需要实现这个一个功能,就是查看详细的json代码,最好是实现json代码的折叠与展示功能,在页面弹出层用到了layui中的layer组件,在组件中展示的内容就是json格式的代码,实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>layui结合jsonviewer实现json代码折叠</title>
<link rel="stylesheet" href="layui/css/layui.css" />
</head>
<body>
<div class="jq22-container">
<div class="container" style="margin-top: 1em;">
<div class="row">
<pre id="json-renderer"></pre>
</div>
</div>
</body>
<script src="layui/layui.js"></script>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="js/src/jquery.json-viewer.js"></script>
<script type="text/javascript">
var desc_mess = {
"id": 1001,
"type": "donut",
"name": "Cake",
"description": "http://www.jq22.com",
"price": 2.55,
"available": {
store: 42,
warehouse: 600
},
"topping": [
{ "id": 5001, "type": "None" },
{ "id": 5002, "type": "Glazed" },
{ "id": 5005, "type": "Sugar" },
{ "id": 5003, "type": "Chocolate" },
{ "id": 5004, "type": "Maple" }
]
};
layui.use('layer', function(){
var layer = layui.layer;
layer.open({
type: 1, //类型代表在页面加载显示
content: $("#json-renderer"),
success:function(){
$("#json-renderer").jsonViewer(desc_mess);
}
});
});
</script>
</html>
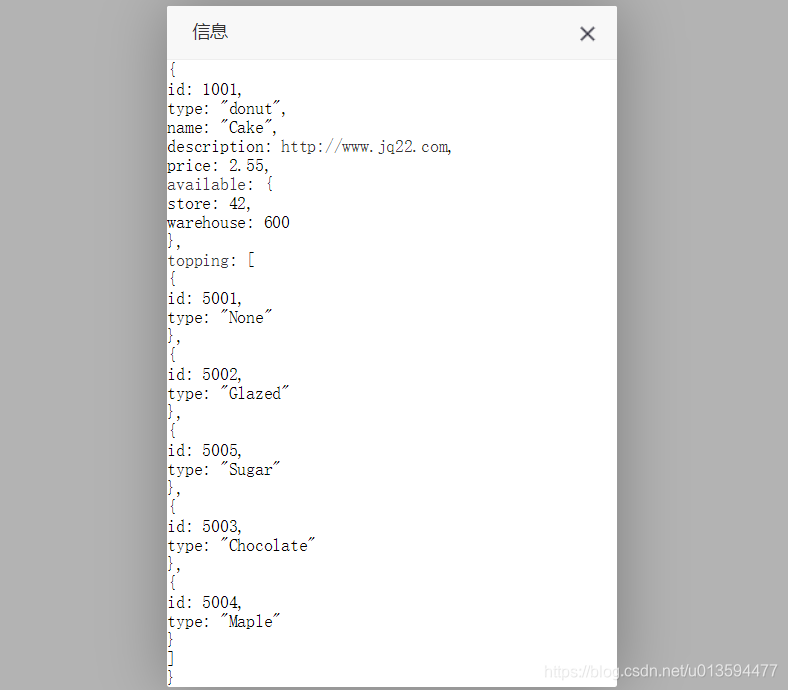
但是发现刚开始的实现效果是这样的:

原因是缺少了css文件:
<link href="css/jquery.json-viewer.css" type="text/css" rel="stylesheet" />
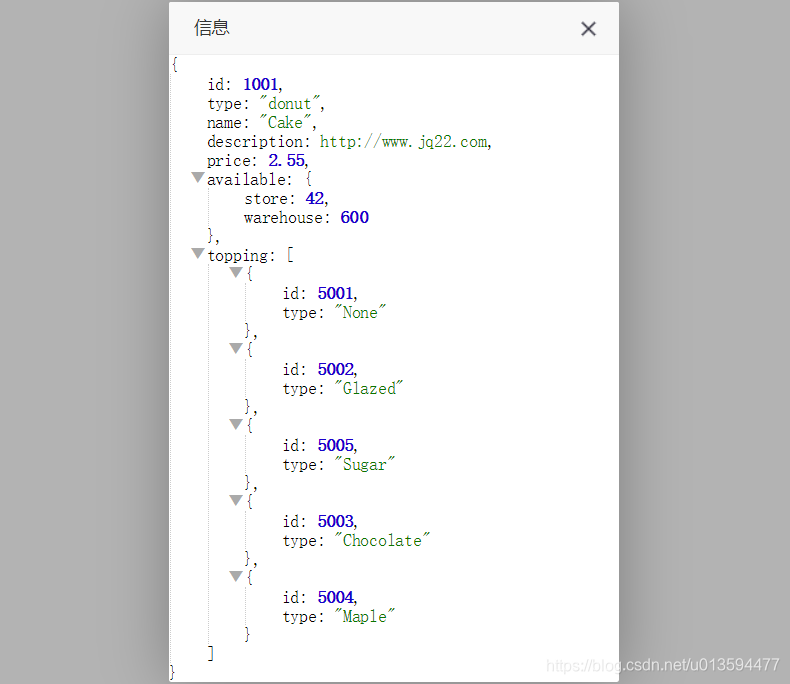
之后实现效果是这样的:






















 810
810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








