关键词:
xtype,items,vbox,hbox,anchor,defaults,padding,frame,ui,form,column,
实例一:
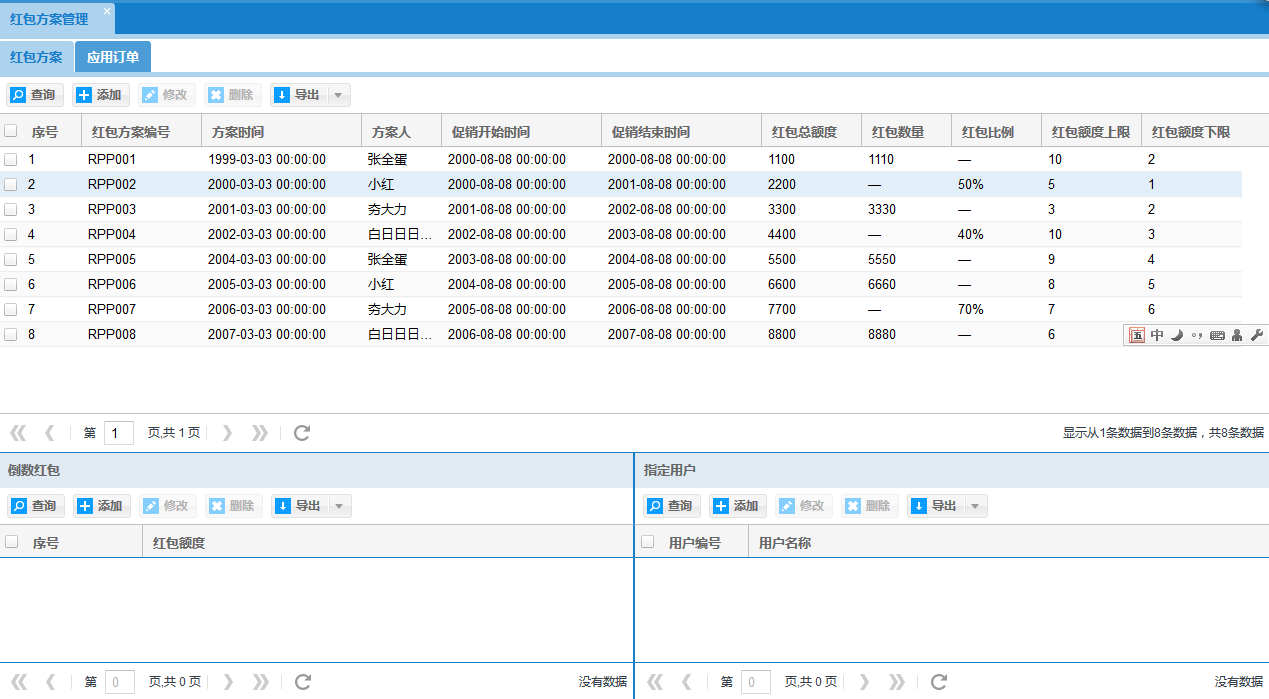
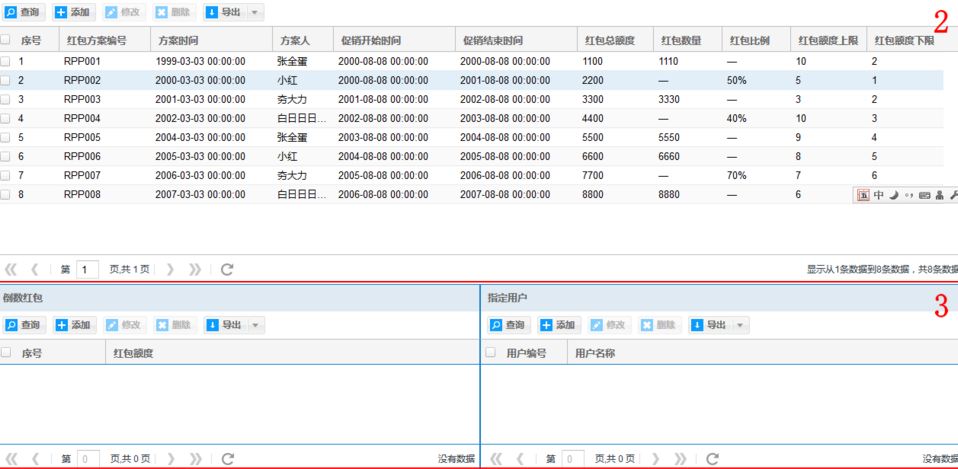
要做成的界面如下:
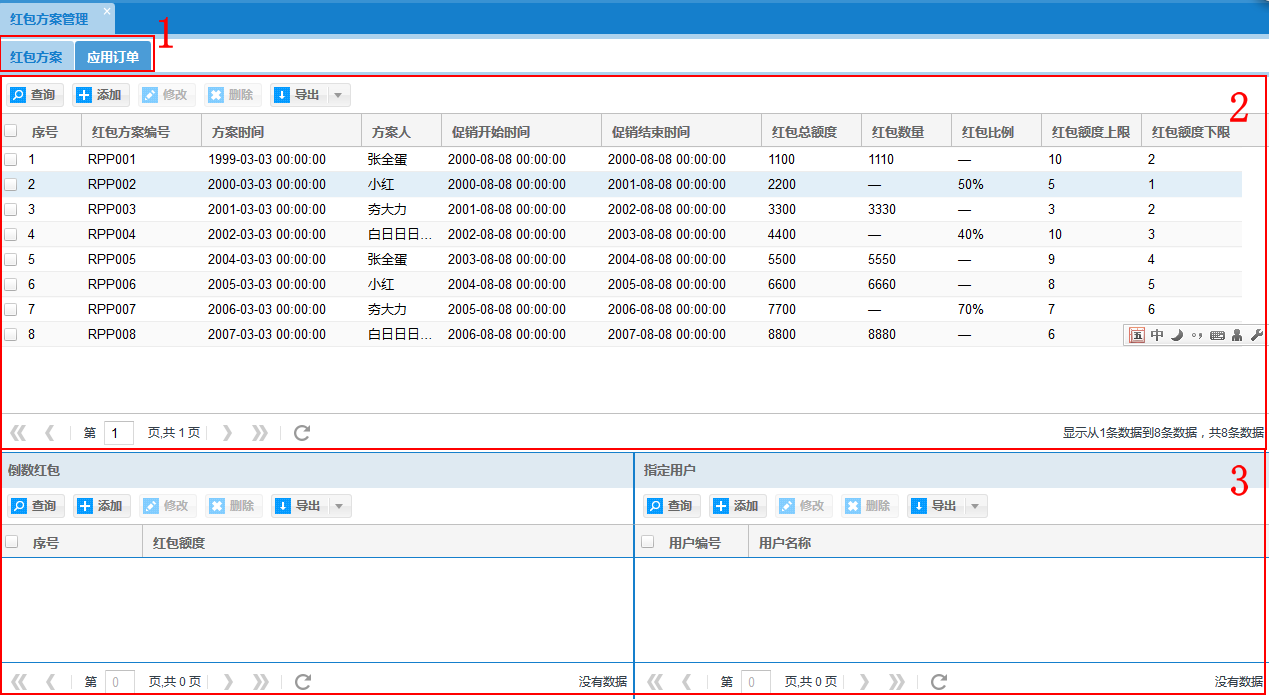
1,那么第一步,就是先划分大的版块,如下,因为大体是以行为主,所以先分行。同时关注到左上角是有标签页,是更大的版块。总体思想是大涵盖小的来划分。
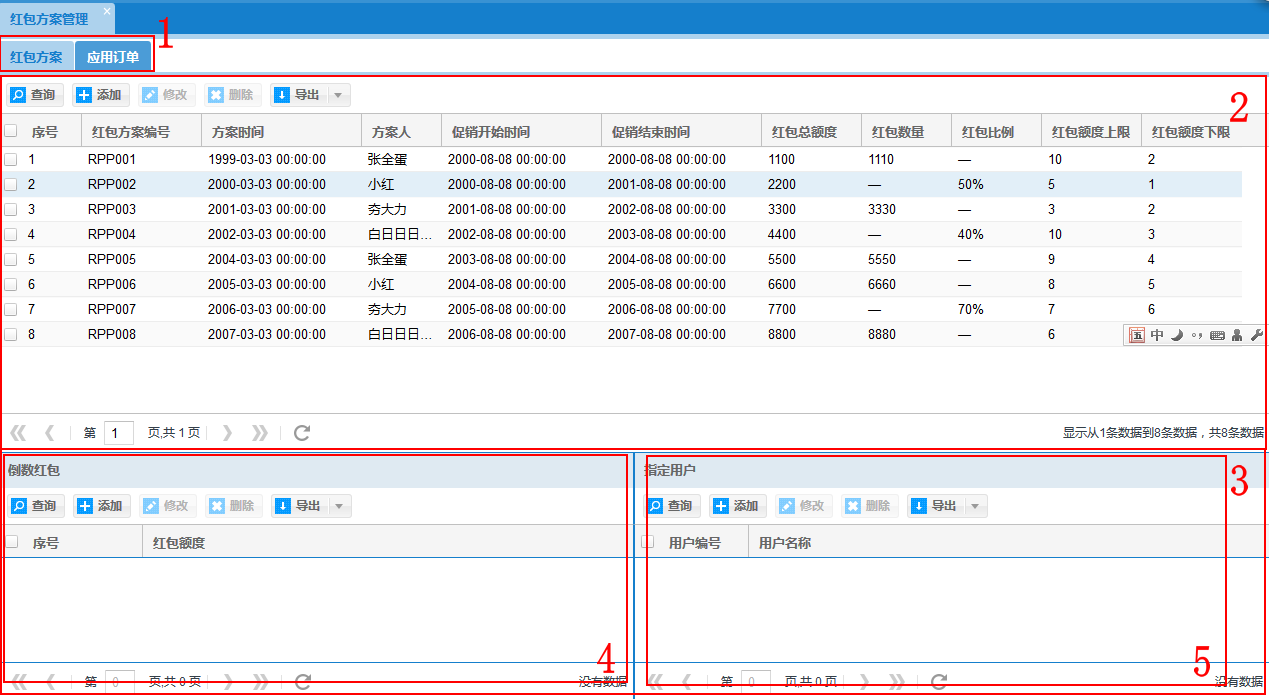
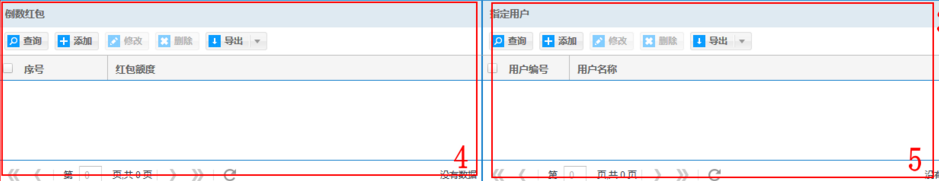
2,第二步,划每个大版块里的小版块。像这里是下面的一行分成了两块。
3,第三步,划分完后,就可以开始写了,写的时候就是一个items一个items地一层一层地往下写。写的时候再去看他的样式,慢慢调。上面的代码如下。
1)首先是标签页,他最大。
padding: "2 0 0 0",//边框距离外部的距离,四个数字分别对应上右下左
xtype: 'tabpanel', //这个就是标签页类型了!
plain: true,//简单的纯色样式
region: 'center',
//margins: '0 5 5 5',//内部间距
activeTab: 0,
items: [
//------------innertab1----------
{
},
//-------------innertab2------------
poHeader //因为有在其它地方定义了这个页面里的内容,这里直接写定义的函数名即可。
] 2)接下来是这两个行。
padding: "2 0 0 0",
xtype: 'tabpanel',
plain: true,//简单的纯色样式
