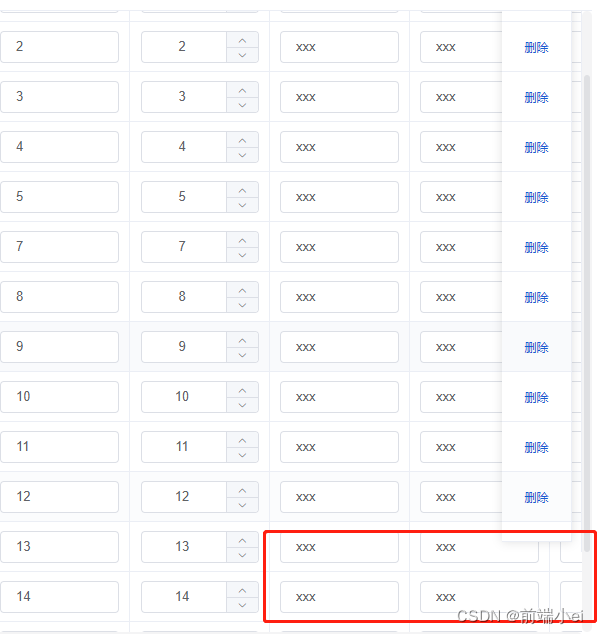
背景:使用el-tabe设置右侧固定列 fixed="right",没有设置表格固定高,数据过多时滚动table会出现如下情况:

代码如下:
<el-table :data="data" max-height="calc(100vh - 100px)" style="width:100%;overflow-y:auto">
<el-table-column fixed="right" label="操作" width="70" align="center">
</el-table-column>
</el-table>
原因:
查阅源码后发现是calc(100vh - 100px)导致的。代码虽然设置了max-height属性,也出现了滚动条。实际上是table上设置的style:overflow-y:auto 假象的以为是max-height生效了。overflow-y:auto只是让table出现滚动条,但并不是el-table的header固定下面列表滚动的效果。查看了源码发现max-height也只是生效了class名为el-table这一层dom,但是“el-table__body-wrapper”这层元素的max-height样式是对max-height这个字段进行处理后设置,因为解析不了calc(100vh - 100px),所以没有设置成功。
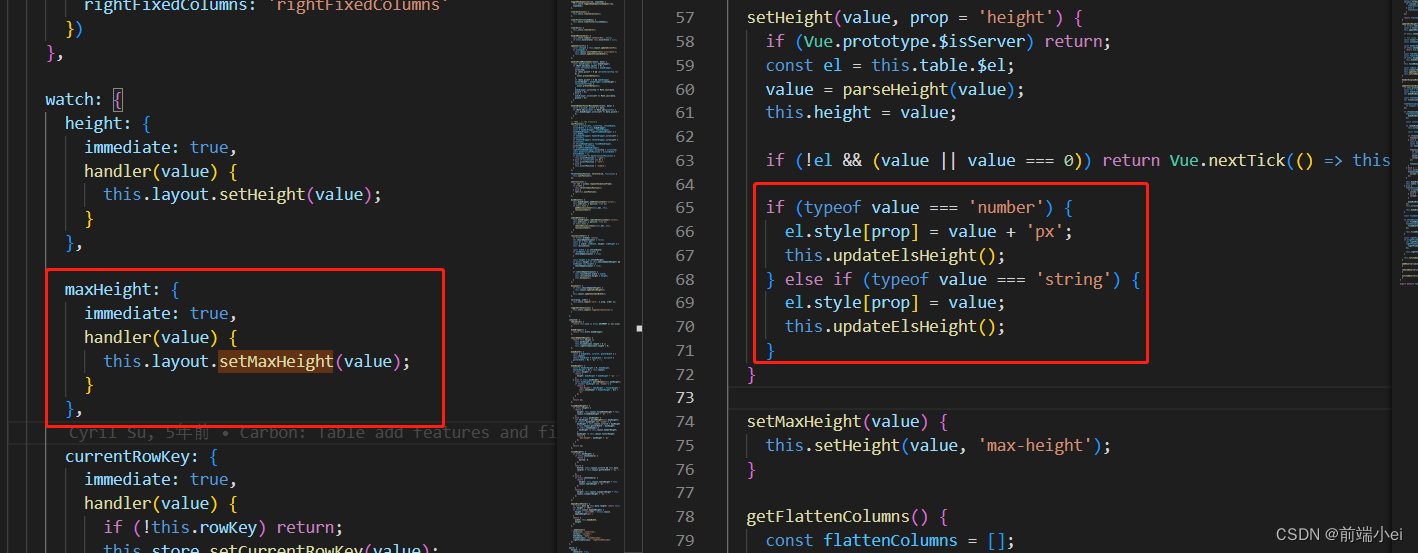
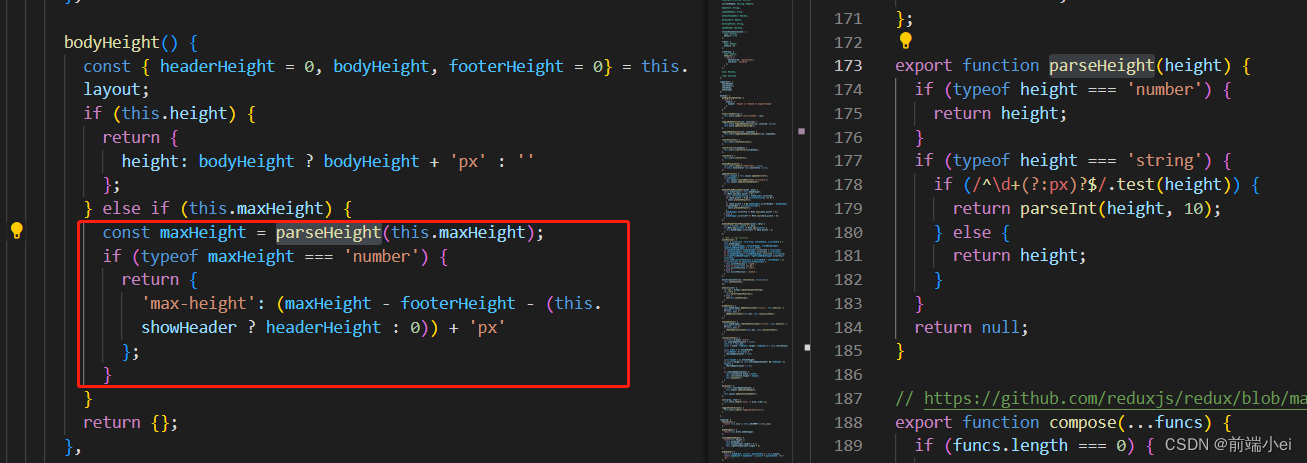
源码:
el-table这一层dom的源码

el-table__body-wrapper这一层dom的源码

解决方法:
只能把maxHeight设置成数字,再使用window.onresize方法监听改maxHeight属性
data() {
return {
tableData: [],
maxHeight: window.innerHeight - 125 // table高度
}
},
mounted() {
window.onresize = () => {
this.maxHeight = window.innerHeight - 125
}
},





















 6631
6631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








