阅读提示: 这是一篇“很水”的文章,如果你有时间并且有兴趣的话,欢迎阅读。但如果你有更重要的事话,那最好别把时间浪费在这儿。
本文背景
这是我在阅读《Android权威编程指南》时遇到的一个问题,这个问题本身其实并不难,你也可以说它根本不算一个问题。但是,就是因为这个问题太简单了,所以你很难在网上找到相应的答案。于是乎,这个简单的问题却反倒成了新手的“困难”问题,因为你无法像解决一个真正的困难问题那样在网上很容易就找到答案。
回到问题
好了,现在我们回过头来理会一下这个简单的问题。这个问题源自于《Android权威编程指南》的一个”挑战练习“ —— 16.4 用于列表的空视图。先声明,原书并没有这个问题,这个问题是笔者在完成”挑战练习“时所导致的。
这是一个叫做 CriminalIntent 的应用,如果你也读过这本书的话,你应该也了解。它是原书中的一个开发案例,在其之前的章节中已完成了很多代码。在这个”挑战练习“中,原书作者希望读者对这个应用做一个小小的修改,让应用界面对用户更加友好。
在这个应用中有一个界面,用于显示一个列表。可是当列表为空的时候,屏幕会显示一个完全空白的界面。原书作者希望读者可以在列表为空时候(也就是屏幕空白的时候),在界面上显示一些其他信息和一个快捷操作,从而不让屏幕留白。
在这之前,这个列表是由一个 ListFragment 管理一个 ListView 组成的,这个 ListView 没有涉及到任何布局 xml 文件。为了达到上述效果,我们要为 ListView 添加一个空视图, 我准备用 xml 方式达到这个效果,于是我新建了一个文件/res/layout/empty_list.xml :
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@android:id/list"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ListView>
<LinearLayout android:id="@android:id/empty"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