el-tree 点击节点时做判断是否响应点击
需求很简单,就是el-tree 点击节点的时候,弹窗提示,是否要切换。
关键点:

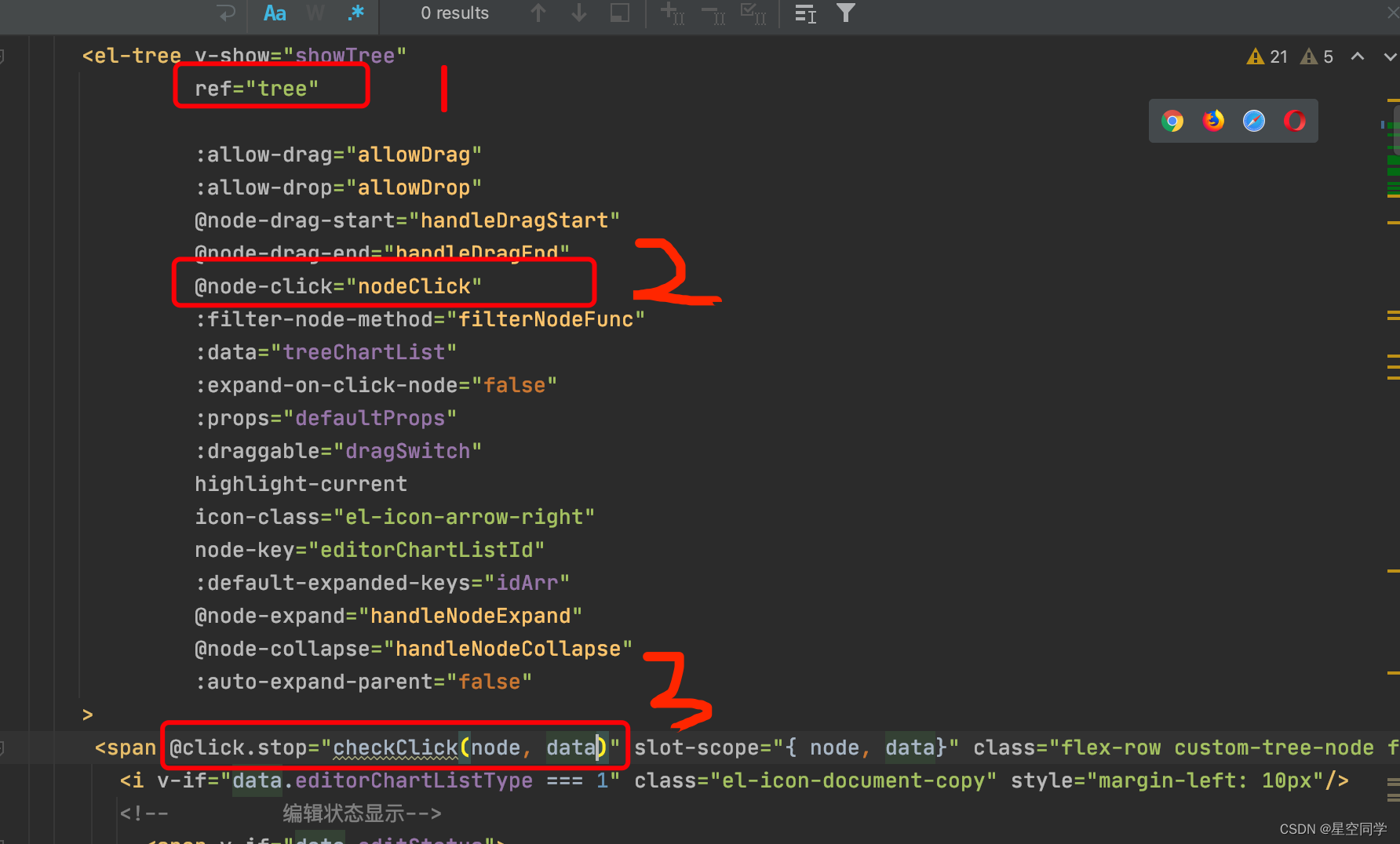
看上图片中的第三点:
1.通过slot 完全自定义item显示效果
2.给自定义的span 添加 @click.stop,关键就是这个stop,让点击事件不继续传递。
3.注意,这个时候图片中的第二点 nodeClick方法将不会被触发,我们需要在checkClick方法中,手动调用
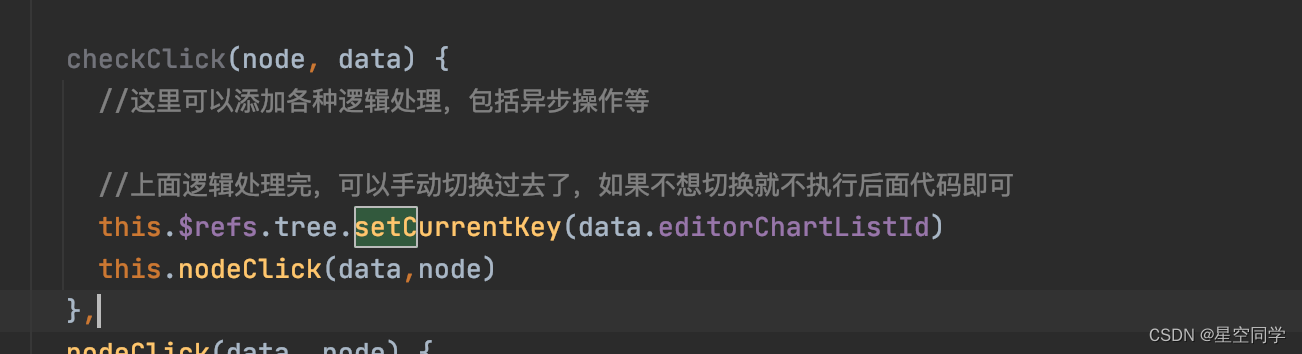
这个时候,我们在checkClick 方法中,可以做逻辑处理。
注意上图中的,第一点,我们设置了ref,
我们可以 this.$refs.tree.setCurrentKey(data.editorChartListId)
来切换当前选中的的item。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








