微软新出了一个代码编辑器,叫做Visual Studio Code,VS Code只能编辑代码,没有调试等命令,使用惯了编译器,会发现VS Code有点儿无从下手。
VS Code打开如图所示:

调试方式一般有两种:
第一种:可以直接编辑你要输入的代码,然后点击“文件”进行“保存”。在你所保存的地方可以看到下图,这个保存的是一个纯文本,直接打开(如用浏览器)可以看到自己所编译的代码语句。从上图的右下角可以看到纯文本三个字。然后对此文件夹修改扩展名,例如html和JS,一般生成html,则扩展名为html,就可以看到此文件自动变成了网页文件,用浏览器打开可以看到不再是之前的代码,而是运行的结果。在VS Code 中修改语句进行保存,再刷新网页则出来新的结果。

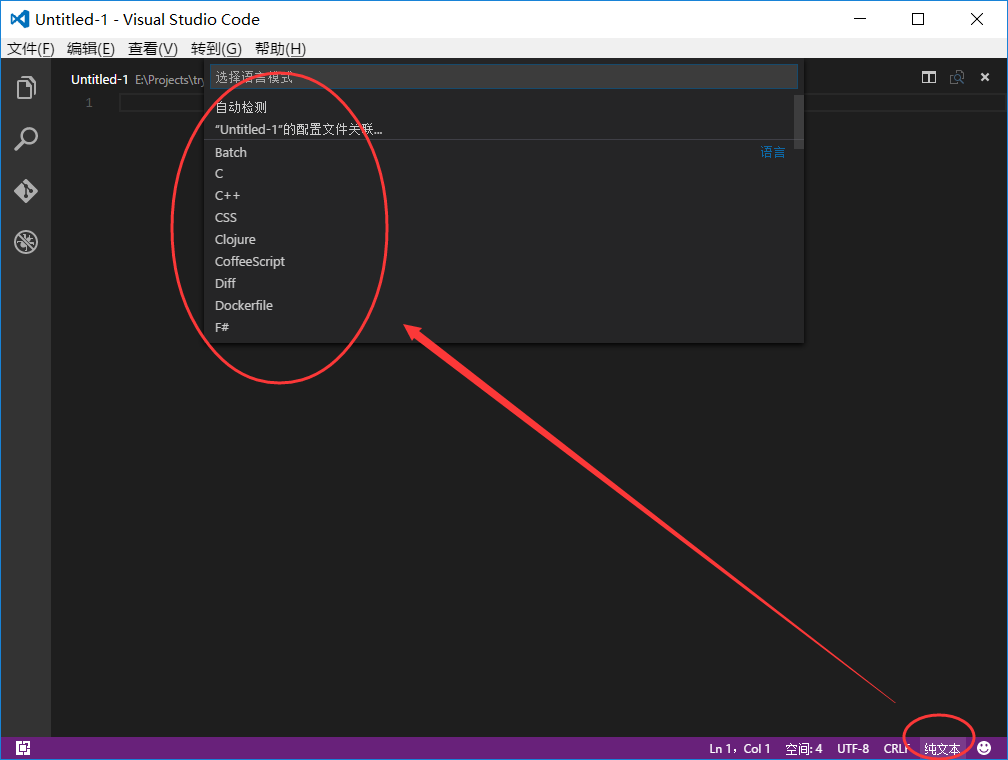
第二种:点击右下角的纯文本,顶部则会出现语言让你选择,选择之后进行编译你的代码,然后保存。再用浏览器打开你所保存的文件,则出现运行结果。修改代码,保存后对网页进行刷新,则出现修改后的结果。

VS Code的beta版本没有代码补全,这对现在依赖代码补全的人来说是一个大挑战,所以,在平时编写代码时记清楚代码如何拼写是非常重要的。但是后续版本应该会有代码补全








 本文介绍了使用Visual Studio Code (VSCode) 进行代码编辑和简单调试的方法,包括两种调试方式:通过保存为纯文本文件并更改扩展名来查看运行结果,以及选择语言后保存再用浏览器打开的方式。
本文介绍了使用Visual Studio Code (VSCode) 进行代码编辑和简单调试的方法,包括两种调试方式:通过保存为纯文本文件并更改扩展名来查看运行结果,以及选择语言后保存再用浏览器打开的方式。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








