一:UI视图结构
什么是View
这个类是用户接口的基础构件。 View 表示屏幕上的一块矩形区域,负责绘制这个区域和事件处理。
View 是所有widget类的基类,Widget 类用于创建交互式UI构件(按钮,输入框等)。
View 类的ViewGroup子类是layout 的基类,Layout是一个不可见的容器,它保存着View(或ViewGroup)并定义这些View的layout 属性。
可以说View类是用户接口类中最重要的一个类。

View 是所有widget类的基类,Widget 类用于创建交互式UI构件(按钮,输入框等)。
View 类的ViewGroup子类是layout 的基类,Layout是一个不可见的容器,它保存着View(或ViewGroup)并定义这些View的layout 属性。
可以说View类是用户接口类中最重要的一个类。



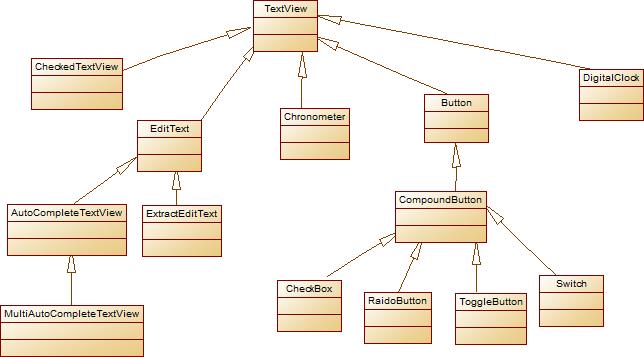
(一)、类结构:
java.lang.Object
↳ android.view.View
(二)、View及其子元素常用属性:(各种布局及控件的共同属性)
- android:id 身份
- android:background 背景图或背景色
- android:onClick 为该控件的单击事件绑定监听器
- android:padding 设置控件四周的填充区域
- android:visibility 设置该控件是否可见
- android:alpha 设置该组件透明度(0-1之间的数值)
- android:layout_height 子组件的布局高度
- android:layout_width 子组件的布局宽度
- android:layout_margin 设置子组件的外边距
二、布局的介绍:【了解】1、在4.0以前版本中一共有五种布局,都是ViewGroup的子类。分别是AbsoluteLayout、RelativeLayout、LinearLayout、FrameLayout、TableLayout。 而TableLayout是LinearLayout的子类。(中文分别是:绝对布局、相对布局、线性布局、帧布局、表格布局)。2、在2.2操作系统中将AbsoluteLayout过期。而目前TableLayout也逐渐少用。3、在4.0之后又新增 GridLayout。(GridLayout最经典的案例是计算器界面)总之,Android中一共有 六种布局 。目前推荐使用 RelativeLayout 、 LinearLayout、 GridLayout 三种布局。
四、LinearLayout:【掌握】(一)、概念:线性布局控制其中的控件或组件横向或纵向排列。不线性布局布局中,每一行或每一列只能放一个控件。并且线性布局不会换行。当控件排列到窗体边缘,后面的控件就被隐藏,而不会显示出来。线性布局的默认方向是水平方向(Horizontal)。vertical
(二)、 LinearLayout的常用 属性:1.android:orientation 定义布局内控件或组件的排列方式可选项:vertical 、 horizontal
2.android:layout_width 定义控件的宽度可选项:fill_parent / match_parent/ wrap_content/绝对数值备注:fill_parent / match_parent的效果完全一致,都是填充整个父控件。但是自2.2版本开始推荐使用match_parent 。wrap_content指的是该控件的宽度正好包裹内容物。
3.android:layout_height 定义控件的高度可选项:fill_parent / match_parent/ wrap_content/绝对数值备注:fill_parent / match_parent的效果完全一致,都是高度填充整个父控件。wrap_content指的是该控件的高度正好包裹内容物。
4.android:id 设置控件的id。这样就可以在R.java中自动生成相应的值,在程序中通过findViewById就可以调用。设置id的格式为:android:id = "@+id/id的名字"
5.android:background 设置控件的背景颜色或背景图片例如:android:background="#ffffff"android:background="@drawable/图片名称"【备注:】颜色有RGB颜色格式和ARGB格式。RGB是红绿蓝三原色。而ARGB是带alpha的三原色,即有透明度的三原色。#FFFFFF 代表白色#000000 黑色#FFFFFFFF 完全不透明#00FFFFFF 完全透明#88FFFFFF 半透明
