**jquery-ui-datepicker插件的使用**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery ui datepicker</title>
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery-datepicker-ch.js"></script>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/jquery-ui.css">
<link rel="stylesheet" type="text/css" href="css/jquery-ui.structure.css">
<link rel="stylesheet" type="text/css" href="css/jquery-ui.theme.css">
<style type="text/css">
#content{width: 500px;margin: 30px auto;}
#content form input{width:230px;height: 30px;line-height: 30px;border:1px solid #ccc;border-radius:5px;font-size: 15px;}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#datepicker").datepicker();
})
</script>
</head>
<body>
<div id="content">
<form action="">
<input type="text" name="date" id="datepicker">
</form>
</div>
</body>
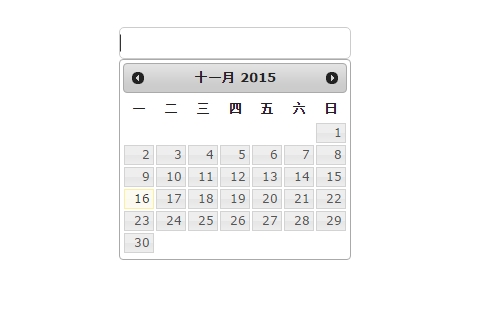
</html>效果图:

源文件下载地址:http://pan.baidu.com/s/1eQfQPfs






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








