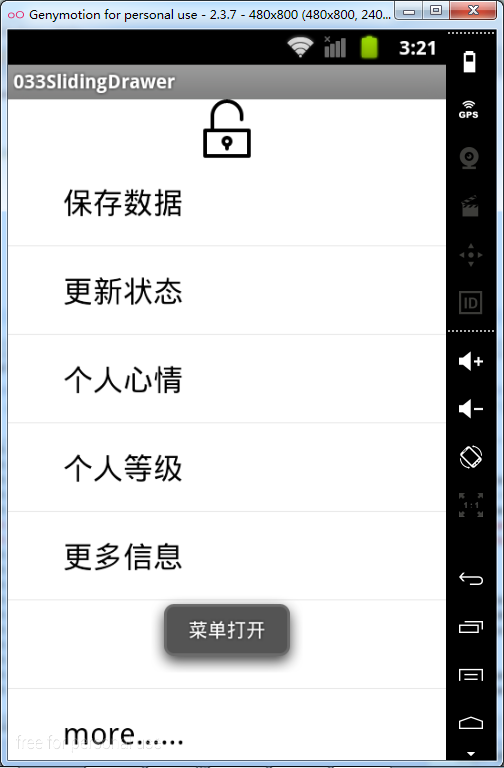
SlidingDrawer是一种抽屉型的组件,当用户选择打开此抽屉之后,会得到一些可以使用的“程序集”,这样当一个界面要摆放多个组件的时候,使用此组件就可以很好的解决布局空间紧张的问题,SlidingDrawer类的定义如下所示:
ava.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.SlidingDrawer
常用的方法
|
1
|
public void open()
|
普通
|
打开隐藏的抽屉
|
|
2
|
public void close()
|
普通
|
关闭隐藏的抽屉
|
|
3
|
public void lock()
|
普通
|
锁定“程序集”视图
|
|
4
|
public void unlock()
|
普通
|
解除锁定
|
|
5
|
public View getContent()
|
普通
|
得到所设置的“程序集”视图
|
|
6
|
public View getHandle()
|
普通
|
得到所设置的操作钮视图
|
|
7
|
public boolean isMoving()
|
普通
|
是否正在滑动
|
|
8
|
public boolean isOpened()
|
普通
|
是否打开
|
|
9
|
public void setOnDrawerOpenListener(
SlidingDrawer.OnDrawerOpenListener onDrawerOpenListener)
|
普通
|
打开抽屉组件时触发事件
|
|
10
|
public void setOnDrawerCloseListener(
SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener)
|
普通
|
关闭抽屉组件时触发事件
|
|
11
|
public void setOnDrawerScrollListener(
SlidingDrawer.OnDrawerScrollListener onDrawerScrollListener)
|
普通
|
移抽屉组件时触发事件
|
XML文件
<span style="font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/MyLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<SlidingDrawer
android:id="@+id/slidingdrawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:content="@+id/content"
android:handle="@+id/handle"
android:orientation="vertical" >
<ImageView
android:id="@+id/handle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/close" />
<LinearLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
</LinearLayout>
</SlidingDrawer>
</LinearLayout></span>
JAVA文件
<span style="font-size:18px;">package com.example.slidingdrawer;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.SlidingDrawer;
import android.widget.SlidingDrawer.OnDrawerCloseListener;
import android.widget.SlidingDrawer.OnDrawerOpenListener;
import android.widget.SlidingDrawer.OnDrawerScrollListener;
import android.widget.Toast;
public class MainActivity extends Activity {
private SlidingDrawer slidingDrawer;
private ImageView handle;
private String data[]={"保存数据","更新状态","个人心情","个人等级","更多信息","","more……"};//listview数据
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout layout = (LinearLayout) super.findViewById(R.id.content);
ListView listView=new ListView(this);
listView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1,data));//设置adapter
layout.addView(listView);
this.handle=(ImageView)this.findViewById(R.id.handle);
this.slidingDrawer=(SlidingDrawer)this.findViewById(R.id.slidingdrawer);
this.slidingDrawer.setOnDrawerCloseListener(new OnDrawerCloseListener() {
@Override
public void onDrawerClosed() {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "菜单关闭", 2).show();
handle.setImageResource(R.drawable.close);
}
});
this.slidingDrawer.setOnDrawerOpenListener(new OnDrawerOpenListener() {
@Override
public void onDrawerOpened() {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "菜单打开", 2).show();
handle.setImageResource(R.drawable.open);
}
});
this.slidingDrawer.setOnDrawerScrollListener(new OnDrawerScrollListener() {
@Override
public void onScrollStarted() {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "正在拖动", 2).show();
}
@Override
public void onScrollEnded() {
// TODO Auto-generated method stub
}
});
}
}
</span>

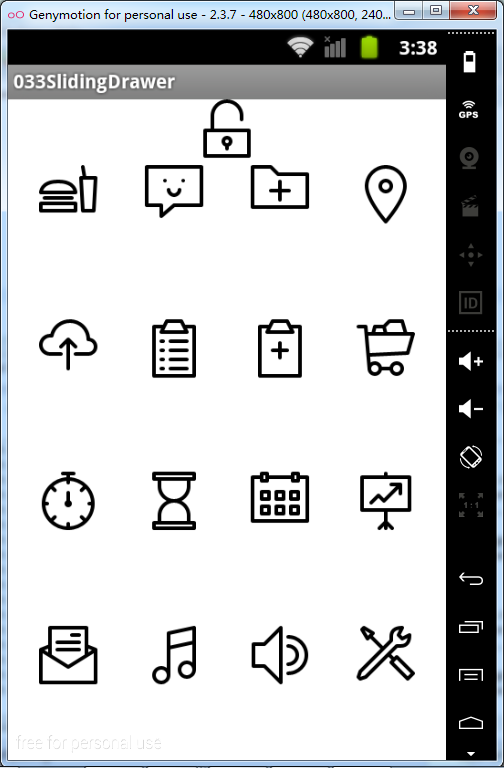
我们使用SlidingDrawer和GridView结合来做一个隐式菜单的效果
将用到的图片导入

XML文件
<span style="font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/MyLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<SlidingDrawer
android:id="@+id/slidingdrawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:content="@+id/content"
android:handle="@+id/handle"
android:orientation="vertical" >
<ImageView
android:id="@+id/handle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/close" />
<LinearLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<GridView
android:id="@+id/gridView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="4"//每行数据数
android:stretchMode="columnWidth"
android:verticalSpacing="70dp" >//行间距
</GridView>
</LinearLayout>
</SlidingDrawer>
</LinearLayout></span>
打开后

隐式抽屉组件在开发中较常用到,也将为简单,希望大家好好学习掌握
下节预报
PopupWindow弹出窗口






















 380
380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








