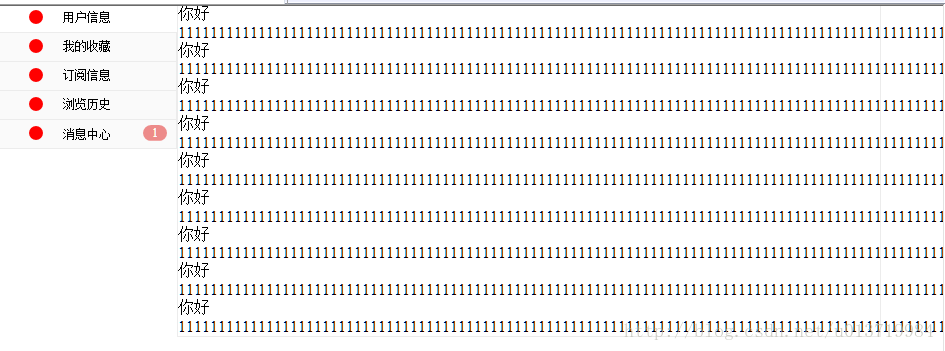
实现左侧导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
a{
text-decoration: none;
}
nav {
width: 180px;
float: left;
height: 100%;
display: block;
}
nav li{position: relative;}
nav li a{
line-height: 28px;
display: block;
color: black;
background: #FAFAFA;
text-align: center;
position: relative;
font-size: 12px;
border: 1px solid #ECECEC;
margin-top: -1px;
}
nav li a:before{
content: "";
background: red url(写上地址) no-repeat;
display: block;
width: 14px;
height: 14px;
position: absolute;
top: 6px;
left: 31px;
border-radius: 100%;
}
nav li a:hover{
background:#FFFFFF;
border-right-color: #FFFFFF;
}
nav li .air{
position: absolute;
top: 50%;
margin-top: -9px;
right: 10px;
display: block;
background: #ED8B8A;
border-radius: 10px;
padding: 1px 9px;
color: white;
font-size: 12px;
}
</style>
</head>
<body>
<div style="min-width:900px;width:90%">
<nav>
<ul>
<li><a href="?cat=1">用户信息</a></li>
<li><a href="?cat=2">我的收藏</a></li>
<li><a href="?cat=3">订阅信息</a></li>
<li><a href="?cat4">浏览历史</a></li>
<li><a href="?cat=5">消息中心 </a><span class='air'>1</span></li>
</ul>
</nav>
<div style="float:left;width:78%;border:1px solid #ECECEC;display:block" >
<div>你好111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</div>
<div>你好111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</div>
<div>你好111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</div>
<div>你好111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</div>
<div>你好111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</div>
<div>你好111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</div>
<div>你好111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</div>
<div>你好111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</div>
<div>你好111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</div>
<div>
</div>
</body>
</html>实现效果























 690
690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








