jquery-mobile(二)
弹出层dialog
知识点:
1.弹出第二个页面
2.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<!--page1-->
<div data-role="page" id="page1">
<div data-role="header">
<h2>头部分</h2>
</div>
<div data-role="content">
这是文本内容
<a href="#page2" data-rel="dialog">我是第二个页面</a>
</div>
<div data-role="footer">
<h2>这是底部文件</h2>
</div>
</div>
<!--page2-->
<div data-role="page" id="page2">
<div data-role="header">
<h2>第二个页面的头部</h2>
</div>
<div data-role="content">
这是第二部分内容在这个地方书写<br/>
<a href="#page1">返回第一个页面</a>
</div>
<div data-role="footer">
<h2>请放心着真的是第二个页面底部内容</h2>
</div>
</div>
</body>
</html>
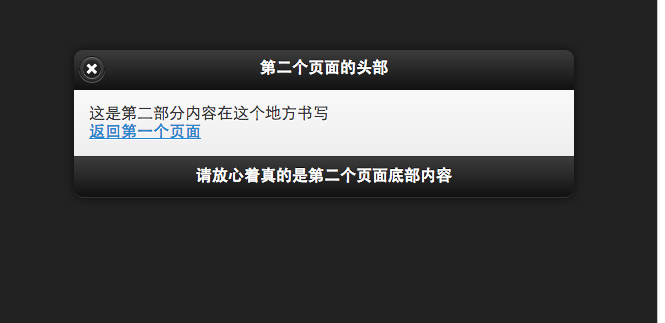
弹出层页面效果:

























 5165
5165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








