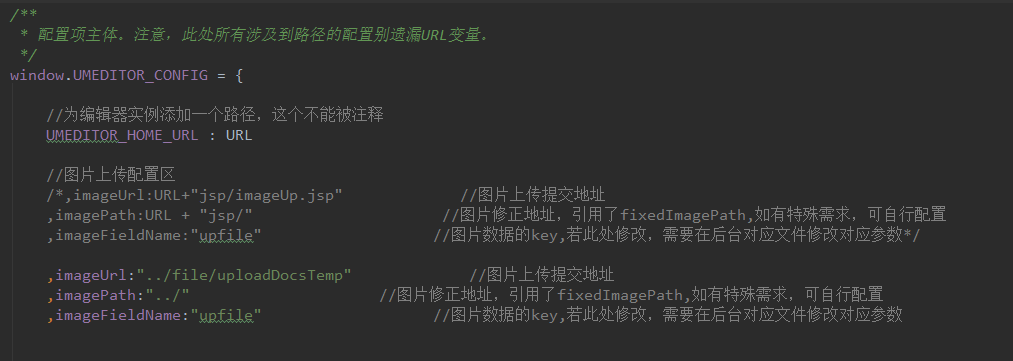
首先是配置umeditor.config.js里面的图片上传配置如下:

注释写的很清楚,所以我就不说明了。具体的要根据实际情况自己去配置。
我们看到原生的demo指定上传文件地址是jsp/imageUp.jsp
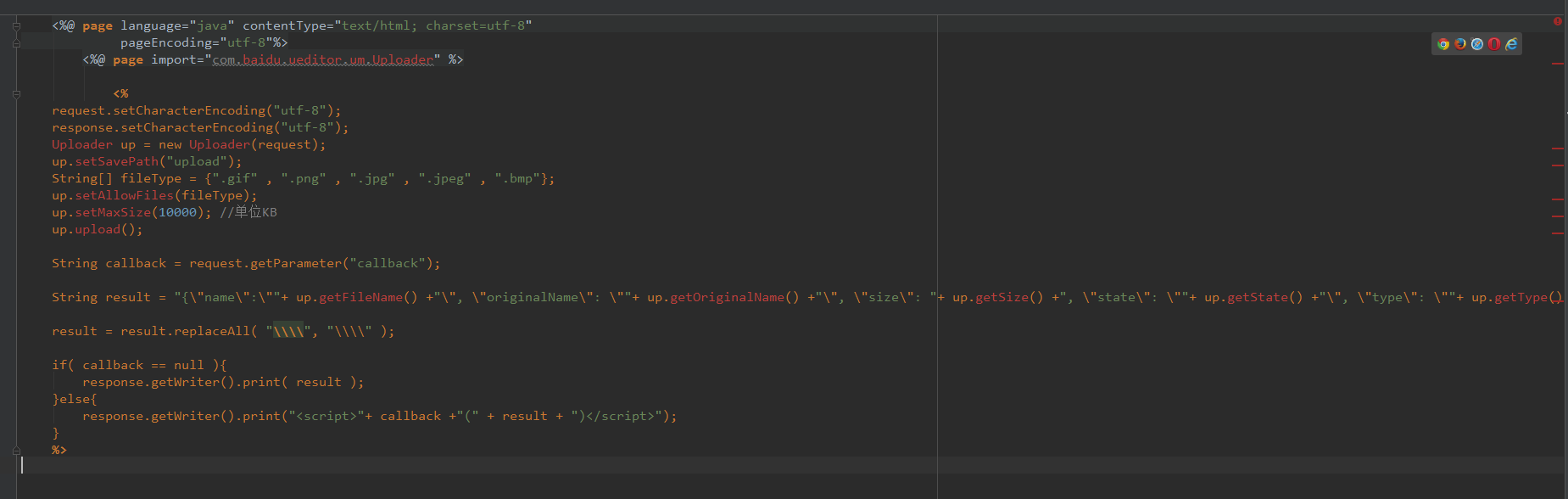
我们进入这个文件看看:

可以看到这个jsp里面返回的是一个有格式的json字符串。
那么我们可以上传图片之后仿造返回一个这个东西。
接下来就是springMVC的代码了:
/**
*上传UMeditor中的图片到临时文件夹
*/
@RequestMapping("/uploadDocsTemp")
@ResponseBody
public String uploadDocsTemp(MultipartFile upfile,HttpServletRequest request) throws IOException {
String path = request.getServletContext().getRealPath("/")+"down/temp/";
File dir = new File(path);
if(!dir.exists()){
dir.mkdirs();
}
String fileName = upfile.getOriginalFilename();
String fileType = fileName.substring(fileName.lastIndexOf("."));
String newFileName = SysUtils.getUID()+fileType;
File newFile = new File(dir,newFileName);
newFileName = new String(newFileName.getBytes("UTF-8"),"ISO-8859-1");
try {
upfile.transferTo(newFile);
} catch (IOException e) {
return "{\"name\":\""+ upfile.getName() +"\", \"originalName\": \""+ upfile.getOriginalFilename() +"\", \"size\": "+ upfile.getSize() +", \"state\": \""+ "SUCCESS" +"\", \"type\": \""+ getFileExt(upfile.getOriginalFilename()) +"\", \"url\": \""+ "/down/temp/"+newFileName +"\"}";
}
System.out.println(newFile.getCanonicalPath());
return "{\"name\":\""+ upfile.getName() +"\", \"originalName\": \""+ upfile.getOriginalFilename() +"\", \"size\": "+ upfile.getSize() +", \"state\": \""+ "SUCCESS" +"\", \"type\": \""+ getFileExt(upfile.getOriginalFilename()) +"\", \"url\": \""+ "/down/temp/"+newFileName +"\"}";
}
/**
* 获取文件扩展名
*
* @return string
*/
private String getFileExt(String fileName) {
return fileName.substring(fileName.lastIndexOf("."));
}如上代码仿造了一个json格式的字符串返回。这样就OK了。






















 7557
7557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








