背景
上一节我们讲了一篇文章快速学会HTML_CSS,这节来实战。
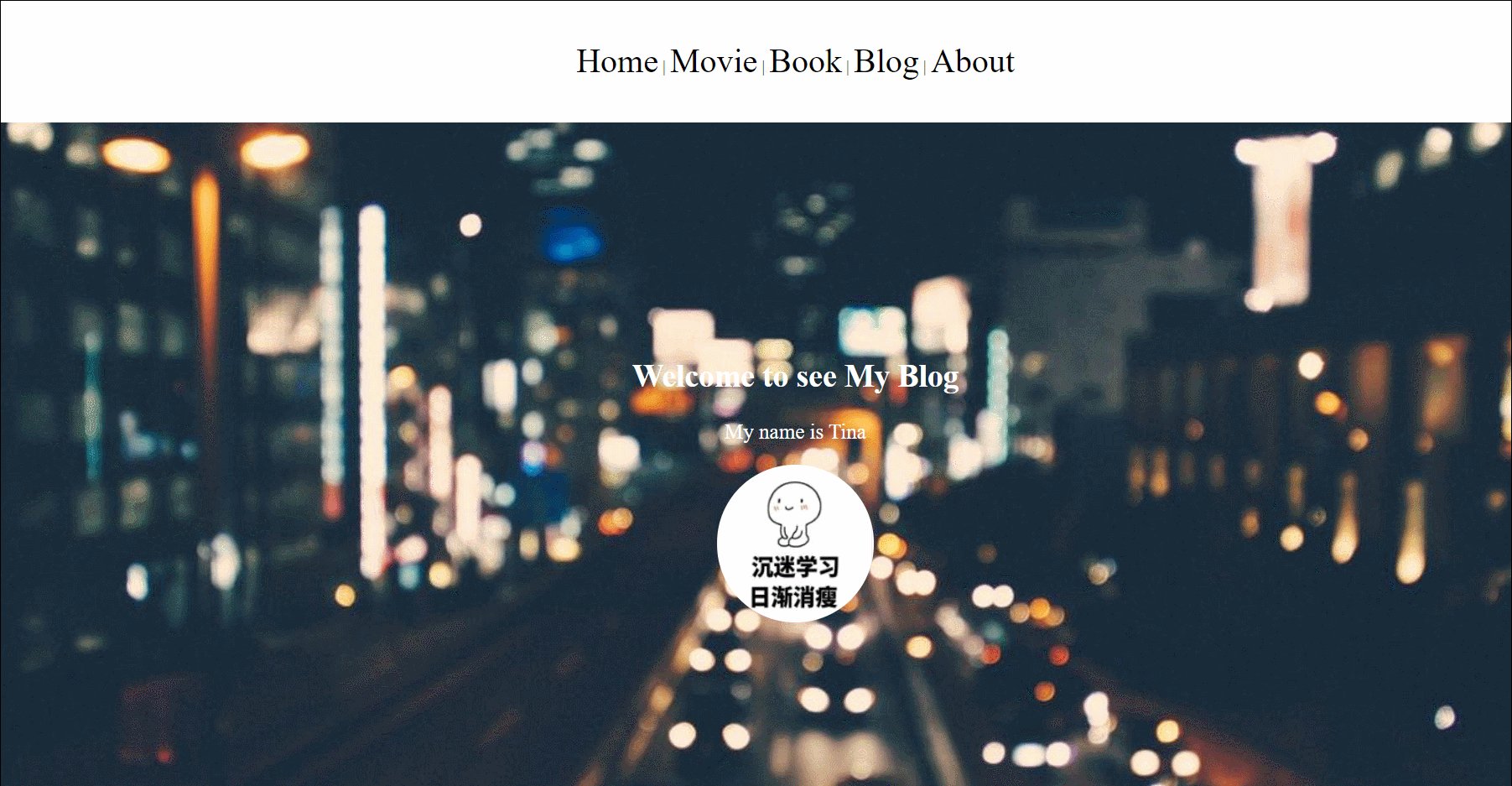
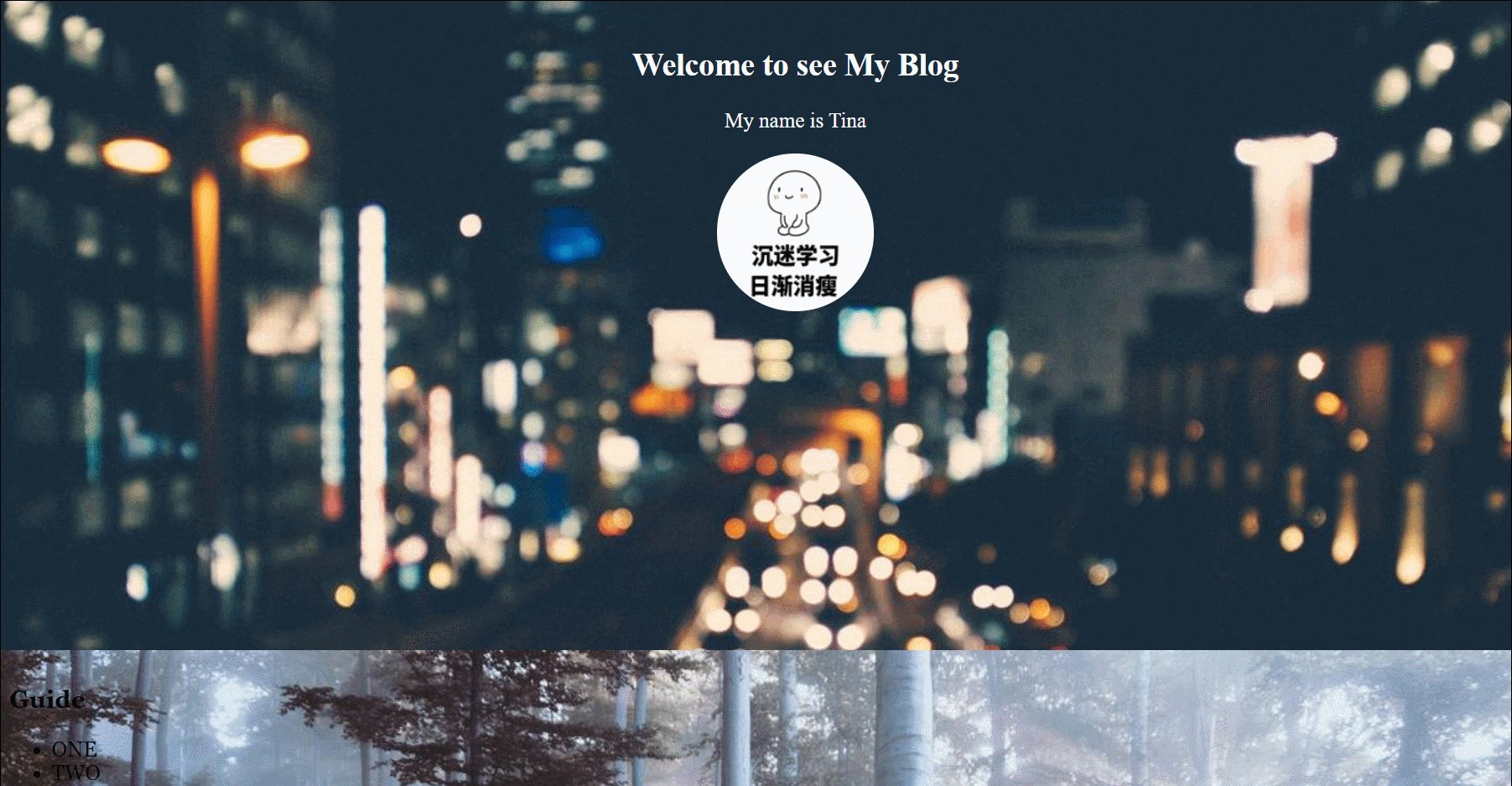
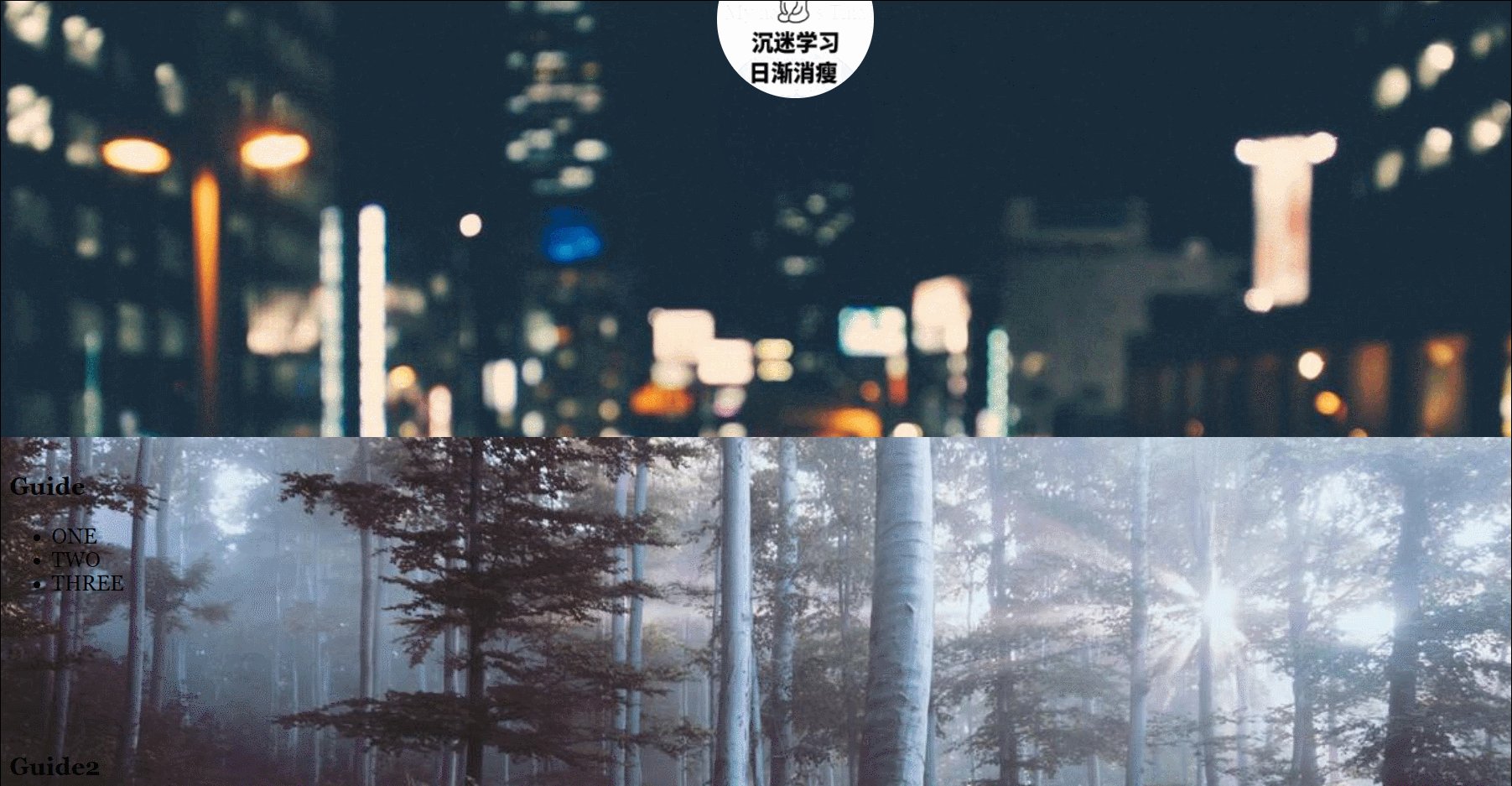
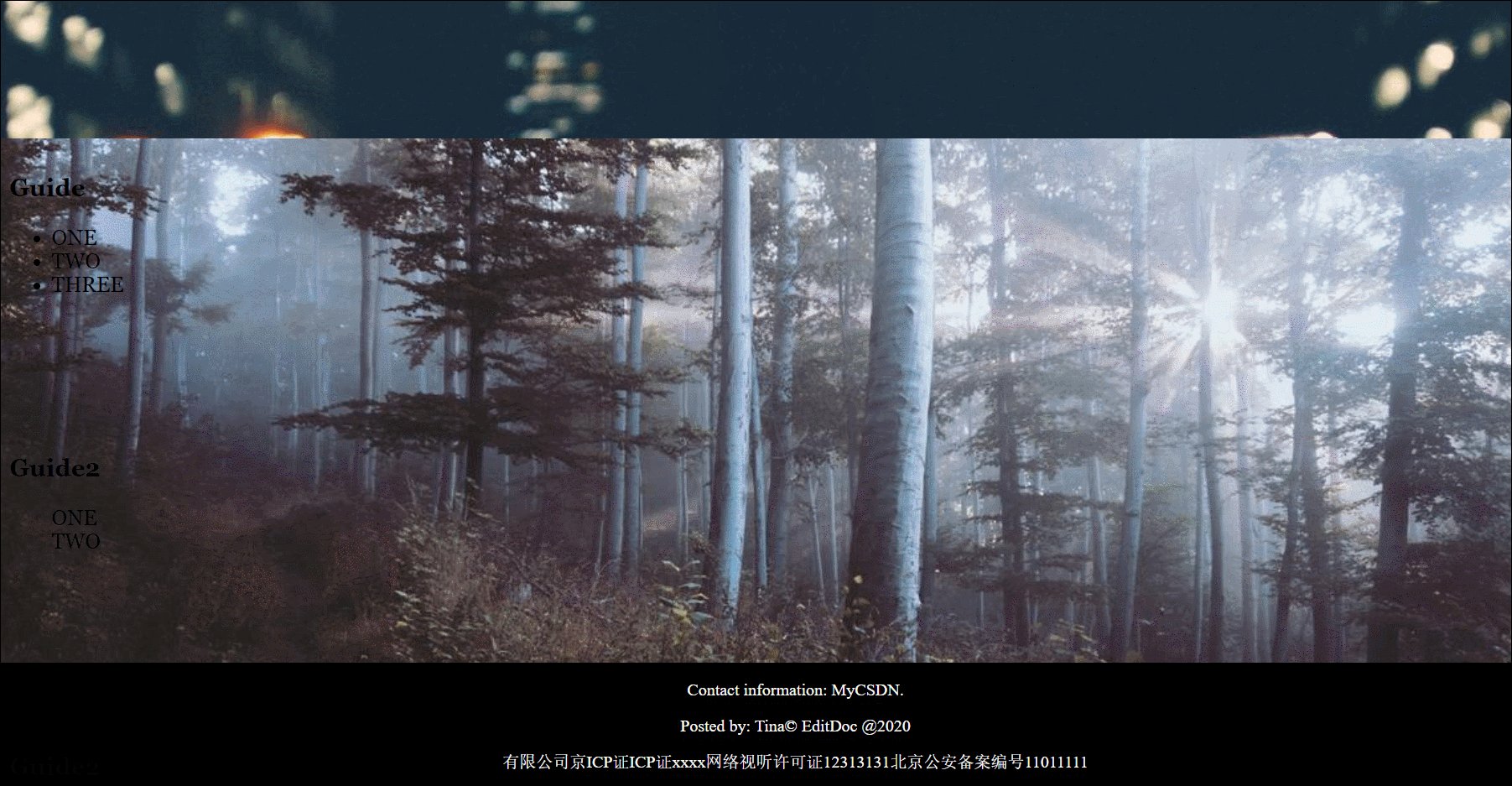
示意图
主要就是上中下结构,没有使用div,背景图片用的随机图片,所以每次打开效果都不一样。中间内容分了两部分,第一部分用的白色字体,第二部分用的黑色字体。

代码
补充知识点
- margin:0
让块级元素水平居中 - !important
避免在权重轻的时候被覆盖,换句话说锁死了这个属性,即使使用内联样式也不会改变!important 设置的属性 - border-radius:10px;
设定图片外边框圆角 - text-decoration:none
链接下面横线消失 - 使用随机图片
https://picsum.photos/1200/500?random&t=${Math.random()}
基础骨架搭建