:layout_gravity="right|center_vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal|center_vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="No Crime "
android:textColor="#999"/>
<TextView android:id="@+id/add_one_textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="2dp"
android:text=" + Add one"
android:textColor="#00ced1"/>
</LinearLayout>
</LinearLayout>
</FrameLayout>然后再在对应的ListFragment (CrimeListFragment.java)中添加以下代码:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
//填充 empty_list.xml
View view = inflater.inflate(R.layout.empty_list, null);
TextView addCrimeTextView = (TextView) view.findViewById(R.id.add_one_textView);
addCrimeTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 在此实现添加操作
}
});
return view;
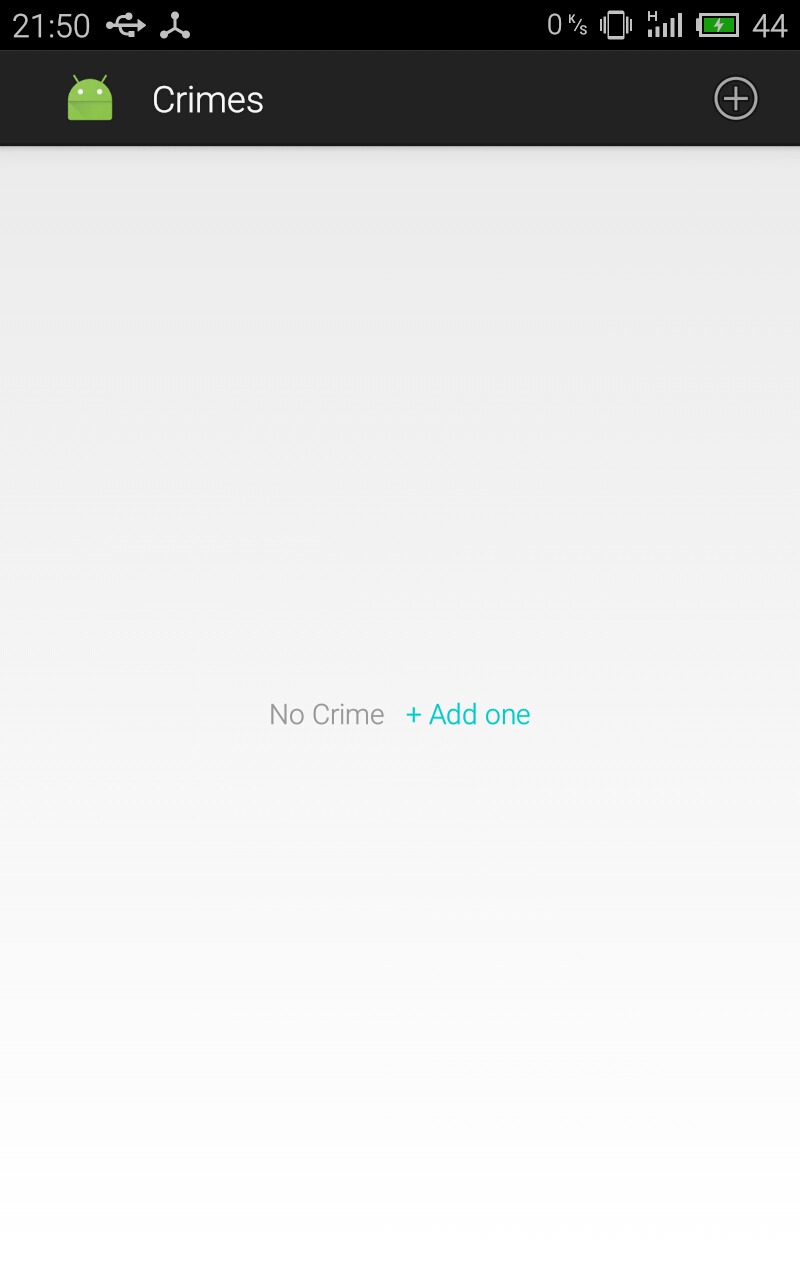
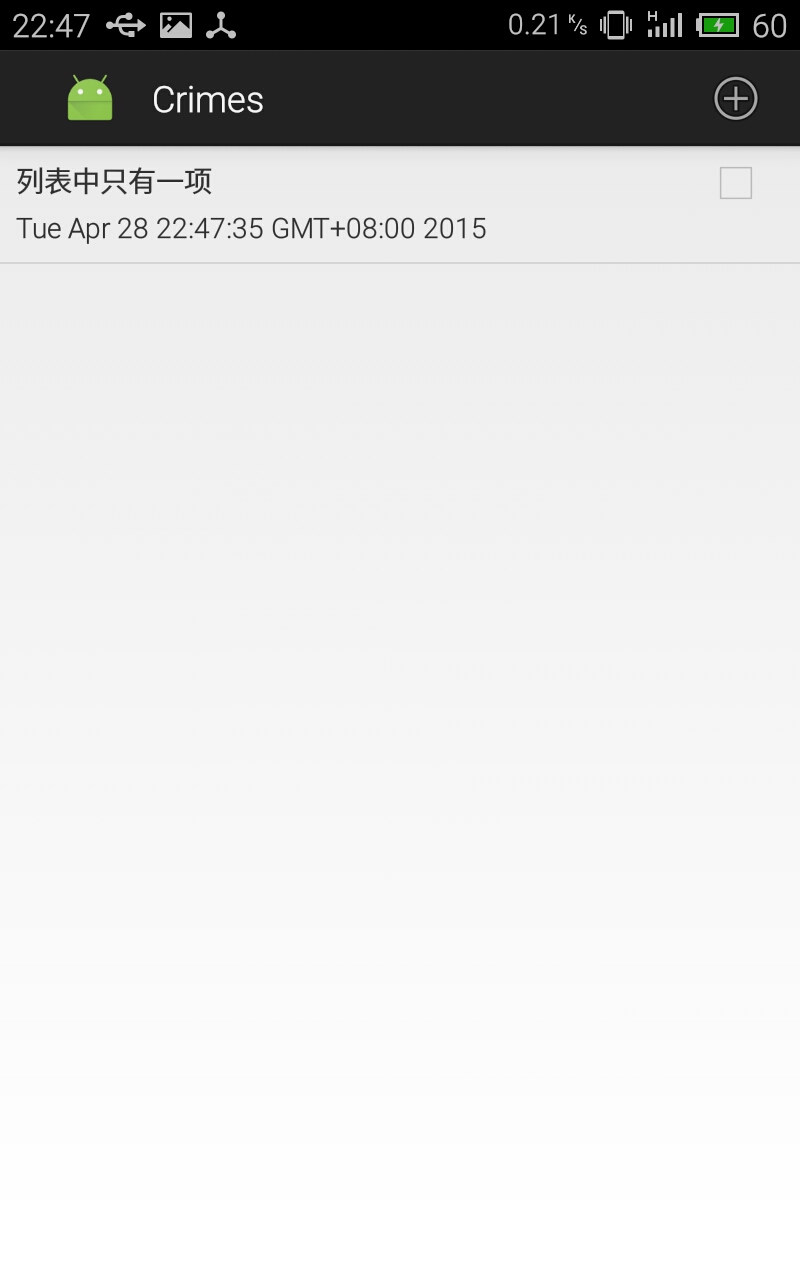
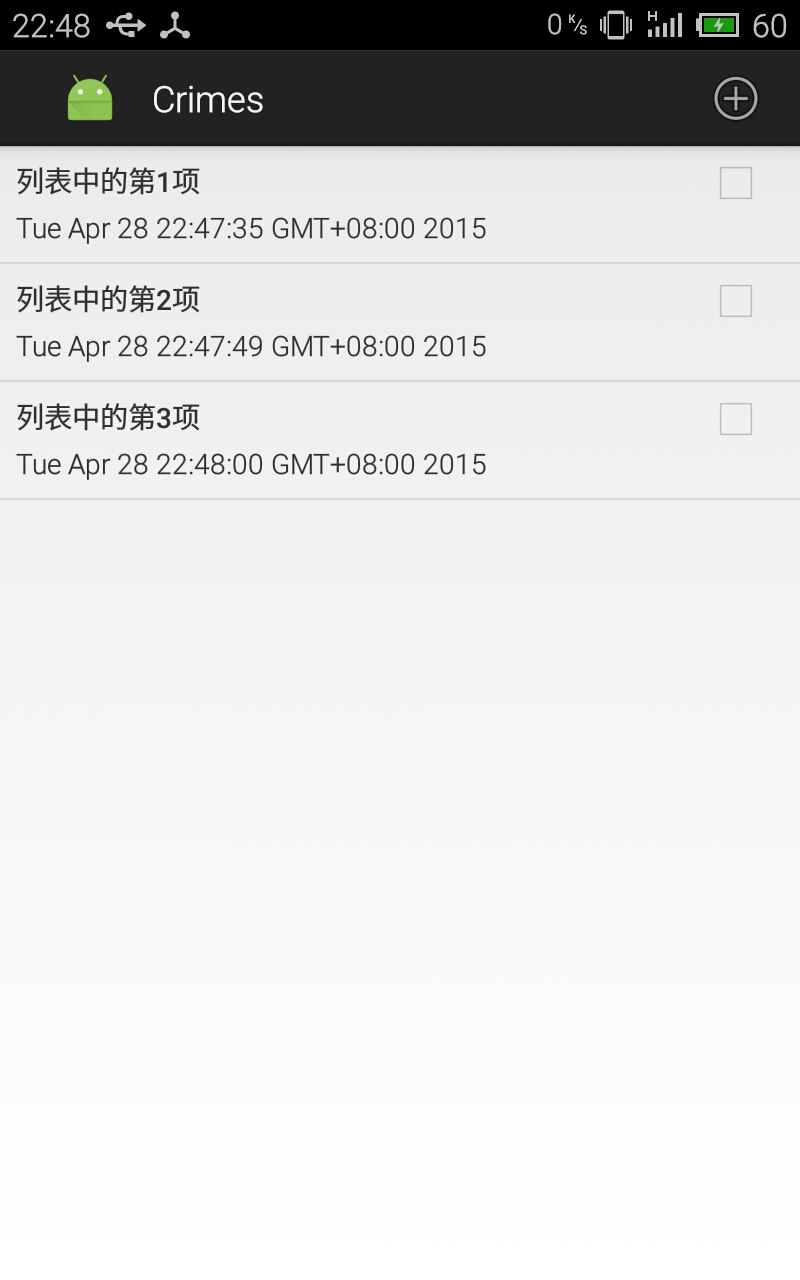
}运行一下,可以看到以下效果:
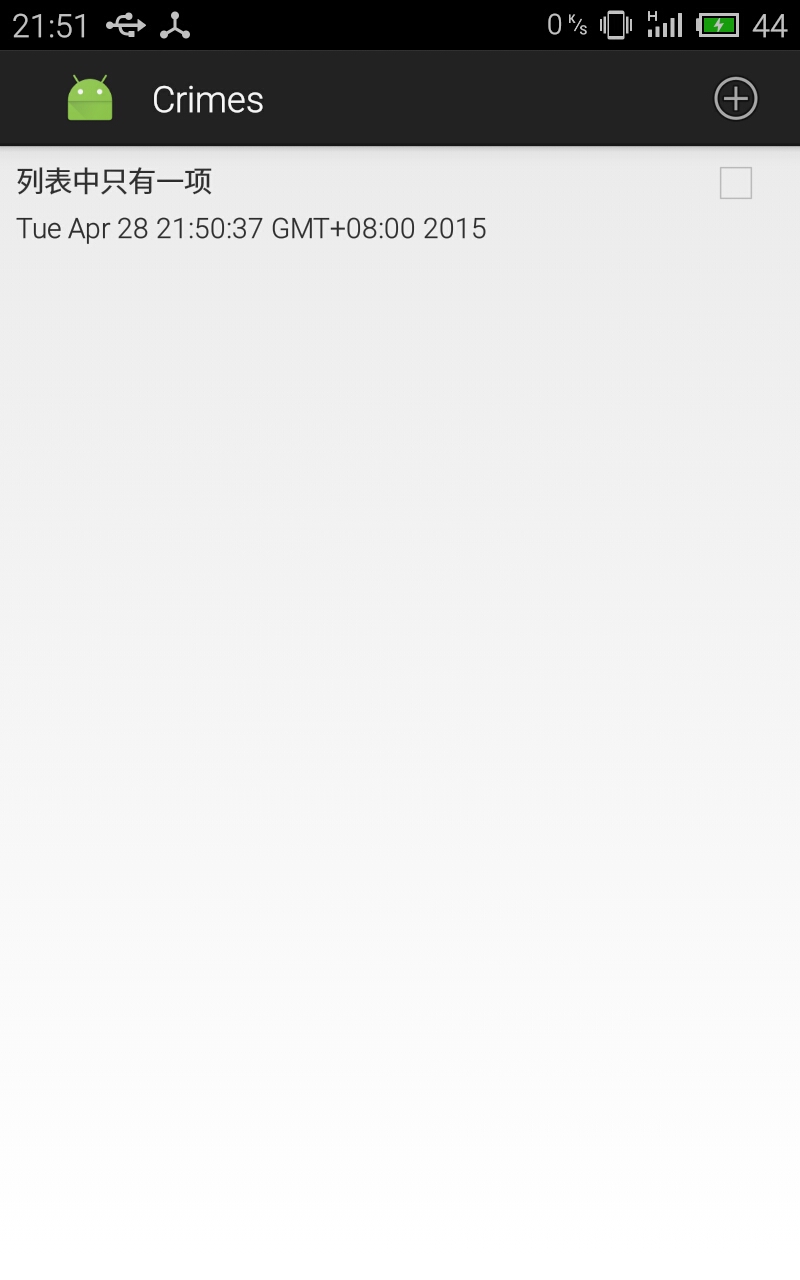