6.android:layout_weight 设置控件的权重。即各控件在水平或者垂直方向上平均分配。备注:如果是水平方向设置权重,要将android:layout_width设置为0dp,如果是垂直方向上使用权重,要将android:layout_height设置为0dp。否则权重容易受到高度或宽度的干扰而出现偏差。
7.android:gravity 该属性用来控制该View的内容物的位置。如果该属性是定义在布局节点中,则该布局中所有控件的位置都受到这个属性的控制。如果该属性出现在Button、TextView、EditText等控件中,则用来控制这些控件上的文字的位置。可选项有:top、bottom、left、right、center_vertical、fill_vertical 、 center、fill等等。【备注:】本属性与android:layout_gravity不同。
8.android:layout_gravity 该属性用于设置控件相对于容器的对齐方式。可选项有:top、bottom、left、right、center_vertical、center_horizontal 、fill_vertical 、 center、fill等等。这些可选项中不是适用于每一种布局。在垂直线性布局中,android:gravity为bottom不起作用;而水平线性布局中,android:gravity为right不起作用。【备注:】而本属性是android:layout_gravity属性,与 android:gravity 属性不同。
(三)、LinearLayout的特有属性:【重新归纳:去除公共属性后的 特有属性】1、android: orientation 布局管理器内组件的排列方式2、android: gravity 设置布局管理器内组件的对齐方式3、android:weightSum
(四)、 LinearLayout 子元素的特有属性:1、android: layout_weight 子元素在 LinearLayout 中所占的权重2、android: layout_gravity 子元素在 LinearLayout 中的对齐方式
练习1:
问题1:layout_height match_parent wrap_content
问题2:命名不规范 要求:①全都小写 ②:见名知意 linear_layout camera_layout问题3:android:gravity="right|center"
练习2:
五、RelativeLayout:【掌握】(一)、概念:指按着控件之间的相对位置来进行布局。
(二)、RelativeLayout特有属性:1、android: gravity 设置布局容器内子控件的对齐方式2、android: ignoreGravity 设置布局管理器内哪个控件不受gravity属性的影响
(三)、RelativeLayout子元素的特有属性: LayoutParamsA、第一组:指 兄弟控件 之间的相对位置。该组属性的值是另一个控件的id。
- layout_toRightOf 该控件在哪个控件的右侧
- layout_toLeftOf 该控件在哪个控件的左侧
- layout_above 该控件在哪个控件的上侧
- layout_below 该控件在哪个控件的下侧
B、第二组:指 兄弟控件之间 的对齐关系。该组属性的值是另一个控件的id。
- layout_alignRight 该控件与哪个控件的右对齐
- layout_alignLeft 该控件与哪个控件的左对齐
- layout_alignTop 该控件与哪个控件的顶对齐
- layout_alignBottom 该控件与哪个控件的底对齐
C、第三组:指 控件与父布局 之间的对齐关系。该组属性的值是true或者false。
- layout_alignParentRight 该控件与父布局控件的右对齐吗?
- layout_alignParentLeft 该控件与父布局控件的左对齐吗?
- layout_alignParentTop 该控件与父布局控件的顶端对齐吗?
- layout_alignParentBottom 该控件与父布局控件的底部对齐吗?
- layout_centerInParent 该控件位于父布局控件的中心位置吗?
- layout_centerVertical 该控件位于父布局控件的垂直中心位置吗?
- layout_centerHorizontal 该控件位于父布局控件的水平中心位置吗?
