1.CarUpdate.jsp (代码参考)
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>车辆修改</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="<%=basePath%>css/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="<%=basePath%>css/themes/icon.css">
<script type="text/javascript" src="<%=basePath%>js/jquery.min.js"></script>
<script type="text/javascript" src="<%=basePath%>js/jquery.easyui.min.js"></script>
</head>
<body onload="queryPerson();" style="width: 100%;height: 100%;">
<div class="easyui-tabs" style="">
<div title="已有车辆列表" style="padding:10px;">
<div align=left >
<div style="height: 25px; padding: 2px;">
输入车辆编号:<input type="text" id="cno" name="cno" class="easyui-textbox"/>
<input type="button" onclick="queryPerson()" value="查询" class="easyui-linkbutton"/>
</div>
<table id="tt" width="100%" height="100%"></table>
</div>
</div>
</div>
<!-- 隐藏的div框 -->
<div id="addWinow" class="easyui-dialong" style="width:490px;height:320px;padding: 0px;background: #fafafa;">
<!-- 修改表单div start -->
<script type="text/javascript">
function validPid(){
var cno = document.getElementById("cnos").value;
var data = "cno=" + cno;
var url = "<%=basePath%>ValidCnoSvl";
if(cno==""){
document.getElementById("pidAlert").innerHTML = "编号不能为空";
}
}
function formSubmit(){
var url = "<%=basePath%>CarDoSvl?idd=2";
$('#upcar').form('submit', {
url:url,
onSubmit: function(){
// do some check
// return false to prevent submit;
},
success:function(data2){
/* alert("进入success----data"); */
if(data2 == 1){
document.getElementById("submitAlert").innerHTML = "用户修改成功";
$('#tt').datagrid('reload');
}else if(data2 == 2){
document.getElementById("submitAlert").innerHTML = "用户修改失败";
$('#tt').datagrid('reload');
}
}
});
}
</script>
<div style="padding-top: 15px; padding-left: 27%;">
<!-- CarDoSvl?idd=1 idd用于switch判断 -->
<form id="upcar" method="post">
<table style="border-spacing:5px;">
<tr>
<td>车辆编号:</td>
<td><input class="easyui-validatebox textbox" id="cnos" name="cno2" data-options="required:true,validType:'length[1,5]'" onblur="validPid();">
<span style="color:#F00;" id="pidAlert"></span>
</td>
</tr>
<tr><td>--司 机--:</td><td><input class="easyui-validatebox textbox" id="cdriver" name="cdriver2" data-options="required:true,validType:'length[2,10]'"></td></tr>
<tr><td>--电 话--:</td><td><input class="easyui-validatebox textbox" id="ctel" name="ctel2" data-options="required:true,validType:'length[8,11]'" ></input></td></tr>
<tr><td>--载 重--:</td><td><input class="easyui-validatebox textbox" style="width: 85px;" id="cweight" name="cweight2" data-options="required:true">吨</td></tr>
<tr>
<td>所属线路:</td>
<td>
<select class="easyui-combobox" id="clineno" name="clineno2" style="width: 85px;">
<option value="1">线路1 </option><option value="2">线路2 </option>
</select>
</td>
</tr>
<tr><td>使用状态:</td><td><select class="easyui-combobox" id="cstatus" name="cstatus2" style="width: 85px;">
<option value="1">立即使用 </option>
<option value="0">暂不使用 </option>
</select></td></tr>
<tr><td>所属公司:</td><td><select class="easyui-combobox" id="belongno" name="belongno2" style="width: 85px;">
