源码已开源到Github,详细代码可以查看:《React Native 触摸事件代码实践》。
在基础篇,对RN中的触摸事件做了详细的介绍。相信大家对于触摸事件流程机制有了更为清晰的认识。没有浏览的可以先看看基础篇:《 React Native 手势触摸事件机制详解(基础篇)》
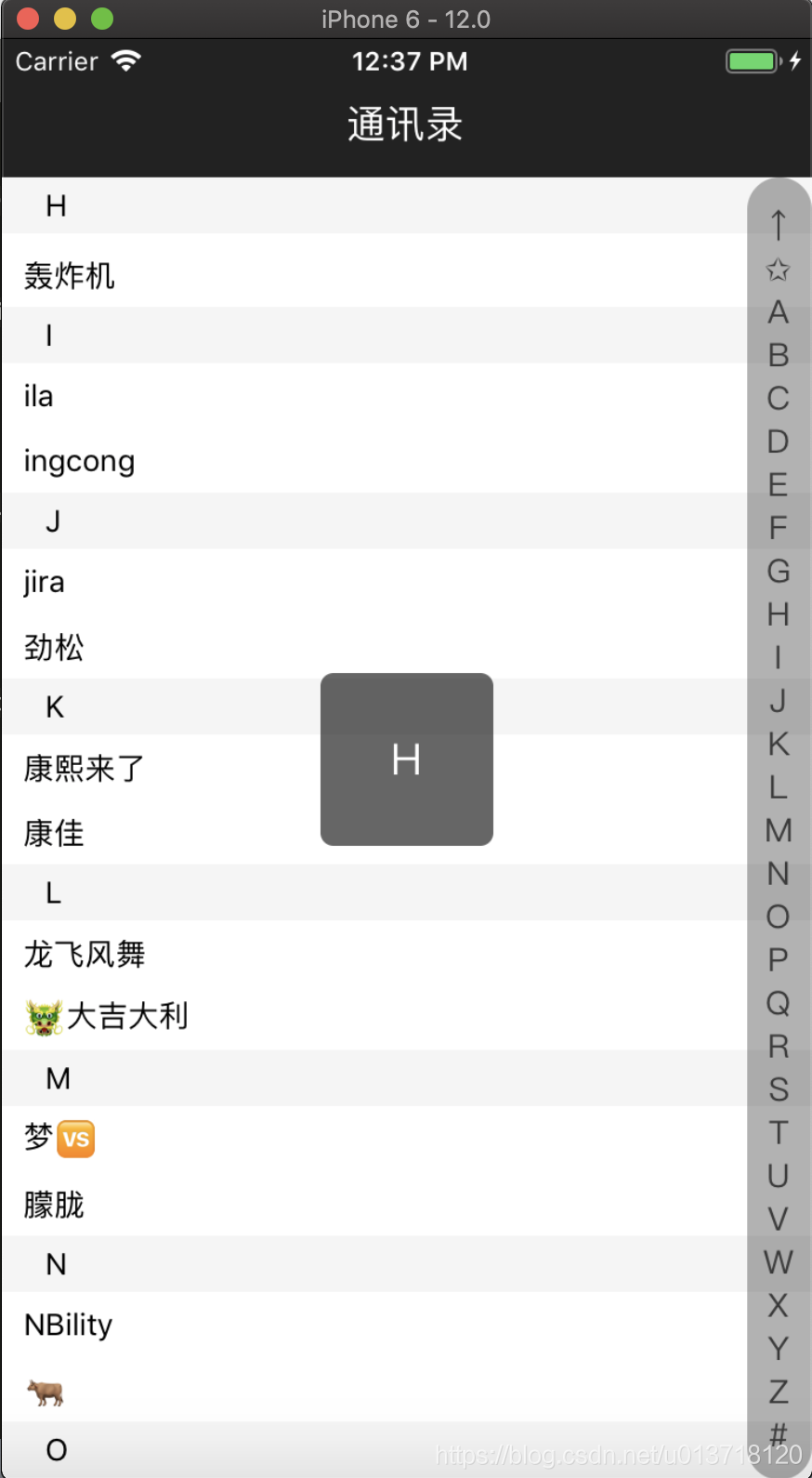
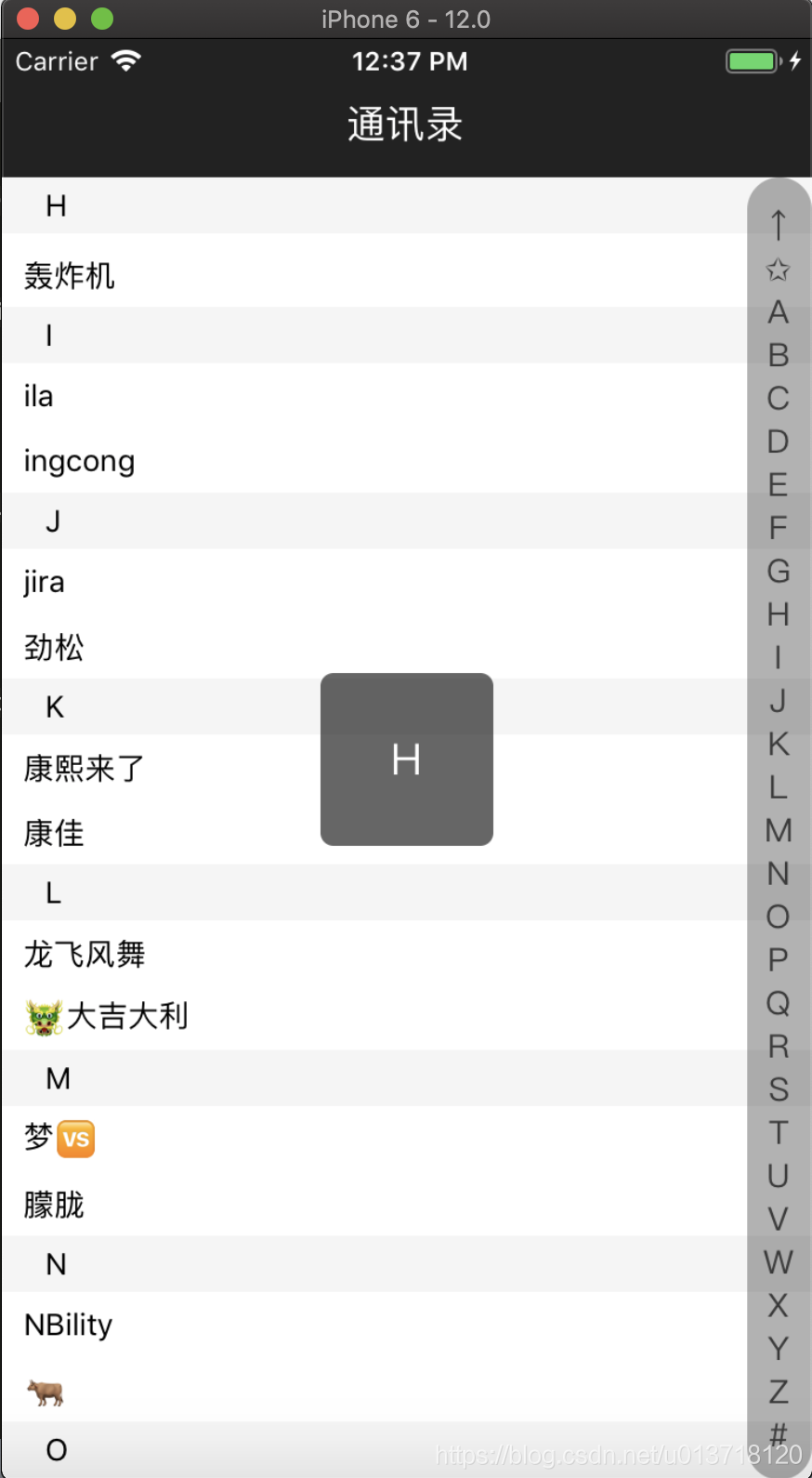
本篇博客中,同样延续基础篇中结尾的内容,对触摸事件的执行流程从代码层执行流程进行更深的说明,并使用RN系统提供的高级API作为实战,完成高仿微信通讯录字母索引导航栏的效果。Gif图加载较慢,来看下静态图效果:

 本文深入探讨React Native的触摸事件机制,包括系统触摸组件触发机制、自定义触摸事件以及PanResponder高级API的使用。通过实例分析了触摸事件的触发条件和顺序,展示了如何实现高仿微信通讯录字母索引导航栏效果,帮助开发者更好地理解和应用RN触摸事件。
本文深入探讨React Native的触摸事件机制,包括系统触摸组件触发机制、自定义触摸事件以及PanResponder高级API的使用。通过实例分析了触摸事件的触发条件和顺序,展示了如何实现高仿微信通讯录字母索引导航栏效果,帮助开发者更好地理解和应用RN触摸事件。
源码已开源到Github,详细代码可以查看:《React Native 触摸事件代码实践》。
在基础篇,对RN中的触摸事件做了详细的介绍。相信大家对于触摸事件流程机制有了更为清晰的认识。没有浏览的可以先看看基础篇:《 React Native 手势触摸事件机制详解(基础篇)》
本篇博客中,同样延续基础篇中结尾的内容,对触摸事件的执行流程从代码层执行流程进行更深的说明,并使用RN系统提供的高级API作为实战,完成高仿微信通讯录字母索引导航栏的效果。Gif图加载较慢,来看下静态图效果:


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


