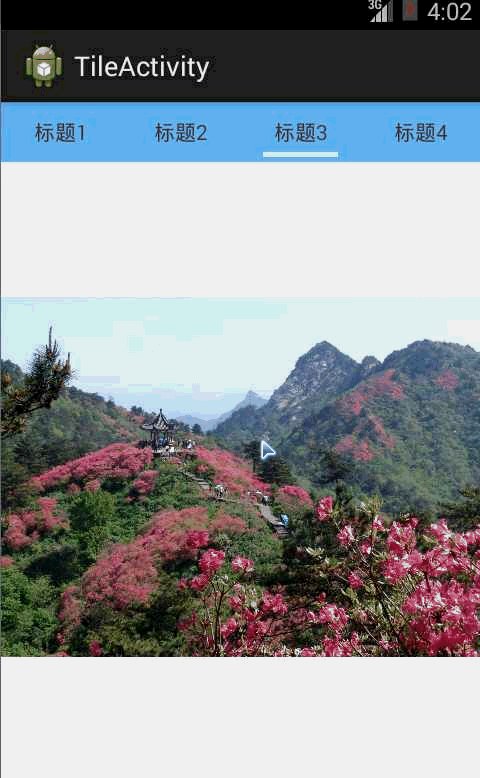
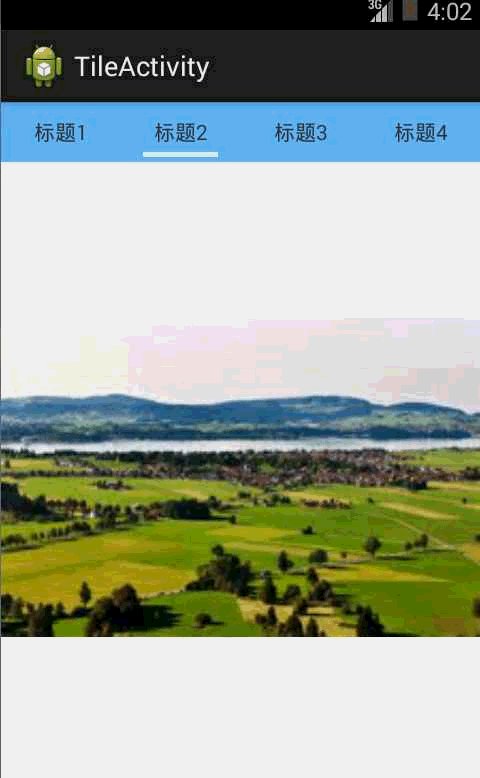
}来看看效果。
这样滑动切换界面就实现了,里面的ImageView可以替换成任何View.
2.PagerTabStrip使用
大家可以看到PagerTabStrip是一个黑色的条,跟随滚动,这个可以去掉,也可以定义成我们想要的样子。
首先我们可以直接在PagerAdapter中设置要显示的标题,只要再重写一个PagerAdapter的方法:
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titls[position];
}
PagerTabStrip的样式也是可以定义的,下面给出一些常用的方法,根据需要定义。
//设置下划线的颜色,有两种方法,使用其中一种即可
pagerTabStrip.setTabIndicatorColor(Color.RED);//拉姆红
pagerTabStrip.setTabIndicatorColorResource(R.color.blue);//雷姆蓝(自定义的color资源)
//设置背景颜色
pagerTabStrip.setBackgroundColor(Color.CYAN);
ps:若出现初始加载时不显示标签文字,滑动后却显示。可以尝试换android_support_v4包。(换成实例源码中的可以,可能是某些版本的v4包有bug)
3.类似微博的头部滑动效果
其实PagerTabStrip并没什么卵用,实际项目很少用到,因为它不符合中国的审美观。我们看到的大多数app的标题栏都是全部显示出来的。就像这样。
那么这效果怎么实现呢,这就需要自定义标题栏。
我的标题栏应该像这样的,我们让左边的那块东西随着当前item不一样,进行滑动就行了。
布局应该是这样的。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height=







 本文详细介绍了Android中的ViewPager组件,包括其基本使用、PagerTabStrip的应用,以及如何实现类似微博的头部滑动效果。此外,还展示了如何使用ViewPager实现图片轮播功能,包括小圆点指示器的绘制、布局设计和轮播逻辑。最后,文章讨论了自定义标题栏的实现,以及一种跟随滑动的标题栏效果。
本文详细介绍了Android中的ViewPager组件,包括其基本使用、PagerTabStrip的应用,以及如何实现类似微博的头部滑动效果。此外,还展示了如何使用ViewPager实现图片轮播功能,包括小圆点指示器的绘制、布局设计和轮播逻辑。最后,文章讨论了自定义标题栏的实现,以及一种跟随滑动的标题栏效果。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 310
310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