六、GridLayout:网格布局(一)、GridLayout布局属性:1、android:alignmentMode属性说明:设置布局的对齐模式。可以取以下值:alignBounds -- 对齐子视图边界。alignMargins -- 对齐子视图边距。
2、android: columnCount属性说明:GridLayout的最大列数
3、android: rowCount属性说明:GridLayout的最大行数
4、android:orientation属性说明:GridLayout中子元素的布局方向。有以下取值:horizontal -- 水平布局。vertical -- 竖直布局。
5、android:columnOrderPreserved属性说明: 设置该网格布局是否保留列序号。默认是true。
6、android:rowOrderPreserved属性说明: 设置该网格布局是否保留行序号。默认是true。
7、android:useDefaultMargins属性说明: 设置GridLayout使用默认的边距。默认值是false。
(二)、GridLayout子元素的属性:1、android: layout_column属性说明: 显示该控件的列。例如,android:layout_column="0",表示在第1列显示该控件;android:layout_column="1",表示在第2列显示该控件。
2、android: layout_row属性说明: 该控件所在行。例如,android:layout_row="0",表示在第1行显示该控件;android:layout_row="1",表示在第2行显示该控件。它和 android:layout_column类似。
3、android: layout_columnSpan属性说明: 列合并。即该控件所占的列数。例如,android:layout_columnSpan="2",表示该控件占2列。4、android: layout_rowSpan属性说明: 行合并。即该控件所占的行数。例如,android:layout_rowSpan="2",表示该控件占2行。
5、android: layout_gravity属性说明:该控件的布局方式。选项值:
- top -- 控件置于容器顶部,不改变控件的大小。
- bottom -- 控件置于容器底部,不改变控件的大小。
- left -- 控件置于容器左边,不改变控件的大小。
- right -- 控件置于容器右边,不改变控件的大小。
- center_vertical -- 控件置于容器竖直方向中间,不改变控件的大小。
- fill_vertical -- 如果需要,则往竖直方向延伸该控件。
- center_horizontal -- 控件置于容器水平方向中间,不改变控件的大小。
- fill_horizontal -- 如果需要,则往水平方向延伸该控件。
- center -- 控件置于容器中间,不改变控件的大小。
- fill -- 如果需要,则往水平、竖直方向延伸该控件。
- clip_vertical -- 垂直剪切,剪切的方向基于该控件的top/bottom布局属性。若该控件的gravity是竖直的:若它的gravity是top的话,则剪切该控件的底部;若该控件的gravity是bottom的,则剪切该控件的顶部。
- clip_horizontal -- 水平剪切,剪切的方向基于该控件的left/right布局属性。若该控件的gravity是水平的:若它的gravity是left的话,则剪切该控件的右边;若该控件的gravity是 right的,则剪切该控件的左边。
- start -- 控件置于容器的起始处,不改变控件的大小。
- end -- 控件置于容器的结束处,不改变控件的大小。
七、Android UI控件及UI组件:(一)、控件名称:【标红色的为常用的】
- TextView 文本视图
- EditText 文本编辑框
- Button 按钮
- ImageView、Gallery 图像视图、画廊(建议过期)
- ImageButton 图片按钮
- ToggleButton 、Switch 开关按钮、开关
- RadioButton 单选按钮
- CheckBox 多选框
- Spinner 下拉列表
- AutoCompleteTextView 自动完成文本框
- ProgressBar 进度条
- SeekBar 拖动条
- RatingBar 星级评分条
- TimePicker、DatePicker 时间选择器、日期选择器
- AnalogClock、DigitalClock 模拟时钟、数字时钟
- Dialog(AlertDialog、ProgressDialog、TimePickerDialog、DatePickerDialog)提示对话框、进度对话框、时间选择对话框、日期选择对话框
- ListView、GridView 列表视图【最重要的UI组件】、 网格视图
- ScrollView 滚动视图
- ExpandableListView 可展开列表视图
- WebView 网页视图
- SearchView 搜索框
- TabHost 书签选项卡
- Notification 、Toast 通知 、 吐司(短时提醒)
- Menu(OptionMenu /SubMenu、ContextMenu) 菜单(选项菜单、上下文菜单)
- ImageSwitcher、TextSwitcher 、 ViewPager 图像切换器、文本切换器
- ActionBar 动作导航条
八、基本控件:——TextView:(一)、TextView类结构:java.lang.Object↳ android.view.View↳ android.widget.TextView
自动换行只需要将 singleLine属性设置为false 即可;
一下是textview的所有属性:
android:autoLink设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all)
android:autoText如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输入的时候起作用。
android:bufferType指定getText()方式取得的文本类别。选项editable 类似于StringBuilder可追加字符,
也就是说getText后可调用append方法设置文本内容。spannable 则可在给定的字符区域使用样式,参见这里1、这里2。
android:capitalize设置英文字母大写类型。此处无效果,需要弹出输入法才能看得到,参见EditView此属性说明。