region: 'center',
//margins: '0 5 5 5',//内部间距
activeTab: 0,
items: [
//------------innertab1----------
{
title:'红包方案',//第一个标签页的名字
layout: {
type: 'vbox', //垂直盒子 //就是以行形式排列的布局,平时用到的行的有“vbox”和“form”,列的有“hbox”“column”,各个的用法都有所以不同,请自行百度。
align: 'stretch', //布满
pack: 'start' //从上面开始
},
items: [
{},//这里两个花括号就是要写的行的内容。
{}
]
},
//-------------innertab2------------
poHeader
] 3)接下来是再写下一层。
padding: "2 0 0 0",
xtype: 'tabpanel',
plain: true,//简单的纯色样式
region: 'center',
//margins: '0 5 5 5',//内部间距
activeTab: 0,
items: [
//------------innertab1----------
{
title:'红包方案',
layout: {
type: 'vbox', //垂直盒子
align: 'stretch', //布满
pack: 'start' //从上面开始
},
items: [
{
flex:6,//flex是用于vbox或hbox的,用于两个框的占比。如这里的6和下面的4,就说明这个框占比6/10,下面的框占比4/10。
layout: 'fit',//fit就是铺满的意思,因为这个框里就只要放满一个内容所以就铺满。
items: [
rppHeader//放的内容,已经在别的地方定义好了。
]
},
{
flex:4,
layout: {
