**jquery省市区下拉显示**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市区</title>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="Area.js"></script>
<script type="text/javascript" src="AreaData_min.js"></script>
<style type="text/css">
.cityName{height: 30px;line-height: 30px;}
#tip {height: 30px;padding-left: 10px;padding-right: 10px;font-size: 10px;left: 150px;top: 125px;border-radius: 3px;line-height: 30px;}
.cityName label{float: left;}
select{height: 30px;width: 146px;line-height: 30px;border: solid 1px #ddd;appearance:none;-moz-appearance:none;-webkit-appearance:none;padding-right: 30px;
background: url("down.png") no-repeat scroll right center transparent;}
select::-ms-expand { display: none; }
</style>
</head>
<body>
<div class="cityName">
<label>收货人地区:</label>
<div id="tip">
<select id="seachprov" name="seachprov" onChange="changeComplexProvince(this.value, sub_array, 'seachcity', 'seachdistrict');"></select>
<select id="seachcity" name="homecity" onChange="changeCity(this.value,'seachdistrict','seachdistrict');"></select>
<span id="seachdistrict_div"><select id="seachdistrict" name="seachdistrict"></select></span>
<span id="area" ></span>
</div>
</div>
</body>
<script type="text/javascript">
$(function (){
initComplexArea('seachprov', 'seachcity', 'seachdistrict', area_array, sub_array, '13', '0', '0');
});
</script>
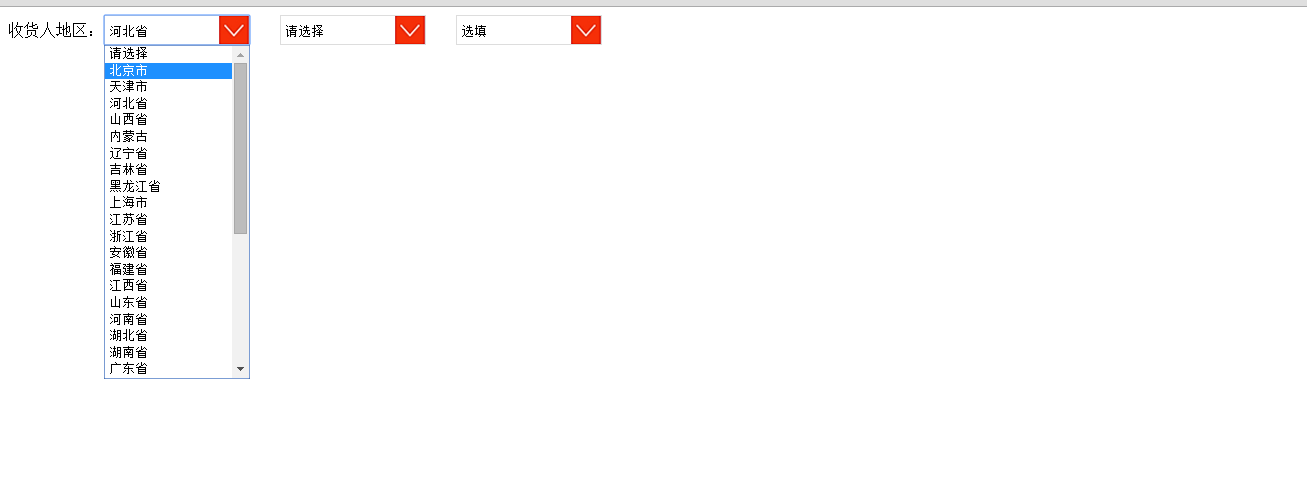
</html>效果























 2021
2021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








