时间已经过去两年多了...我再一次更新我的blog。
因为工作的原因,已经习惯在google上search东西了,感觉是google上的东西质量比百度好太多。
所以share一些自己react-native安装的坑,花了一天的时间环境终于搭建好了。
1. 下载android studio, 安装软件
2. 下载android sdk。
点击sdk manager 安装需要的sdk
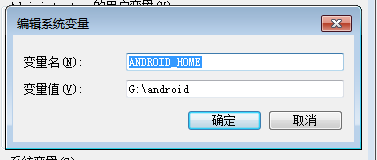
3. 配置android 环境变量,
需要注意:新版本的android-sdk是不支持 android -h 命令check android环境是否安装好的,
自己在配置android环境变量花费了半天时间,就是爬这个坑,
初次还有如果点击sdk manager出现闪退,自己替换完后也得到了解决
自己下载的sdk太新,最后自己使用的是android-sdk_r24.4.1-windows
准确来说,替换完文件后,环境变量成功了,sdk manager也成功打开了
(https://pan.baidu.com/s/1wYeklnZYi9-eyKklrhwXFw , 18l9)

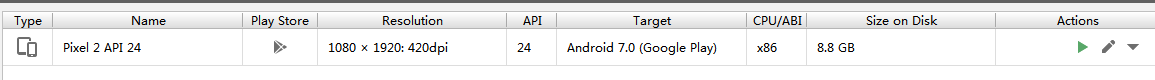
4. 需要注意的是需要自己安装模拟器,sdk manager选择相应的模拟器选项,安装即可
5. 运行模拟器,点击绿色paly按钮

6. 按照react-native 大多数教程安装实例。
7. 运行如果遇见The development server returned response error code: 500 in react-native,
可以参考https://blog.csdn.net/skr_skr_skr/article/details/81735088,
我自己也是安装这篇blog解决的
finally, 就会看到成功的页面

good luck to everyone
























 694
694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








