市场上的android手机五花八门,各种尺寸的屏幕让android程序猿们比较头疼。也有一些大神写了一些博客提出了自己的观点。iOS貌似也迎来了大屏6+,因此屏幕适配的问题也是有滴,因此苹果也有自己的方法-auto Layout 。本人初学iOS,今天学了自动布局。在学习的过程中,毕竟还是有些知识点没有接触到的,因此写这篇博客来深入的了解一下Auto Layout。
官方解释:
Auto Layout 是一个系统,可以让你通过创建元素之间关系的数学描述来布局应用程序的用户界面。——《Auto Layout Guide》
Auto Layout 是一种基于约束的,描述性的布局系统。——《Taking Control of Auto Layout in Xcode 5 - WWDC 2013》
我们给布局添上约束 (Constraints)来给控件定位和控制大小。而不是像android和html5一样通过size等属性来控制布局。iOS控件貌似没有size概念,而是完全通过constraints来控制大小。

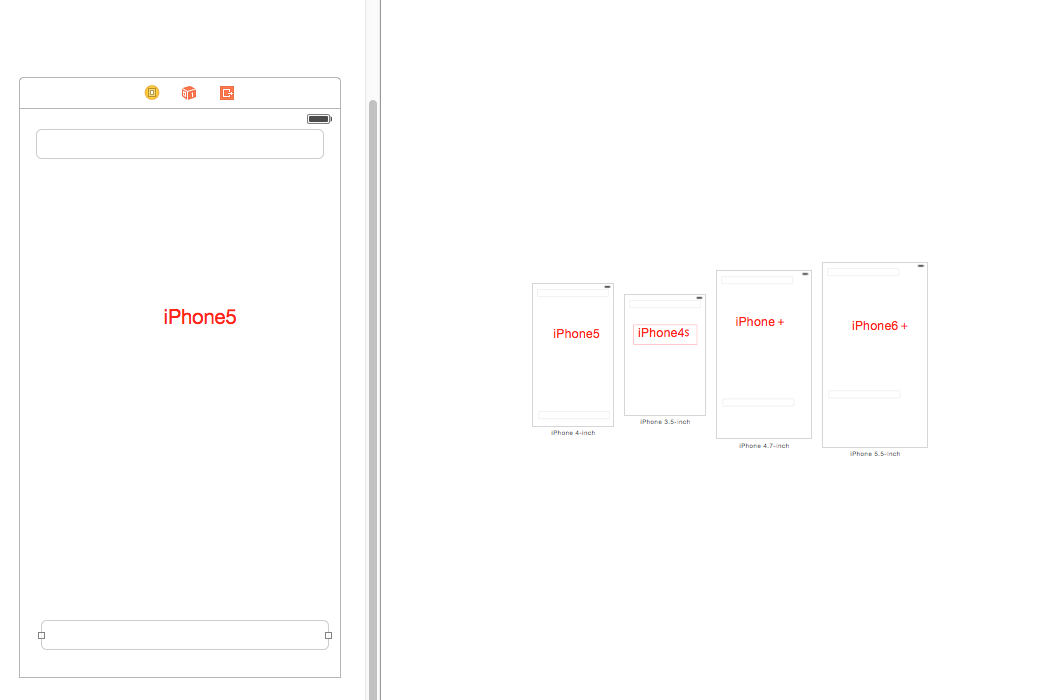
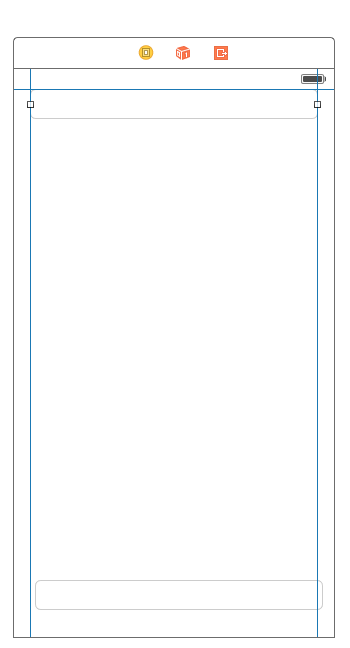
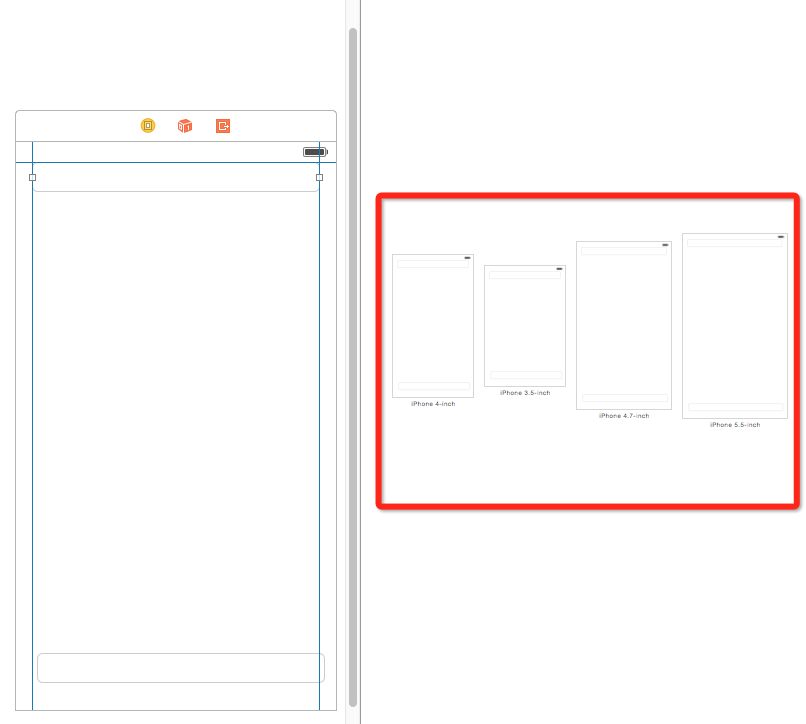
打开storyboard,我在顶部和底部拖了两个控件。看图一目了然,右边iPhone4底部控件看不到了,iPhone6+控件已经偏出。
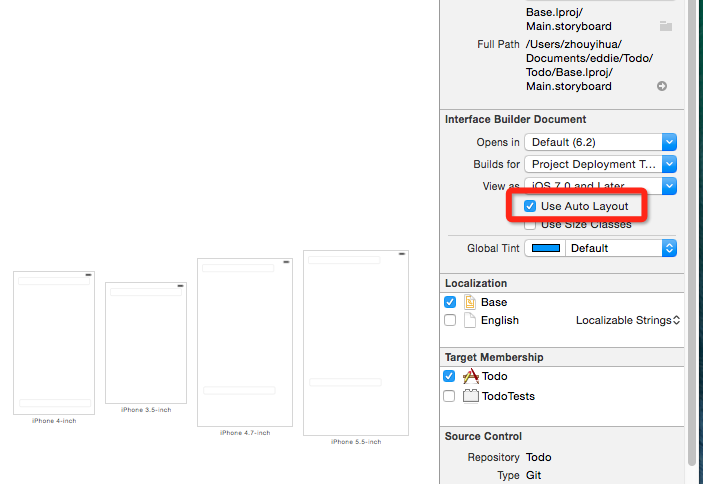
接下来来看如何解决,先看张图:

