之前看视频的时候学到闭包问题,想自己试试就写了一下
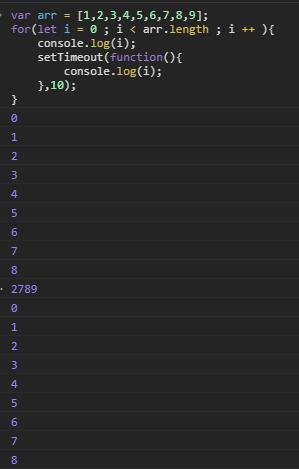
var arr = [1,2,3,4,5,6,7,8,9];
for(let i = 0 ; i < arr.length ; i ++ ){
console.log(i);
setTimeout(function(){
console.log(i);
},10);
}
输出结果是

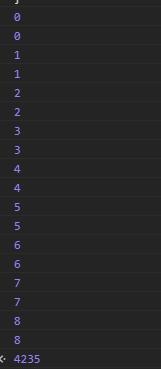
下面的是另外一个的代码及结果
var arr = [1,2,3,4,5,6,7,8,9];
for(var i = 0 ; i < arr.length ; i ++ ){
console.log(i);
setTimeout((function(a){
console.log(a);
})(i),10);
}

为什么一个是等for循环完再执行,一个是执行一次for循环 在执行一次setTimeout 搜资料也找不到 很困惑。。。
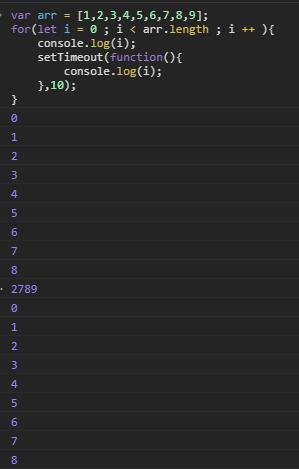
var arr = [1,2,3,4,5,6,7,8,9];
for(let i = 0 ; i < arr.length ; i ++ ){
console.log(i);
setTimeout(function(){
console.log(i);
},10);
}
输出结果是

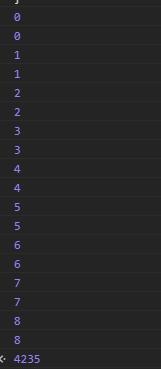
下面的是另外一个的代码及结果
var arr = [1,2,3,4,5,6,7,8,9];
for(var i = 0 ; i < arr.length ; i ++ ){
console.log(i);
setTimeout((function(a){
console.log(a);
})(i),10);
}

为什么一个是等for循环完再执行,一个是执行一次for循环 在执行一次setTimeout 搜资料也找不到 很困惑。。。





















 1187
1187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








