目录
语法
笔记来源于网络学习视频和网上各种blog,想直接看视频的参考链接有
如有侵权立删
数据类型
布尔值、数值、字符串、null、undefined 、Symbol
字符串
-
多行字符串
-
字符串模板
-
自动拆分字符串
//多行字符串,使用反引号 var content = "aaa" + "bbb"; var content = `aaa bbb ccc`; //字符串模板 var myname = "Tina"; var getName = function () { return "TT" } console.log(`hello ${myname}`); console.log(`hello ${getName()}`) console.log(`<div> <span>${myname}<span> <span>${getName()}<span> <div>`) //自动拆分字符串 function test(template, name, age) { console.log(template); console.log(name); console.log(age); } var myname = "Tina"; var getAge = function () { return 22; } test`hello my name is ${myname},${getAge()}`;
参数
在参数后面使用冒号指定类型
-
string
-
any
-
number
-
boolean
-
void
-
自定义类型
//参数 var myname2: string = "Tina"; // myname2 = 13; var myname3 = "Tina"; // myname3=13; //报错,根据第一次赋值推断类型 var myname4: any = "Tina";//any类型不影响 myname4 = 14; var myage: number = 13; var woman: boolean = true; //void 意味着不要返回值,下面写法错误 // function test(): void { // return ""; // } function test2(name: string): string { return name; } //自定义类型,可以通过class或者接口 class Person { name: string; age: number; } var zhangsan: Person = new Person(); zhangsan.name = "zhang san"; zhangsan.age = 18;
默认参数
在参数后面用等号指定参数默认值
//参数默认值
function test3(a: string, b: string, c: string) {
console.log(a);
console.log(b);
console.log(c);
}
test3("xxx", "yyy", "zzz");
// test3("xxx", "yyy"); 参数不够会报错
function test4(a: string, b: string, c: string = "Tina") {
console.log(a);
console.log(b);
console.log(c);
}
//默认c是Tina,默认值参数必须后面
test4("xxx", "yyy");
function test5(c: string = "Tina", a: string, b: string) {
console.log(a);
console.log(b);
console.log(c);
}
//test5("xxx", "yyy");//xxx会赋值给c,b没有赋值,会报错
可选参数
在方法的参数声明里用问好表明参数可选
//可选参数?
function test6(a: string, b?: string, c: string = "Tina") {
console.log(a);
console.log(b);
console.log(c);
}
test6("xxx");
function test7(a: string, b?: string, c: string = "Tina") {
console.log(a);
console.log(b.length);
console.log(c);
}
//对b进行了处理,如果不传入b,会报错
//可选参数必须放在必选参数后边
函数
Rest+Spread
用来声明任意数量参数
//Rest + Spread
//...args表示可以传任意参数
function func1(...args) {
args.forEach(function (arg) {
console.log(arg);
})
}
func1(1, 2, 3);
func1(7, 8, 9, 123)
//固定参数,输入多个参数,只截取固定数目
//会报错
// function func2(a, b, c) {
// console.log(a);
// console.log(b);
// console.log(c);
// }
// var args1 = [1, 2];
// var args2 = [7, 8, 9, 123];
// func2(...args1) //输出1,2,undefined
// func2(...args2);//输出7,8,9
generator
控制函数执行过程,手动停止和恢复
类似打断点
//generator
//function*
function* doSomething() {
console.log("start");
yield;
console.log("finish");
}
var funcdo = doSomething();
funcdo.next();
funcdo.next();
destrucring析构
将对象或数组拆分成任意数量的变量
-
数组
var array = [1, 2, 3, 4]; var [n1, , , n4] = array; console.log(n1); console.log(n4); var [n1, n2, , other] = array; console.log(other);//[3,4] function doSomething2([n1, n2, ...other]) { console.log(n1); console.log(n2); console.log(other); } console.log("array"); // doSomething2(array); //输出 1,2,[3,4] -
对象
function getFood() { return { kind: "noodle", price: 100, code: { c1: 222, c2: 555 } } } var food = getFood(); console.log(food.kind, food.price); //ES6新写法 var { kind, price } = getFood(); console.log(kind + price); //别名 var { kind: kind2, price } = getFood(); console.log(kind2 + price); //嵌套 var { kind: kind2, price, code: { c1 } } = getFood();