type: 'hbox',//水平盒子,用于这里成列的排布。
align: 'stretch'
},
items: [
lrpHeader,
suHeader
]
}
]
},
//-------------innertab2------------
poHeader
]实例二:
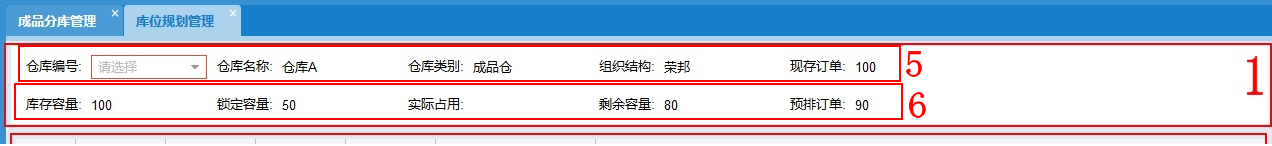
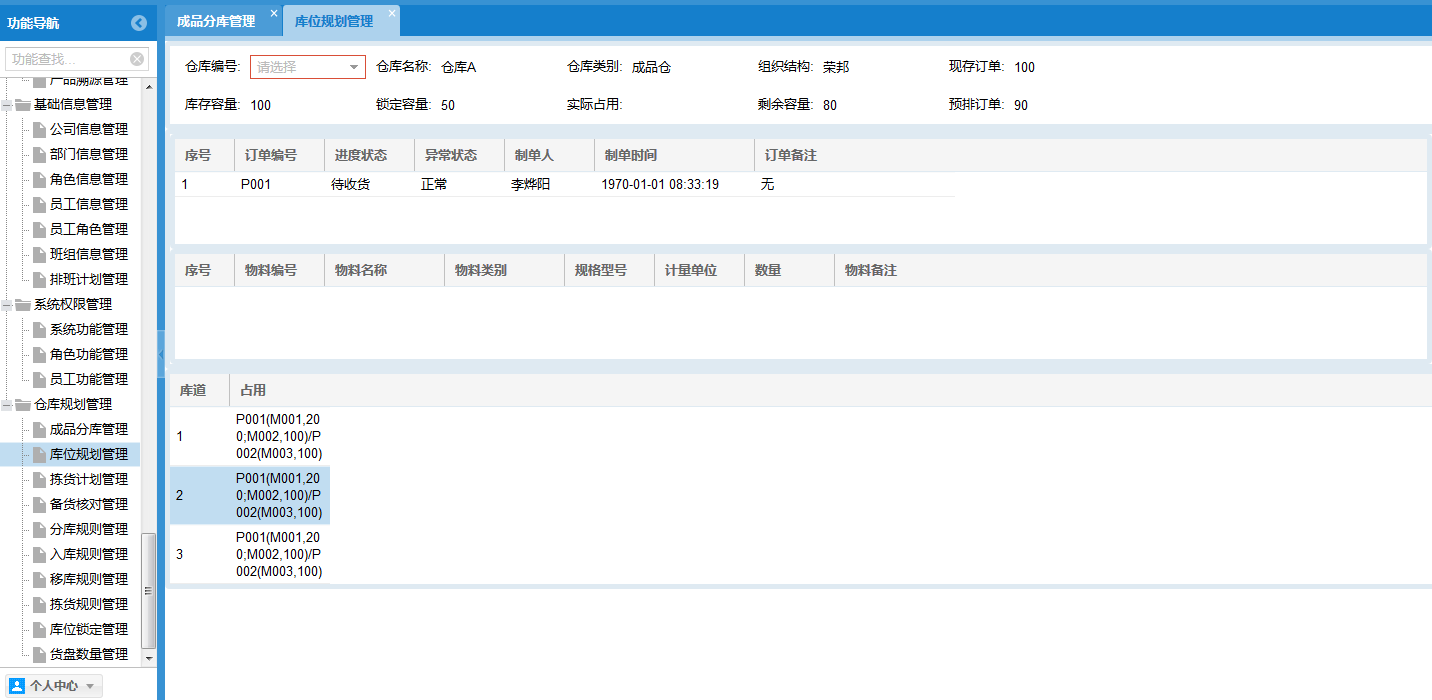
要做这个,主要介绍表格的上面部分。
1,第一步,大的行先划分了,如下。
border: false,
layout: {
type: 'vbox', //垂直盒子
align: 'stretch', //布满
pack: 'start' //从上面开始
},
//default: { flex: 3 },
items: [
//最上面
{
layout: 'anchor',
autoheight: true,
padding: '2 0 0 5',
frame: true,
ui: 'light',
items: warehouseInfoPanel
},
//中间层
{
height:240,//这里定义了总高度
layout: {
type: 'vbox', //垂直盒子
align: 'stretch',//布满
pack: 'start'//从上面开始
},
frame: true,
ui: 'light',
defaults: {
flex: 3
},
items: [
warehouseOrder,
warehouseOrderDetail
]
},
//下面仓库
stockOccupancy
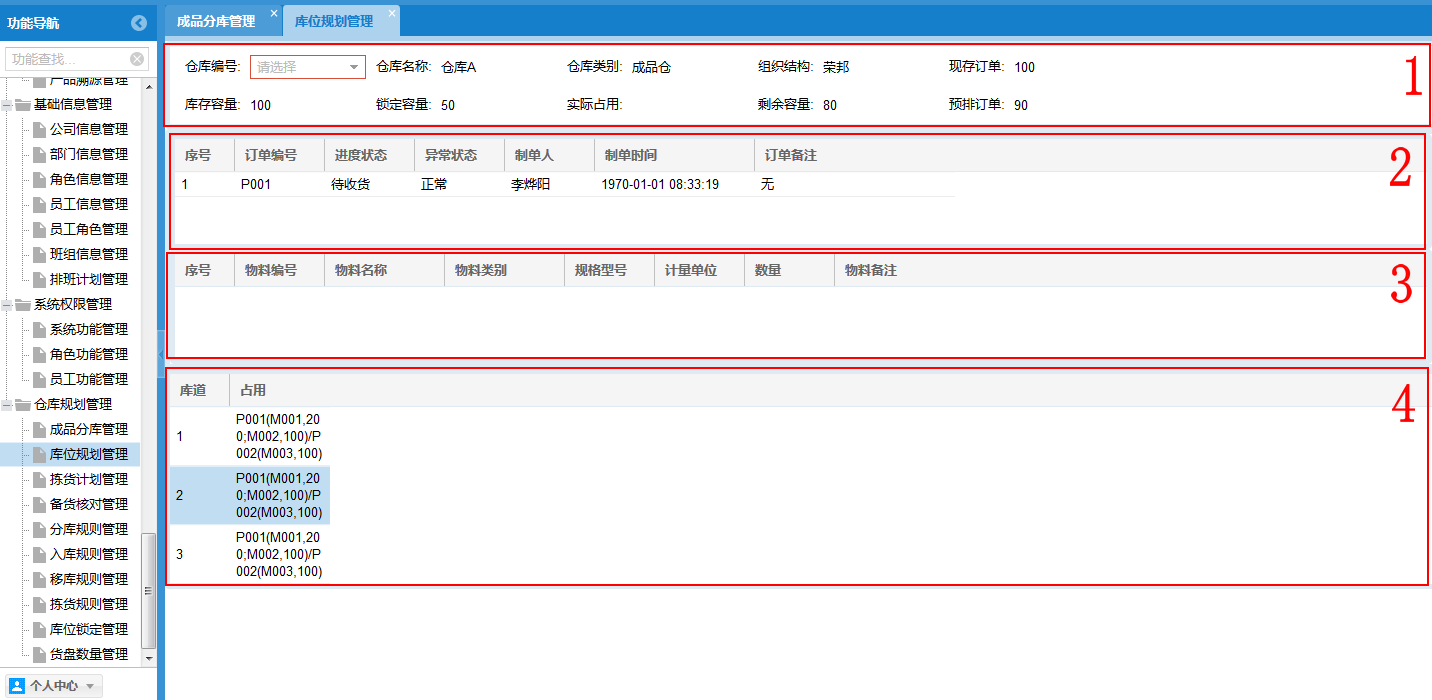
]2,第二步,针对最上面部分,我们进行细致划分。先分行,再分一个一个的列。
(1)分form:

(2)然后分column:
如上面两图,先分行,因为这样一行的列比较多,也可以先分列,但先分行代码写起来明显比先分列简便。
要先注意到,上面引用之前是写了xtype为anchor,所以接下来这两行可以使用anchor的属性,如anchor:’-50 -50’,anchor:’80%’之类的东西。
items: [
//第一行
{
padding: '5px', //这个框四边都跟别人相距5个元素
anchor: '-50 -50', //高度等于容器高-50,宽度=容器宽度-50
layout: "column", //这里是写分列用的,不用hbox,因为这里想要用到columnwidth
defaults: { //这里写了默认属性,相当于让下面的items里的所有{}里具有了这个属性,这样就可以不用一个个去加。
labelWidth: 60,//此为各标签前面文字的宽度。
columnWidth: .16,//此为各标签的宽度百分比,用这个可以使各个标签相接近。
padding: '2 5 2 5'//此为各的标签的四边的对外距离。
},
defaultType: 'displayfield',//这里使得各个字段文本显示为无框文本。
items: [
//第一行内容
]
},
//第二行
{
padding: '5px',
anchor: '-50 -50',
layout: "column",
defaults: {
labelWidth: 60,//此为各标签前面文字的宽度。
columnWidth: .16,//此为各标签的宽度百分比,用这个可以使各个标签相接近。
padding: '2 5 2 5'//此为各的标签的四边的对外距离。
},
defaultType: 'displayfield',
items: [
//第二行内容
]
}
]3,这两行完整的代码如下
items: [
//第一行
{
padding: '5px',
anchor: '-50 -50',