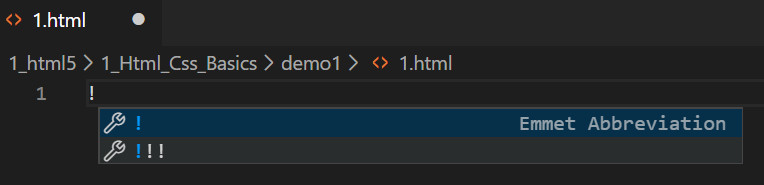
- VSCode 新建一个html文件,输入!,选择第一个,一个html模板会自动建成

- 搭架子
<!-- 头 --> <header></header> <!-- 中间部分 --> <section class="My"></section> <section id="My2"> </section> <!-- 尾 --> <footer></footer>
填充内容
-
头部使用了nav
<header> <nav> <a href="#">Home</a> | <a href="#">Movie</a> | <a href="#">Actor</a> | <a href="#">About</a> </nav> </header> -
中间用到了无序列表
<section class="My"> <h1>Welcome to see My MARVEL Blog</h1> <p>My name is Tina</p> <img src="images/my.jpg" alt="tina"> </section> <section id="My2"> <nav> <h3>Guide</h3> <ul> <li>ONE</li> <li>TWO</li> <li>THREE</li> </ul> </nav> <nav id="My3"> <h3>Guide2</h3> <ul> <a href="#">ONE</a><br> <a href="#">TWO</a> </ul> </nav> </section> -
尾部
<footer> <p>Contact information: <a href="https://blog.csdn.net/u013716535">MyCSDN</a>.</p> <p> Posted by: Tina© EditDoc @2020</p> <p> 有限公司京ICP证ICP证xxxx网络视听许可证12313131北京公安备案编号11011111</p> </footer> -
css部分
body{ margin:0; } header{ background-color: white; padding:40px; text-align: center; } header a{ font-size:2em; color:black; text-decoration:none } section{ padding:10px; color:white !important; font-size: 20px; background-image: url('https://picsum.photos/1200/700?random&t=${Math.random()}'); background-size: 100%; background-attachment: fixed; background-repeat:no-repeat; } select a{ text-decoration:none } .My{ height: 400px; text-align: center; padding:200px; } img{ width:150px; height:150px; border-radius:75px; } #My2{ height: 480px; font-family: Georgia, 'Times New Roman', Times, serif; background-image: url('https://picsum.photos/1200/500?random&t=${Math.random()+2}'); background-attachment: scroll; } #My2 h3,li{ color: black; } #My3{ margin-top:150px; } #My3 a{ color: black; text-decoration:none; } footer{ border:1px solid black; background-color:black; color:white; text-align: center; } footer a { text-decoration:none; color:white; }
总结
这个blog算是经典的一个上中下结构,没有使用div,如果有div的使用会更方便快捷一下。主要是用来熟悉上一节讲到的几个标签。下一节,我们用div来做一个典型的hexo样式的blog。
























 2915
2915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








