最近在看一篇 Android 开发规范(完结版),收获颇多。
10.21 里推荐了 Lint 工具,好吧,我以前还真不知道这个 (°ー°〃)。正好在写一个 demo,就此记录一下使用 Android Studio 自带的 Lint 工具帮助优化代码的过程吧~
文中 缩进部分段落 是摘抄自引用的博客~引用结束处标明了出处~
本人英语水平有限,若有翻译错误,欢迎讨论和指正~
-------------------------------------------------------------
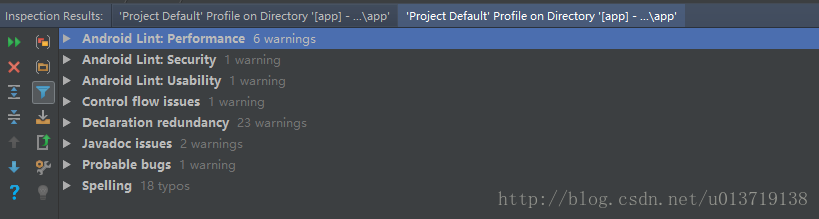
右键 module、目录或者文件,选择 Analyze -> Inspect Code,打开 Lint 代码检查结果窗口。
整体目录如下,可以看到有很多种类型的 warning:
我们依次来看看吧。
1. Android Lint: Performance 性能
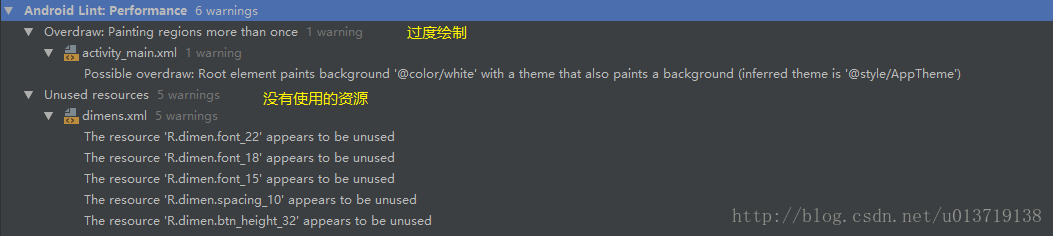
双击查看详情,有 2 种性能方面的警告。
(1)Overdraw: Painting regions more than once. 过度绘制:绘制区域超过了 1 次。
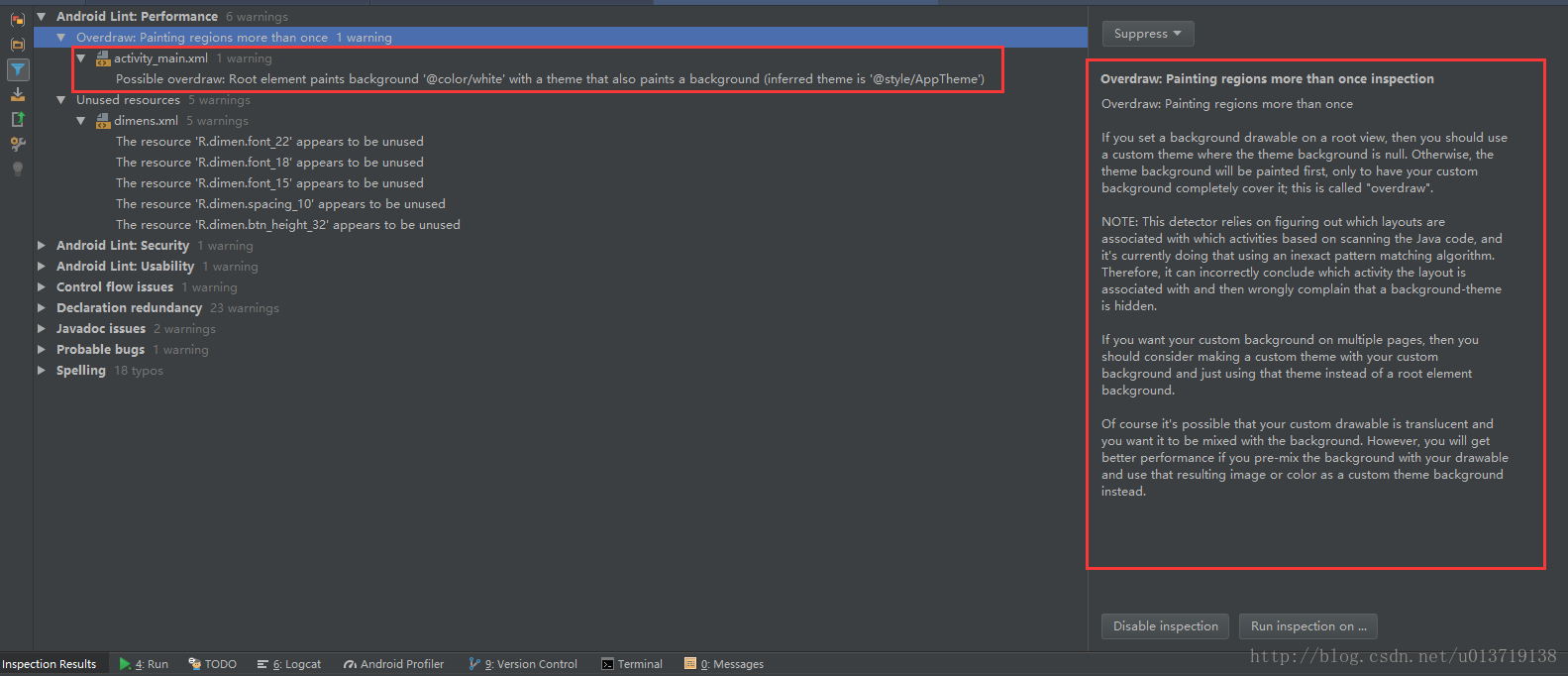
单击此行,右侧会出现详细描述,左侧会提示你需要修改的地方。
右侧方框里的内容大概翻译一下:
如果你在根布局 root view 里设置了背景 background,那么你应该使用一个自定义的主题 theme 并将主题的背景 theme background 设置为 null。否则,绘制时将会先绘制主题背景,只有这样才能使你的自定义背景完全覆盖它;这称作“过度绘制”。
