最近项目有需求,需要实现一个类似微信聊天输入框的组件,用在全平台的评论功能中。大概需求就是输入的文字占满一行时,自动折行并且增大输入框的高,输入框的高有默认的最大值。在此,记录一下遇到的问题。
1、项目中用到了三方库IQKeyboardManager,如果开启IQKeyboardManager的话,在Controller中侧滑会遇到bug,而且会影响其他的页面,这是得不偿失的,所以,最后禁用了IQKeyboardManager。
如果打算关闭侧滑,启用IQKeyboardManager的话,在使用时需要注意[IQKeyboardManager sharedManager].movedDistance这个属性,这个是为了弹起键盘时调整距离textView或者textField的距离的属性,会使整个页面的View上弹一段距离,计算位置的时候需要考虑。
2、这个输入框组件我使用的是UITextView,在计算文字所占高度的时候,需要注意的textView.textContainerInset默认上下有8个pt的距离,另外textView.lineFragmentPadding默认左右有5个pt的距离,在使用boundingRectWithSize计算字符串所占高度的时候需要把这些都减去,不然的话动态计算的字符串的高度肯定是有问题的。参考:
//注意:textView默认上下有8个pt的textContainerInset,左右有5个pt的lineFragmentPadding
//NSStringDrawingUsesFontLeading :计算高度,这个属性算上行间距了
NSDictionary * dic = [NSDictionary dictionaryWithObjectsAndKeys:self.font, NSFontAttributeName,nil];
//height :textView总高度
CGFloat height = [textView.text boundingRectWithSize:CGSizeMake(self.textView.bounds.size.width - 2 * self.textView.textContainer.lineFragmentPadding, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin | NSStringDrawingUsesFontLeading attributes:dic context:nil].size.height + 2 * self.textView.textContainerInset.top;3、在动态增大UITextView高的时候,会出现UITextView自动滑动的问题,导致光标不在最下边,光标会从最底部往上滑动一段距离。解决方案,设置下边两项内容:
//初始化增加
textView.layoutManager.allowsNonContiguousLayout = NO;
- (void)textViewDidChange:(UITextView *)textView {
//增加
[textView scrollRangeToVisible:NSMakeRange(textView.selectedRange.location, 1)];
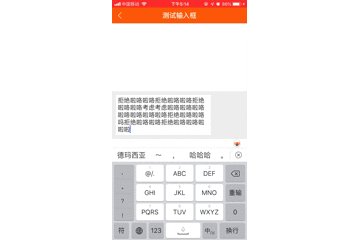
}4、当UITextView在高度达到最大的情况下,再折行的话,光标所在行始终会紧贴UITextView的底部,没有了textView.textContainerInset距离底部8pt的视觉效果,但是手动拉到UITextView的最底部的时候textView.textContainerInset的8pt是存在的,只是自动换行的时候不会滚动到最底部,所以,这个效果肯定是不行的。
看了微信的效果,我观察到微信输入框的下边应该是还有一个bkView,背景色和UITextView一样。所以,最终我也采用了这种方案,将UITextView的textContainerInset和textContainer.lineFragmentPadding中的默认边距全设置为0,将UITextView视图加载到一个bkView(背景视图)上,这样UITextView距离周边的距离全部转变为UITextView距离bkView的距离了。
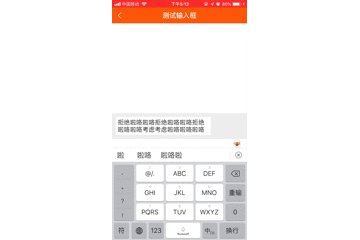
最终效果如下:























 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