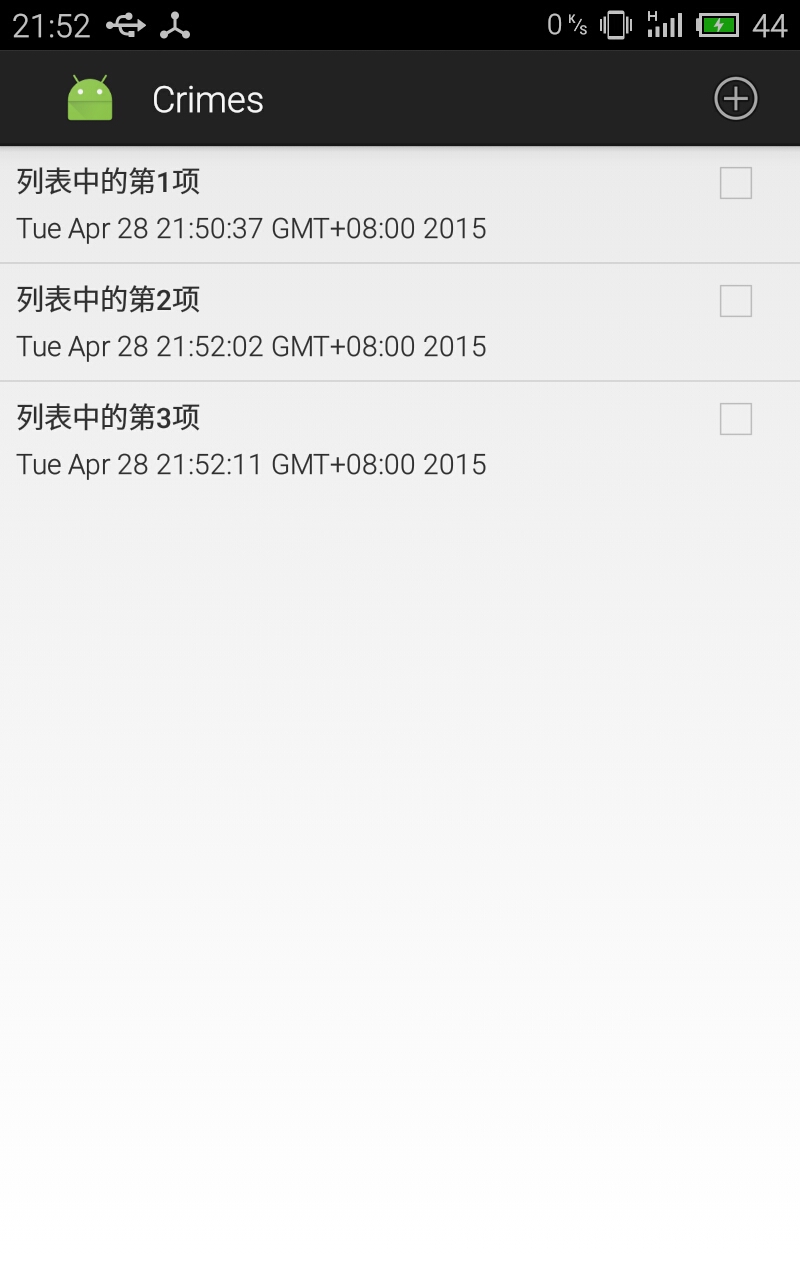
| 列表为空 | 列表中只有一项 | 列表包含两项或以上 |
|---|---|---|
 |  |  |
通过上面的三张图片,我们可以看到:
1. 当列表为空时,我们成功地显示了一些提示信息,和一个操作入口,而不是显示一个空白界面
2. 当列表中只有一项时,由于后面没有分割线,一眼看上去你根本不知道这是一个列表
3. 当列表包含两项或以上时,可以看到一个明显的列表,但是也可以看到最后一个列表项后面没有分割线。(当然你也可以说最后一项根本不需要分割线,我的回答是:当然可以。可是这里我们的目的是要求最后一项要有一个分割线,因为之前的应用中就是这样显示的)
解决办法
要修正以上不能显示最后一行分割线的问题,只需要简单的修改一下对应的empty_list.xml 即可。找到empty_list.xml,把ListView中的layout_height由warp_content改为match_parent即可。就像下面一样:
<!-- 前面代码省略 -->
<ListView