注:这个检测器依赖 基于扫描 Java 代码来找出哪些布局和活动相关联,并且它目前正在使用一种不精确的模式匹配算法。因此,它可能会错误地推断出布局与哪个活动相关,然后错误地抱怨背景主题被隐藏了。
如果你想在多个页面使用你的自定义背景,那么你应该考虑使用该自定义背景创建自定义主题,只使用这个自定义主题而不是根元素背景。
当然,也有可能你的自定义 drawable 是半透明的,并且你希望让它与背景混合在一起。然而,如果你预先将背景和你的 drawable 混合在一起,然后使用由此生成的图片或者颜色作为自定义主题的背景,你将得到更好的性能。如果页面根布局需要使用指定的背景,那么最好是创建一个自定义的主题并将 background 设置为 null,然后再在单独的页面根布局中为其指定需要的背景。
如果你的背景是需要将半透明的 drawable 和背景混合在一起,那么为了得到更好的性能,最好也是创建一个自定义的主题,将 background 设置为 混合后得到的图片或颜色。如果你的页面要统一使用相同的背景色,那就直接在 styles 里修改主题的背景色吧。在原先的主题里添加如下一行代码,将 windowBackground 设置为 null。设置为空后布局默认展示效果为黑色背景。
<item name="android:windowBackground">@null</item>更多关于过度绘制,可见 Android性能优化-过度绘制解决方案。
(2)Unused resources. 没有使用过的资源。
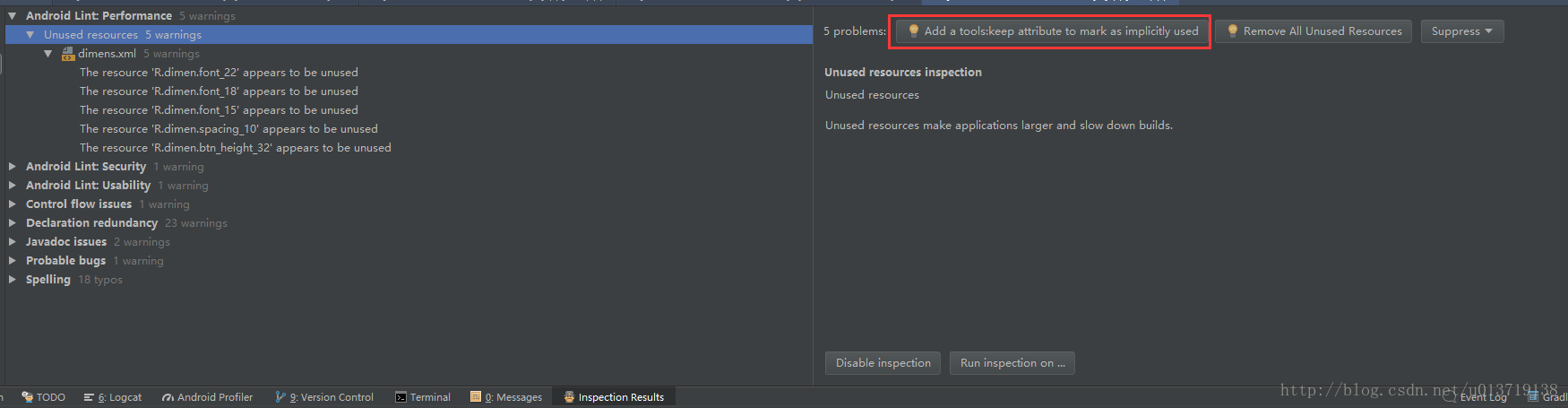
Unused resources make applications larger and slow down builds.这个很好理解,没有使用过的资源文件会增加应用的大小,以及减慢 build 速度。
右侧第一行给出了几个解决方案。
第二个很好理解,"Remove All Unused Resources(移除所有没有使用的资源)",就是直接删除掉。