<option value="1">总公司 </option>
</select></td></tr>
<tr><td></td></tr>
<tr><td colspan="2" align="center"><input type="button" onclick="formSubmit()" value="提交" class="easyui-linkbutton" style="width: 60px;" />
<span style="color:#F00;" id="submitAlert"></span>
</td></tr>
</table>
</form>
</div>
<!-- 修改表单div end -->
</div>
<script type="text/javascript">
/* 创建修改窗口 */
$(function(){
$('#addWinow').window({
title : '修改车辆',
collapsible : false,
minimizable : false,
maximizable : false,
closed:true,
modal:true
});
$('#addWinow').window('close');
});
/* 显示修改窗口 */
function openAddWin(){
var row = $('#tt').datagrid('getSelected');
if (row){
/* alert(str); */
$('#addWinow').window('open');
document.getElementById("cnos").value = row.cno;
document.getElementById("cdriver").value = row.cdriver;
document.getElementById("ctel").value = row.ctel;
document.getElementById("cweight").value = row.cweight;
document.getElementById("clineno").value = row.lineno;
document.getElementById("cstatus").value = row.cstatus;
document.getElementById("belongno").value = row.belongno;
/* $('#addWinow').window('refresh', 'http://127.0.0.1:8081/Logistics/1/CarUpdateForm?.jsp'); */
}
}
/* 显示车辆列表 */
$(function(){
$('#tt').datagrid({
title:'修改车辆',
height:350,
nowrap: false,
striped: true,
tr:24,
url: null,
singleSelect: true,
rownumbers:true,
pagination:true,
pageList:[10],
loadMsg : '查询中 ...',
columns:[[
{field:'cno',title:'编 号',width:80},
{field:'lineno',title:'线路编号', width:80},
{field:'cdriver',title:'司 机',width:80},
{field:'ctel',title:'电 话',width:130},
{field:'cweight',title:'载 重',width:80},
{field:'cstatus',title:'使用状态(1:使用中)',width:120},
{field:'belongno',title:'所属公司(1:总公司)',width:120},
{field:'pid',title:'操 作',width:100,align:'center',
/* val指当前单元格的值,row,当前行对象,index当前行的索引 */
formatter:function(val,row,index){
var btn = '<a class="editcls" onclick="openAddWin()">修改</a>';
return btn;
}
},
{field:' ',title:'------修改需先选中所选列-----',width:190}
]],
onLoadSuccess:function(data){
$('.editcls').linkbutton({text:'修改',plain:false,iconCls:'icon-edit',height:24});
}
});
/* 修改分页右下角显示信息为中文 */
var pp = $('#tt').datagrid('getPager');
$(pp).pagination({
pageSize : 10,//每页显示的记录条数,默认为10
pageList : [ 10, 20, 30 ],//可以设置每页记录条数的列表
beforePageText : '第',//页数文本框前显示的汉字
afterPageText : '页 共 {pages} 页',
displayMsg : '当前: {from} - {to} 条记录 共 {total} 条记录',
}); //分页信息结束
});
//reload
function queryPerson(){
var cno = document.getElementById("cno").value;
var url = '<%=basePath%>TurnPageSvl?cno=' + cno+'&belongno=1' ;
$('#tt').datagrid('options').url = url;
$('#tt').datagrid('reload');
}
<%-- // 车辆修改
function editCar(index){
$('#tt').datagrid('cno',index);// 关键在这里
var row = $('#td').datagrid('getSelected');
if (row){
/* 获取选中行 */
$('#dlg').dialog('open').dialog('setTitle','修改学生信息');
$('#fm').form('load',row);
url = '${ctx}updateStudent.do?id='+row.id;
url = "<%=basePath %>CarDoSvl?idd=3";
}
} --%>
</script>
</body>
</html>
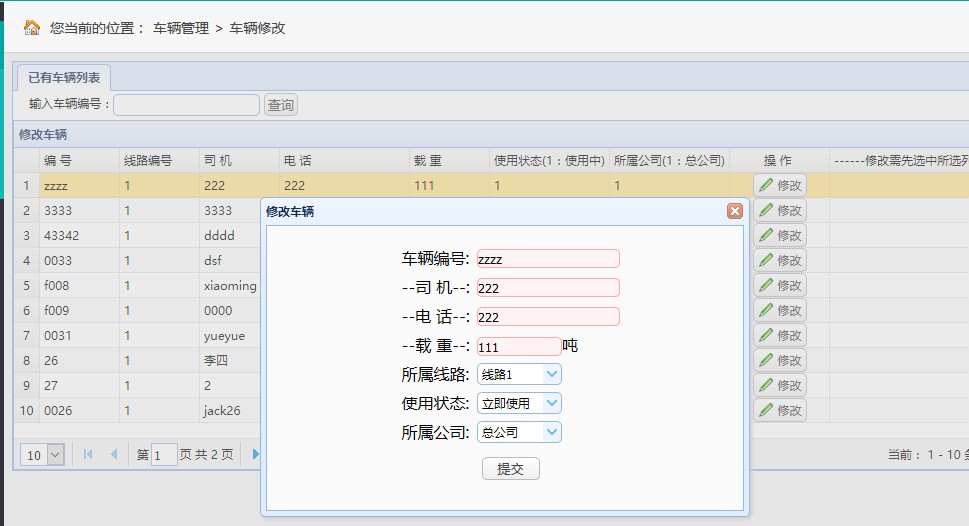
2.显示样式























 550
550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








