关于webp格式图片:
由Google发展出来,正常来说,在Android上是不需要做任何适配处理的。但是在iOS需要加入图片的适配,否则显示不了。关于webp图片详细介绍可以百度。
适配依赖库及其版本:
1、SDWebImage (5.0.1)
2、SDWebImageWebPCoder (0.2.0)
3、libwebp (1.0.2)
Podfile这样写:
#图片下载及管理
pod 'SDWebImage', '~> 5.0.1'
#兼容webp格式图片,会自动关联下载libwebp库
pod 'SDWebImageWebPCoder'
安装:
pod install的时候会报错unable to access 'https://chromium.googlesource.com/webm/libwebp/,这是因为这个包需要翻墙下载,因为我不会怎么让终端也可以翻墙下载,所以我想到了下面这个方法。
可以到cocoapods本地 的Spec文件管理目录下,找到并修改libwebp下载来源。
1.用终端运行 open ~/.cocoapods/repos/master/Specs/1/9/2/libwebp/1.0.2/libwebp.podspec.json
当然你也可以用Finder一步一步找下去,打开Finder,快捷键command+Shift+G,输入~/.cocoapods,然后回车。再按照/repos/master/Specs/1/9/2/libwebp一级一级找就看到了。
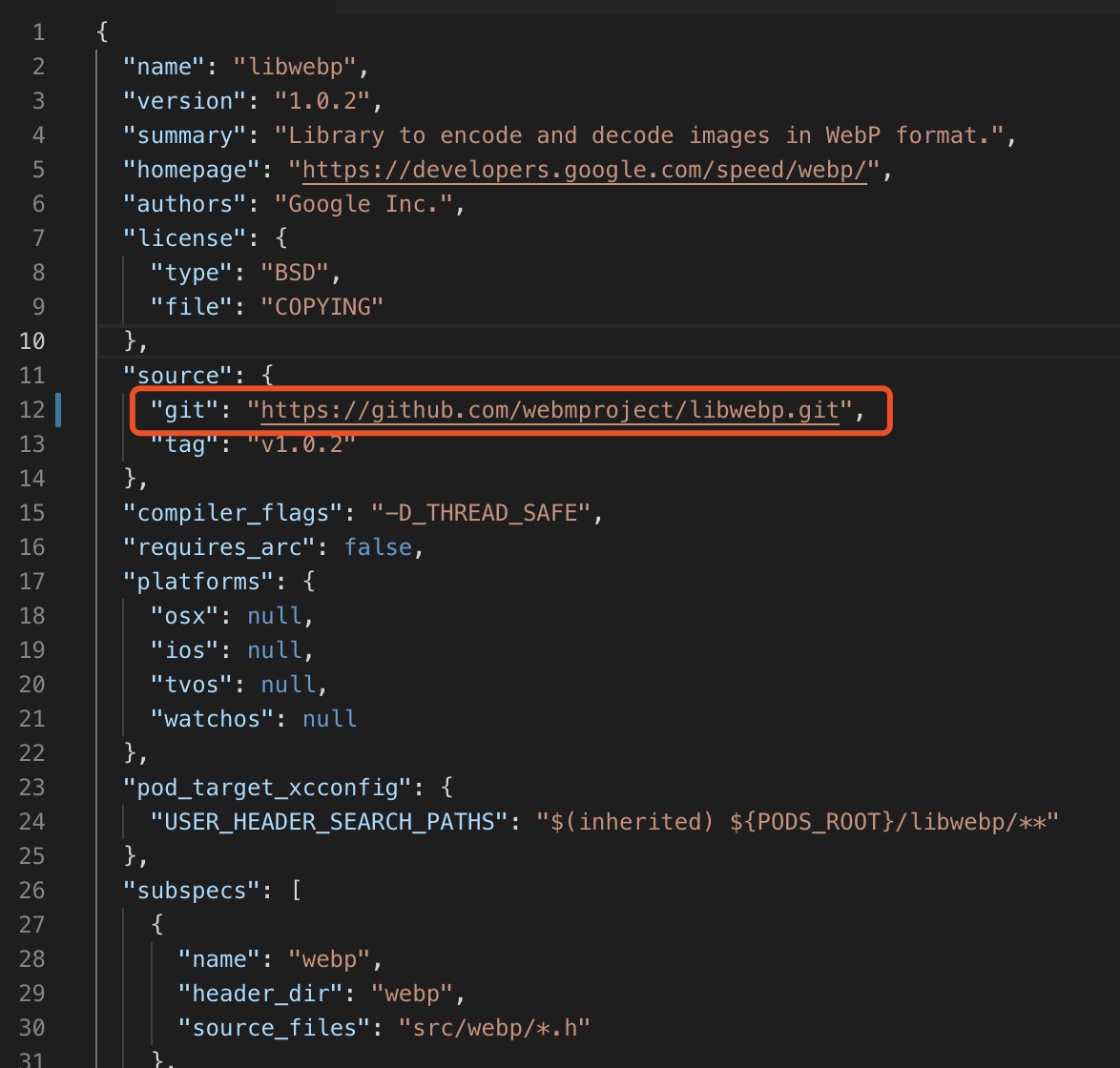
2.打开libwebp.podspec.json 文件后你会看到

1555480355061.jpg
3.将红框里修改成上面图片的网址,https://github.com/webmproject/libwebp.git
4.保存后重修pod install,就可以下载了。
使用方法:
找到SDWebImage里的SDImageCodersManager.m文件。
1.引入#import <SDWebImageWebPCoder/SDImageWebPCoder.h>
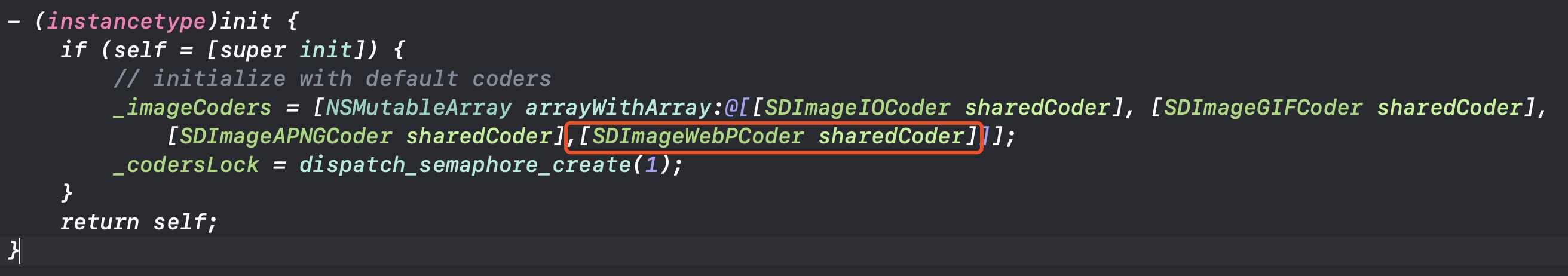
2.在初始化方法中加入[self addCoder:[SDImageWebPCoder sharedCoder]],也可以想下面的图片里那样写。
当然,你在程序启动的时候也可以,比如在didFinishLaunchingWithOptions方法中加入 [SDImageCodersManager.sharedManager addCoder:SDImageWebPCoder.sharedCoder];

1555480929776.jpg
最后:
正常运行就可以了,现在你发现webp格式的图片就能用了。
ps:因为没有下载SDWebImage作者的SDWebImageWebPCoder的demo看,所以很傻的花了好久去研究SDWebImage的源代码去看到底是在那里加入SDWebImageWebPCoder解析图片好。后面看了才知道,原来使用这么简单。
























 8354
8354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