第一个方案呢?红框里的 "Add a tools:keep attribute to mark as implicitly used(添加 tools:keep 属性来标记隐式使用)",我理解为,大概就是,这个资源目前项目代码里没有用到它,但是以后可能会用到它,需要保留,那就用 tools:keep 来假装使用它吧~
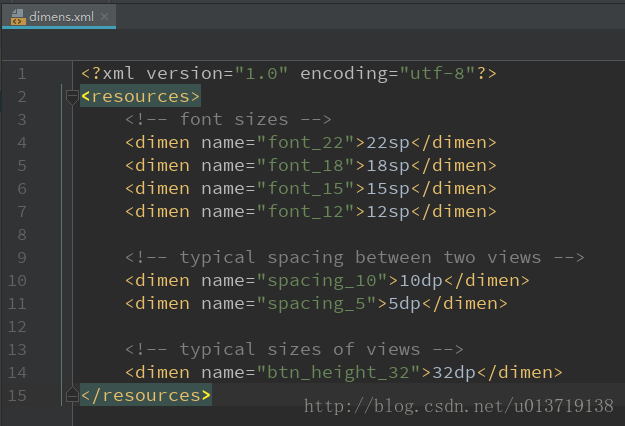
看看报警告的源代码:
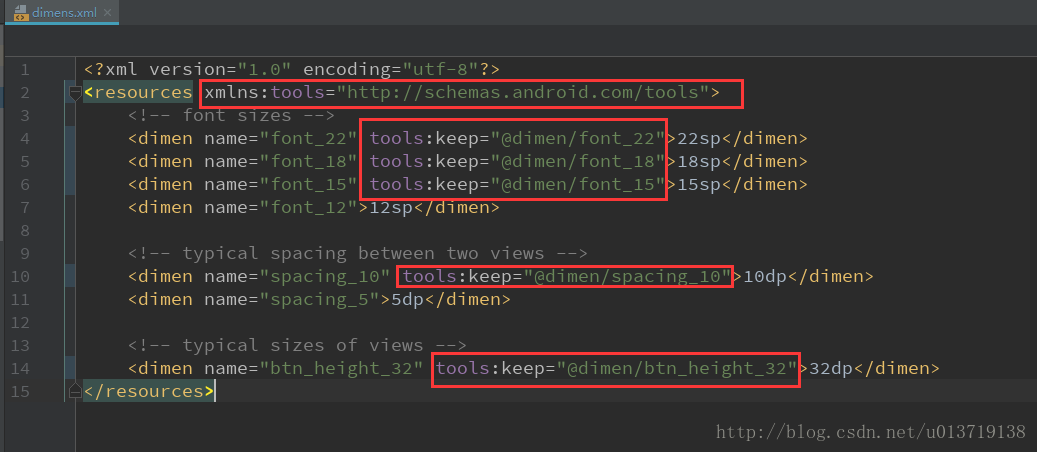
点击一下红框按钮后:
XML 文件的根元素 resources 里自动添加了 tools 命名空间。
没有使用过的资源,属性里自动添加了 "tools:keep" 代码。
那这个是什么意思呢?
tools:keep
适用于 <resources> 资源标签








 本文介绍了如何利用Android Studio内置的Lint工具进行代码优化,包括性能、安全、可用性等方面的检查。通过分析过度绘制、未使用资源、控制流问题、声明冗余等警告,提供了具体的解决策略,如优化过度绘制、处理安全备份问题、提升代码可读性和避免潜在bug。同时,文章还提到了Javadoc问题和拼写检查,旨在帮助开发者提高代码质量和效率。
本文介绍了如何利用Android Studio内置的Lint工具进行代码优化,包括性能、安全、可用性等方面的检查。通过分析过度绘制、未使用资源、控制流问题、声明冗余等警告,提供了具体的解决策略,如优化过度绘制、处理安全备份问题、提升代码可读性和避免潜在bug。同时,文章还提到了Javadoc问题和拼写检查,旨在帮助开发者提高代码质量和效率。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