layout: "column",
defaults: {
labelWidth: 60,//此为各标签前面文字的宽度。
columnWidth: .16,//此为各标签的宽度百分比,用这个可以使各个标签相接近。
padding: '2 5 2 5'//此为各的标签的四边的对外距离。
},
defaultType: 'displayfield',
items: [
{
id: 'WHID',
name: 'WHID',
fieldLabel: '序号',
labelWidth: 30,
allowBlank: false,
hidden: true
},
warecombox,
{
id: 'WareHouseName',
name: 'WareHouseName',
value: record.get('WareHouseName'),
fieldLabel: '仓库名称'
},
{
id: 'WareHouseCategory',
name: 'WareHouseCategory',
value: record.get('WareHouseCategory'),
fieldLabel: '仓库类别'
},
{
id: 'OrgStructure',
name: 'OrgStructure',
value: record.get('OrgStructure'),
fieldLabel: '组织结构'
},
{
id: 'RealOrderNum',
name: 'RealOrderNum',
value: record.get('RealOrderNum'),
fieldLabel: '现存订单'
}
]
},
//第二行
{
padding: '5px',
anchor: '-50 -50',
layout: "column",
defaults: {
labelWidth: 60,//此为各标签前面文字的宽度。
columnWidth: .16,//此为各标签的宽度百分比,用这个可以使各个标签相接近。
padding: '2 5 2 5'//此为各的标签的四边的对外距离。
},
defaultType: 'displayfield',
items: [
{
id: 'InvCapacity',
name: 'InvCapacity',
fieldLabel: '库存容量',
value: record.get('InvCapacity'),
allowBlank: false,
anchor: '100%'
},
{
id: 'LockCapacity',
name: 'LockCapacity',
fieldLabel: '锁定容量',
value: record.get('LockCapacity'),
allowBlank: false,
anchor: '100%'
},
{
id: 'RealUseCapacity',
name: 'RealUseCapacity',
value: record.get('RealUseCapacity'),
fieldLabel: '实际占用'
},
{
id: 'RemainCapacity',
name: 'RemainCapacity',
value: record.get('RemainCapacity'),
fieldLabel: '剩余容量'
},
{
id: 'PlanOrderNum',
name: 'PlanOrderNum',
value: record.get('PlanOrderNum'),
fieldLabel: '预排订单'
}
]
}
] 讲完了,相信大家会做了。有什么问题可以邮箱或V信交流~
邮箱:1750956847@qq.com.
































 1346
1346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