android:id="@android:id/list"
android:layout_width="wrap_content"
android:layout_height="match_parent">
</ListView>
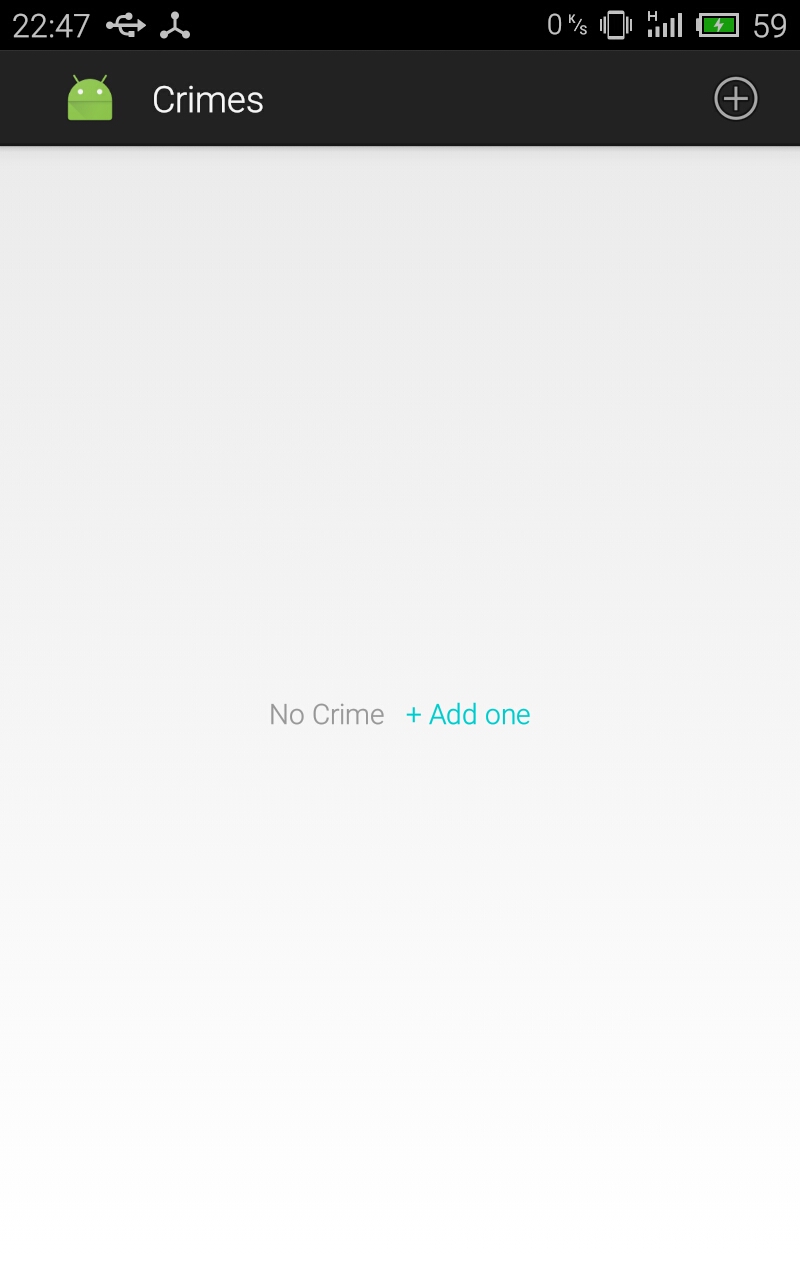
<!-- 后面代码省略 -->在来看一下修改后的效果吧:
| 列表为空 | 列表中只有一项 | 列表包含两项或以上 |
|---|---|---|
 |  |  |
OK,现在,我们久违分割线终于回来了。至于为什么这样改就行呢?笔者很不负责的没有做进一步的深入研究,如果你想知道的话,就好好利用一下神奇的网络吧。
本文其实主要是笔者自己的笔记,本着”要写就好好写“的态度,才把问题的背景稍微写详细一点,方便日后查看,如果能对你有一点帮助,那便再好不过了。






















 3118
3118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