android:cursorVisible设定光标为显示/隐藏,默认显示。
android:digits设置允许输入哪些字符。如“1234567890.+-*/% ()”
android:drawableBottom在text的下方输出一个drawable。如果指定一个颜色的话会把text的背景设为该颜色,并且同时和background使用时覆盖后者。
android:drawableLeft在text的左边输出一个drawable。
android:drawablePadding设置text与drawable(图片)的间隔,与drawableLeft、drawableRight、drawableTop、drawableBottom一起使用,可设置为负数,单独使用没有效果。
android:drawableRight在text的右边输出一个drawable。
android:drawableTop在text的正上方输出一个drawable。
android:editable设置是否可编辑。
android:editorExtras设置文本的额外的输入数据。
android:ellipsize设置当文字过长时,该控件该如何显示。有如下值设置:”start”—?省略号显示在开头;”end”——省略号显示在结尾;”middle”—-省略号显示在中间;
”marquee” ——以跑马灯的方式显示(动画横向移动)
android:freezesText设置保存文本的内容以及光标的位置。
android:gravity设置文本位置,如设置成“center”,文本将居中显示。
android:hintText为空时显示的文字提示信息,可通过textColorHint设置提示信息的颜色。此属性在EditView中使用,但是这里也可以用。
android:imeOptions附加功能,设置右下角IME动作与编辑框相关的动作,如actionDone右下角将显示一个“完成”,而不设置默认是一个回车符号。这个在EditView中再详细 说明,此处无用。
android:imeActionId设置IME动作ID。
android:imeActionLabel设置IME动作标签。
android:includeFontPadding设置文本是否包含顶部和底部额外空白,默认为true。
android:inputMethod为文本指定输入法,需要完全限定名(完整的包名)。例如:com.google.android.inputmethod.pinyin,但是这里报错找不到。
android:inputType设置文本的类型,用于帮助输入法显示合适的键盘类型。在EditView中再详细说明,这里无效果。
android:linksClickable设置链接是否点击连接,即使设置了autoLink。
android:marqueeRepeatLimit在ellipsize指定marquee的情况下,设置重复滚动的次数,当设置为marquee_forever时表示无限次。
android:ems设置TextView的宽度为N个字符的宽度。这里测试为一个汉字字符宽度
android:maxEms设置TextView的宽度为最长为N个字符的宽度。与ems同时使用时覆盖ems选项。
android:minEms设置TextView的宽度为最短为N个字符的宽度。与ems同时使用时覆盖ems选项。
android:maxLength限制显示的文本长度,超出部分不显示。
android:lines设置文本的行数,设置两行就显示两行,即使第二行没有数据。
android:maxLines设置文本的最大显示行数,与width或者layout_width结合使用,超出部分自动换行,超出行数将不显示。
android:minLines设置文本的最小行数,与lines类似。
android:lineSpacingExtra设置行间距。
android:lineSpacingMultiplier设置行间距的倍数。如”1.2”
android:numeric如果被设置,该TextView有一个数字输入法。此处无用,设置后唯一效果是TextView有点击效果,此属性在EdtiView将详细说明。
android:password以小点”.”显示文本
android:phoneNumber设置为电话号码的输入方式。
android:privateImeOptions设置输入法选项,此处无用,在EditText将进一步讨论。
android:scrollHorizontally设置文本超出TextView的宽度的情况下,是否出现横拉条。
android:selectAllOnFocus如果文本是可选择的,让他获取焦点而不是将光标移动为文本的开始位置或者末尾位置。TextView中设置后无效果。
android:shadowColor指定文本阴影的颜色,需要与shadowRadius一起使用。
android:shadowDx设置阴影横向坐标开始位置。
android:shadowDy设置阴影纵向坐标开始位置。
android:shadowRadius设置阴影的半径。设置为0.1就变成字体的颜色了,一般设置为3.0的效果比较好。
android:singleLine设置单行显示。如果和layout_width一起使用,当文本不能全部显示时,后面用“…”来表示。如android:text="test_ singleLine "
android:singleLine="true" android:layout_width="20dp"将只显示“t…”。如果不设置singleLine或者设置为false,文本将自动换行
android:text设置显示文本.
android:textAppearance设置文字外观。如“?android:attr/textAppearanceLargeInverse”这里引用的是系统自带的一个外观,?表示系统是否有这种外观,否则使用默认的
外观。可设置的值如下:
textAppearanceButton
textAppearanceInverse
textAppearanceLarge
textAppearanceLargeInverse
textAppearanceMedium/textAppearanceMediumInverse
textAppearanceSmall
textAppearanceSmallInverse
android:textColor设置文本颜色
android:textColorHighlight被选中文字的底色,默认为蓝色
android:textColorHint设置提示信息文字的颜色,默认为灰色。与hint一起使用。
android:textColorLink文字链接的颜色.