箭头表达式
-
箭头函数
//箭头函数 //没有参数 var sum1 = () => { } //一个参数 var sum2 = arg1 => { console.log(arg1); } //单行 var sum3 = (arg1, arg2) => arg1 + arg2; //多行 var sum4 = (arg1, arg2) => { var sum = 99; sum = arg1 + arg2; return sum; }; var myarray = [1, 2, 3, 4] console.log(myarray.filter(value => value % 2 == 0)); -
声明匿名函数,消失匿名函数this指针的影响
//消除this指针问题 function getThisName(name: string) { this.name = name; setInterval(function () { console.log("this.name=" + this.name); }, 1000); } var thisname = new getThisName("aaa");//输出this.name=undefined function getThisName2(name: string) { this.name = name; setInterval(() => { console.log("this.name=" + this.name); }, 1000); } var thisname2 = new getThisName2("aaa");//输出this.name=aaa
循环
- forEach()
- for in
- for of
//循环 var myarray2 = [1, 2, 3, 4]; myarray2.desc = "aaa"; //循环数组 //forEach() myarray2.forEach(value => console.log(value))//输出1,2,3,4 //for in for (var n in myarray2) { console.log(n); //输出键值对里面的key 0,1,2,3,desc console.log(myarray2[n]); //输出键值对里面的value 1,2,3,4,aaa } //for of,集合,数组,map,对象 for (var n2 of myarray2) { console.log(n2);//输出1,2,3,4 } for (var n3 of myarray2) { if (n3 > 2) break; console.log(n3);//输出1,2 } for (var n of "string") { console.log(n);//string }
面向对象
类
-
public 默认都能被访问
-
private 只能类里面用
-
protected 类里面和子类可以访问
-
构造函数在类被实例化时调用,构造函数声明的参数如果没有用public,那么构造函数外取不到
class Person { constructor(public name: string) { this.name = name; console.log("Person") }//没有public,this.name取不到 // private name; private age; public eat() { console.log(this.name + "lunch"); } } var p1 = new Person("a"); p1.eat(); var p2 = new Person("b"); p2.eat(); -
继承
-
继承父类所有属性和方法
-
super方法调用父构造器
class bPerson extends Person { constructor(name: string, num: string) { super(name); console.log("bPerson") this.num = num; } num: string; work() { super.eat(); this.doWork(); } doWork() { console.log(this.name + "work"); } } var p3 = new bPerson("p3", "1"); // p3.eat(); //直接调用父的方法 p3.work();
泛型
规定了person类型数组,不是person类型就会报错
var workers: Array<Person> = [];
workers[0] = new Person("zhangsan");
workers[1] = new bPerson("lisi", "2");
// workers[0] = 2 //报错
接口
interface cPerson {
name: string;
age: number;
}
class ccPerson {
constructor(public config: cPerson) {
}
}
//构造器里面使用cPerson类型,那新变量必须符合要求
//具有name和age属性
var p4 = new ccPerson({
name: "zhangsan",
age: 18,
})
interface dPerson {
eat();
}
//实现接口必须实现eat方法
class ddPerson implements dPerson {
eat() {
console.log("ddPerson")
}
}
class eePerson implements dPerson {
eat() {
console.log("eePerson")
}
}
模块
将代码分割为可重用的单元,开发决定哪些暴露出去供外部使用
export/import
export var name1;
var name2;
export function func1() {
}
function func2() {
}
export class Person {
}
class Person2 { }
import { name1, func1, Person } from './4';
console.log(name1);
func1();
var p1 = new Person();
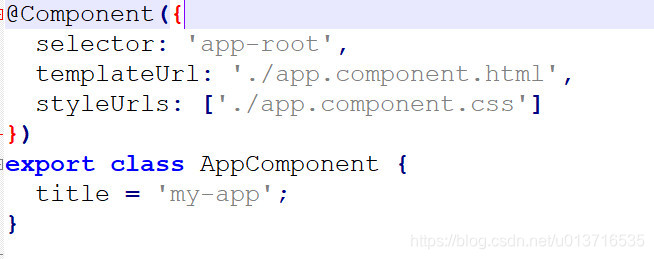
注解
添加说明,为指定工具和框架使用
下面时angular框架,里面@Component注解,里面属性告诉框架怎么处理AppComponent
实例化AppComponent时,应该加载app.component.html/css文件

类型定义文件
帮助开发者在TS中使用已有的js工具包,比如JQuery
使用方法:
-
导入jquery.d.ts包

-
直接在代码中写入jquert代码
$('#xxxx').add
TS 25 问
参考链接
https://www.imooc.com/learn/763
https://ts.xcatliu.com/basics/primitive-data-types
























 1411
1411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