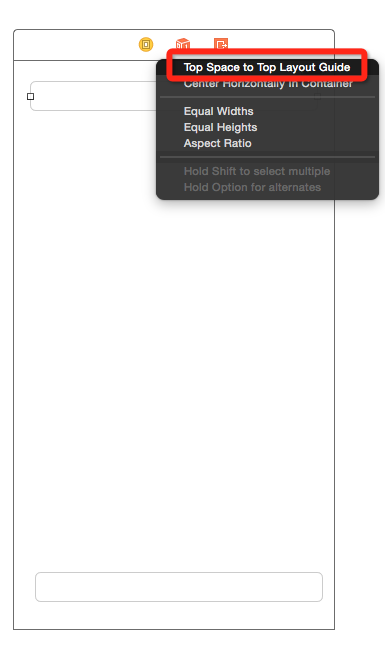
1、选中view controller

2、按住ctrl键,往上拉,选中 Top Space to Top Layout Guide


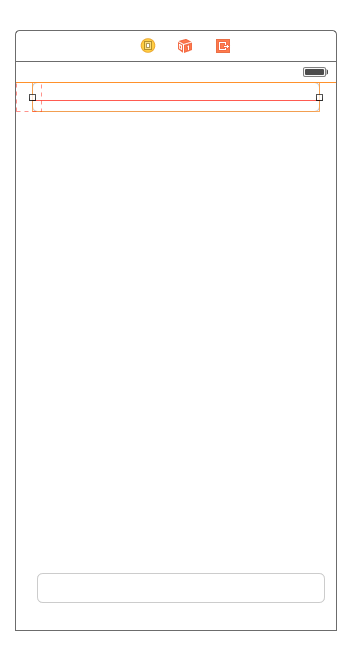
此时我们看到的线已变成orange颜色,说明添加的约束不够。继续往左和右边拉。
3、颜色变成绿色就算好了。

4、底部的控件一样添加约束。
测试结果:

适配成功。
总结:
直接说以后都应该使用storyboard+autolayout感觉是不负责的说法,但是深入思考autolayout是很有必要的!
如下情况使用autolayout会有帮助:
当需要展示的内容很多并且尺寸不固定;
程序需支持屏幕旋转(主要是iPad程序,iPhone程序横屏的场景有点非主流,也不排除..手游..);
但storyboard中使用autolayout有利有弊,好处当然是可视化,实现简单功能很节省时间,但也有弊端,例如不小心移动一个控件就会让弄乱那些约束


























 507
507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