android:textScaleX设置文字之间间隔,默认为1.0f。
android:textSize设置文字大小,推荐度量单位”sp”,如”15sp”
android:textStyle设置字形[bold(粗体) 0, italic(斜体) 1, bolditalic(又粗又斜) 2] 可以设置一个或多个,用“|”隔开
android:typeface设置文本字体,必须是以下常量值之一:normal 0, sans 1, serif 2, monospace(等宽字体) 3]
android:height设置文本区域的高度,支持度量单位:px(像素)/dp/sp/in/mm(毫米)
android:maxHeight设置文本区域的最大高度
android:minHeight设置文本区域的最小高度
android:width设置文本区域的宽度,支持度量单位:px(像素)/dp/sp/in/mm(毫米),与layout_width的区别看这里。
android:maxWidth设置文本区域的最大宽度
android:minWidth设置文本区域的最小宽度

(二)、TextView 常用属性:1、andorid: text 设置文本的内容2、 android: textColor 设置文本的颜色3、 android: textSize 设置文本的字体大小(sp)4、andorid:height 设置文本的高度,以像素为单位5、 android:width 设置文本的宽度,以像素为单位6、 android: inputType 设置文本的类型。例如是普通文本,还是email,password,数字等等。7、 android:singleLine 设置文本是否是单行显示。8、android: gravity 设置文本框内文本的对齐方式。可选项有:top、bottom、left、right、center、fill、center_vertical、center_horizontal、fill_horizontal等等。这些属性值也可以同时指定,各属性值之间用竖线隔开。例如 right| bottom9、android: drawableLeft 用于在文本框左侧绘制图片。该属性值通过“@drawable/图片文件名”来设置。10、android:drawableRight 用于在文本框左侧绘制图片。该属性值通过“@drawable/图片文件名”来设置。11、android:drawableTop 用于在文本框左侧绘制图片。该属性值通过“@drawable/图片文件名”来设置。12、android:drawableBottom 用于在文本框左侧绘制图片。该属性值通过“@drawable/图片文件名”来设置。13、android: autoLink 给指定的文本增加可单击的超链接。可选项为:none、web、email、phone、map和all。多个选项之间使用“|”分隔,也可以使用all。14、android: hint 设置当文本框内文本内容为空时,默认显示的提示性文字。
【补充:】1、android:textAllCaps="true" 设置所有字母都大小2、android:ellipsize="end" 文字过长,设置省略号。可选项:start , end ,middle,marquee
- android:ellipsize="start" 省略号在开头
- android:ellipsize="middle" 省略号在中间
- android:ellipsize="end" 省略号在结尾
- android:ellipsize="marquee" 跑马灯显示
【备注:】要实现跑马灯效果。要同时具有以下属性。
- android:ellipsize="marquee"
- android:singleLine="true"
- android:focusable="true"
- android:focusableInTouchMode="true"
- android:marqueeRepeatLimit="marquee_forever"
九、基本控件:——EditText:(一)、 EditText 类结构:java.lang.Object↳ android.view.View↳ android.widget.TextView↳ android.widget.EditText
所以 EditText 继承了TextView的所有属性。
(二)、android: inputType的可选项:
- android:inputType="textPersonName"
- android:inputType="textPassword"
- android:inputType="numberPassword" 只可以输入数字
- android:inputType="textEmailAddress"
- android:inputType="phone" 只允许输入数字,括号等特殊符号,不可以输入字母。
- android:inputType="textPostalAddress"
- android:inputType="time"
- android:inputType="date"
- android:inputType="number"
十、基本控件:——Button:(一)、Button类结构:java.lang.Object↳ android.view.View↳ android.widget.TextView↳ android.widget.Button
所以Button继承了TextView的所有属性。
【特别补充:】 sp、dp、dip、pt、px等单位的区别 ?【 重点 】
- dpi dpi指像素密度。dots per inch ,即每英寸内像素点的个数。它不是表示长度的单位。
- 在android中认为:低(120dpi),中(160dpi),高(240dpi),超高(320dpi)。随着技术的增长,实际dpi已经超出这个定义范围。
- dip device independent pixels ,即与设备无关的像素。目前这个单位已经被dp所取代,而不建议使用dip。
- dp 与dip的概念一样。不过dp已经取代了dip。在Android中用来表示非文字大小的尺寸。例如:外边距、内填充等。
- px = dp * (dpi / 160)
- 3.7寸屏幕,分辨率320*480手机上,正好1px = 1dp。
- sp scale independent pixel ,即与缩放比例无关的像素。在android中常用来表示文字大小。
- px 表示像素。因为同样是200px,但是在不同手机下显示的大小是不同的。
- pt point磅。1磅=1/74英寸
- xlarge 屏幕至少:960dp x 720dp
- large 屏幕至少 :640dp x 480dp
- normal 屏幕至少 :480dp x 320dp
- small 屏幕至少 :426dp x 320dp
- 总之:dp是用来定义非文字的尺寸,sp用来定义文字大小。px只用于产生一条一像素的分割线时使用。























 5926
5926

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








