Sublime Text 3下载地址
SublimeText3破解版
http://download.csdn.net/detail/u013609880/9428082
下载好之后无需安装破解,直接点击可执行文件即可正常使用,无需更新。
SublimeText3 Package Control配置
1.先装一个管理插件的插件,必备:package control
1.按Ctrl+`调出console
2.在底部代码行**以分号为间隔行,逐行贴入**以下代码并回车:
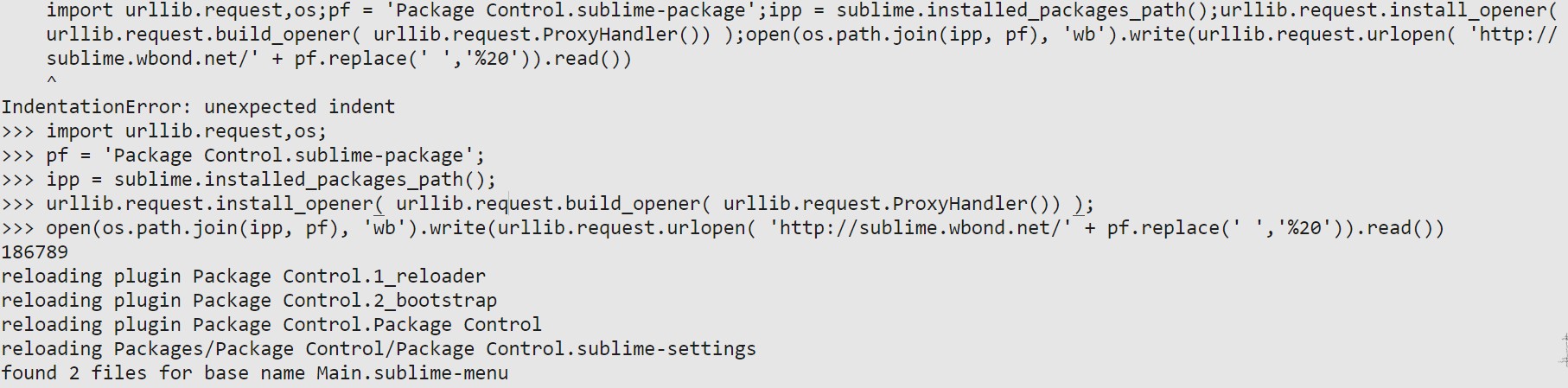
import urllib.request,os;pf = 'Package Control.sublime-package';ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
3.重启sublime text,如果在Perferences->package settings中看到package control这一项,则安装成功。注:
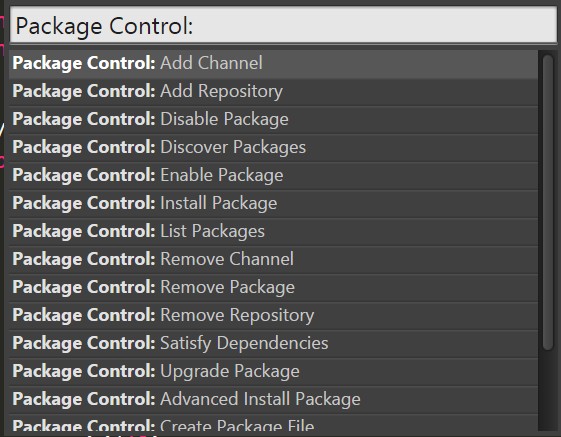
如果没有以“;”为间隔逐行输入,则会出现“IndentationError: unexpected indent”,如下所示。2.点击Preferences→Package Control,显示以下弹窗:

选择Install Package。
3.安装插件
Preferences→Package Control→Install Package,输入插件名称,会看到编辑器的底部在loading下载安装中,安装完后,一般重启即可。
4。安装Emmet
Emmet作为zen coding的升级版,对于前端来说,可是必备插件,如果你对它还不太熟悉,可以在其官网(http://docs.emmet.io/)上看下具体的视频教程。或者是也可以再这里看http://docs.emmet.io/cheat-sheet/
举例:ul#nav>li.item*4>a{Item} 然后选中文本,按ctrl+e键
<ul id="nav">
<li class="item1"><a href="">Item 1</a></li>
<li class="item2"><a href="">Item 2</a></li>
<li class="item3"><a href="">Item 3</a></li>
<li class="item4"><a href="">Item 4</a></li>
</ul>显示结果是
还有更多例子,可以参考http://docs.emmet.io/abbreviations/syntax/
Emmet还可快捷输出dtd头文件,即HTML头部信息
在没装emmet插件的情况下,如果输入html,显示的仅是简单的html结构,不包含dtd头文件,这让人很郁闷。不过以下的解决方法挺不错,支持多种头文件,html5的写法也支持哦~
在装了emmet插件之后,可以使用html:4t、html:4s、html:xt、html:xs、html:xxs、html:5等6中dtd设置中的一种,然后ctrl+e 键,即可快速生成头文件。关于头文件,以前经常使用的是html:xt这个格式的,也就是dreamweaver自动生成的头文件。不过现在标准的是html:5的头文件,基本的浏览器都支持了,没什么问题。
注:安装过程中,请耐心等待下侧PyV8-binaries插件加载完毕。
PyV8手动安装安装包下载地址:
PyV8补丁包:http://download.csdn.net/detail/u013609880/9428125
安装方法为解压至.\SublimeText\SublimeText\Data\Installed Packages\
如果安装不成功可以参考手动安装,Emmet安装包:
下载地址:
http://download.csdn.net/detail/u013609880/9428113
安装方法:打开sublime,preferences,browse packages,将下载的zip文件解压放到packages文件夹下,重启sublime。
5.JS Format-Javascript的代码格式化插件
很多网站的JS代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,是代码一目了然,更快读懂~
6.LESS-LESS高亮插件
用LESS的同学都知道,sublime没有支持less的语法高亮,所以这个插件可以帮上我们。
除了Emmet还有很多有用的插件,在以后的学习之中慢慢熟悉,争取越用越熟练。后续还会学习总结一发SublimeText的快捷键应用以及Emmet插件的扩展用法,还请大家与我一起学习。
最后谢谢大家的陪伴,我是Bisbonsven,我为自己加油。























 913
913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








