今儿在做一个纸牌游戏,在进行数组随机化操作时,用到了sort方法。
var matchingGame = {};
matchingGame.deck = ['card0','card1','card2','card3'];
window.onload = function(){
matchingGame.deck.sort(shuffle);
//利用随机生成的正负数,通过sort方法对deck数组进行随机化排序
}
function shuffle(a,b){
return 0.5 - Math.random();
}很好奇这个巧妙的逻辑应用,在书中看到对于sort(compare)的解释为:
可选参数compare需为函数,sort函数使用compare函数比较数组中的两个元素,因此,compare函数需要两个参数—compare(a,b)。
当compare函数返回任何大于0的值时,它将使第1个参数的索引值小于第2个参数的索引值
当compare函数返回任何小于0的值时,它将使第2个参数的索引值小于第1个参数的索引值
因为之前都是对数字进行升序或者降序排列,结果都可以直接用眼睛扫出来,所以就没太在意sort方法排序时的运行逻辑。我最初认为对于deck数组进行随机排序,即为:当shuffle函数返回正值时,把前后两个参数调换位置,负数时不动。然后直接一口气比较下去就成~ 然后发现结果不是自己所想,遂究其原理,才发现刚才那想法好蠢~~
sort()方法在比较时,其内部逻辑是如此的:从数组内索引值为0和1的参数开始比较(即参数a和b),比较结果没有变动的话,继续比较索引值1和2的,如果结果有变化,变换两者的位置(索引值),并判断之前有无其他参数,如果有的话则会对参数a和a之前的参数进行比较。如果没有则用参数b与索引值+1的参数比较。遵循此逻辑重复循环操作,完成排序。
我拿数字举例,可以很直观的看出来,如下面代码:
matchingGame.deck = [56,14,-1,9];
window.onload = function(){
matchingGame.deck.sort(compare);
console.log("最终结果"+matchingGame.deck);
}
function compare(a,b){
console.log("运行前数组为:"+matchingGame.deck+" 参数a为:"+a+" 参数b为:"+b);
var key = (a>b)?1:-1;
console.log(key);
return key;
}运行的结果示意图为:
56和14进行比较,结果返回1,两者位置互换,然后56和-1比较,结果为1继续互换位置,数组变成[14,-1,56,9],sort函数判断出-1前面还有参数,所以对14和-1进行判断,返回1互换位置后,sort不再对14和59进行重复比较(弱弱的说声~sort的内部逻辑果然很清晰),把59和9进行对比,互换位置后,重复刚才的逻辑操作,将9与14、9与-1进行比较,无参数可比较,完成排序。
根据以上分析的逻辑,我便对刚才的随机化数组排序结果理解了。
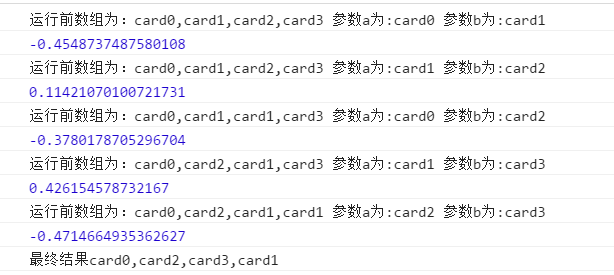
如下图为某一次的随机数组排序,可以看出运行逻辑一致~
此番文章算是自己对sort()进行一番小小的探究,更正了之前自己一些错误的认知,也了解了sort方法的一部分运行逻辑。说下自己小小的感受:我把sort方法理解为两部分,一部分是我们可以进行自定义的compare函数。另一部分则是sort函数其本身的运行逻辑,如我前面的表述。这两者合一起便是多变多样的sort方法。
暂且把心得写到此~对于sort函数的深入用法有待未来继续研究。本文里的思路和表述如存在错误纰漏之处,恳请指教~。


























 204
204

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








