1 JavaScript简介
1.1 JavaScript简史
JavaScript是由Netscape公司于1995年开发的脚本语言。于1997年,JavaScript1.1为蓝本提交给欧洲计算机制造商协会(ECMA, European Computer Manufacturers Association),完成了ECMA-262,即ECMAScript新脚本语言的标准。1998年,ISO/IEC(International Organization for Standardization and International Electrotechnical Commission,国际标准化组织和国际电工委员会)采用ECMAScript作为标准(即ISO/IEC-262)。
1.2 JavaScript实现
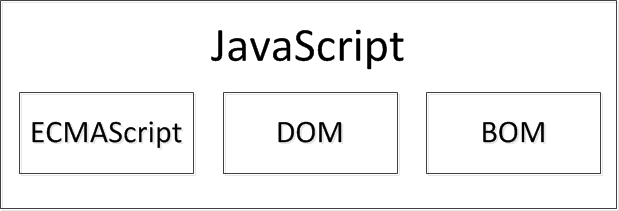
一个完整的JavaScript实现由三部分组成,即:
- 核心(ECMAScript),由ECMA-262定义,提供语言核心功能;
- 文档对象模型(DOM),提供访问和操作网页内容的方法和接口;
- 浏览器对象模型(BOM),提供与浏览器交互的方法和接口。
1.3 ECMAScript
ECMAScript与Web浏览器没有依赖关系,Web浏览器只是ECMAScript实现可能的宿主环境之一。Node(一种服务端JavaScript平台)和Adobe Flash也是ECMAScript的宿主环境。ECMA-262标准主要规定了ECMAScript语言的以下组成部分:语法、类型、语句、关键字、保留字、操作符、对象。
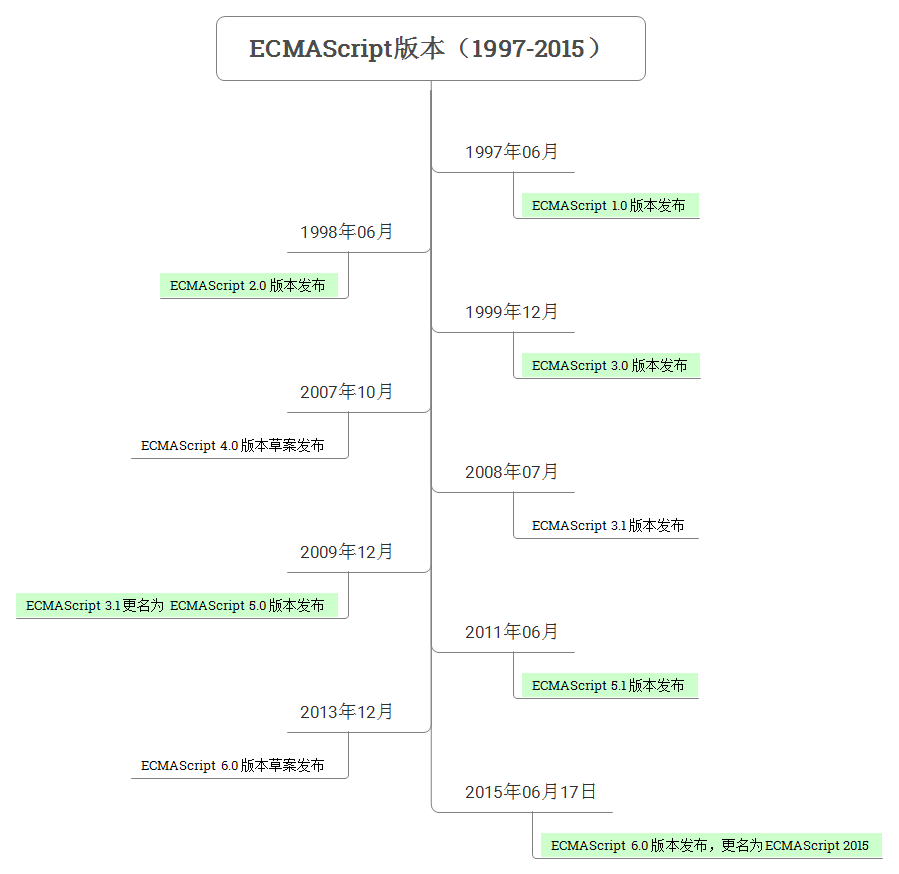
ECMAScript的版本更迭如下图所示,如今已发布到第6个版本了。其中绿色背景表示发布的是正式版本。
1.4 浏览器对于ES5支持情况
支持ECMAScript 5的浏览器有:
- Internet Explorer 9+*
- Opera 11.6+
- Safari 5.1+**
- Chrome 13+
- Firefox 4+
* IE9不支持严格模式,IE10添加
** Safari 5.1 仍不支持Function.prototype.bind,尽管Function.prototype.bind现已被Webkit所支持支持完整ECMAScript 6的浏览器几乎没有,详细信息可见http://kangax.github.io/compat-table/es6/
1.5 文档对象模型(DOM)
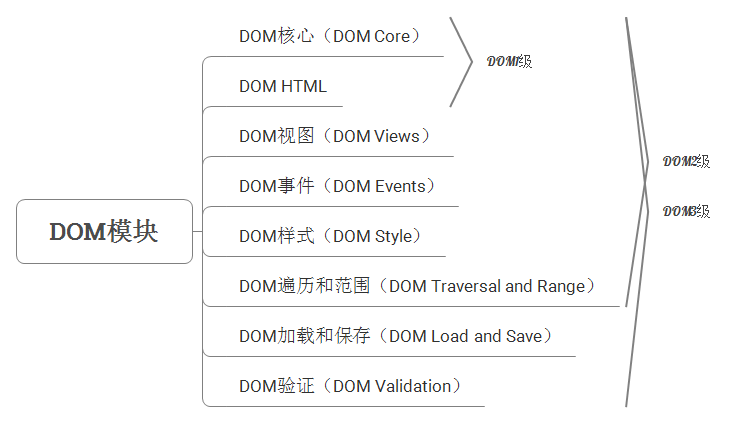
文档对象模型(DOM,Document Object Model)是针对XML但经过扩展用于HTML的应用程序编程接口(API,Application Programming Interface)。
DOM核心规定的是如何映射基于XML的文档结构,以便简化对文档中任意部分的访问和操作。、
DOM级别见下图所示,每一级都对上一级做了补充和修改:

W3C(World Wide Web Consortium,万维网联盟)规划DOM是为了保持Web跨平台的天性,防止Web开发领域出现技术上的两强(Netscape和微软)割据的局面。
1.6 浏览器对象模型(BOM)
浏览器对象模型(BOM,Browser Object Model)提供了编程接口,用于访问和操作浏览器窗口。开发人员使用BOM可以控制浏览器显示的页面以外的部分。
从根本上讲,BOM只处理浏览器窗口和框架;但人们习惯上也把所有针对浏览器的JavaScript扩展算作BOM的一部分。下面就是一些这样的扩展:
- 弹出浏览器窗口的功能;
- 移动、缩放和关闭浏览器窗口的功能;
- 提供浏览器详细信息的navigator对象;
- 提供浏览器所加载页面的详细信息的location对象;
- 提供用户显示器分辨率详细信息的screen对象;
- 对cookies的支持;
- 像XMLHttpRequest和IE的ActiveXObject这样的自定义对象。
2 语法和数据类型
2.1 语法
- ECMAScript中一切变量、函数名和操作符都区分大小写
- 标识符(变量、函数、属性的名字,或函数的参数)有以下要求:
- 首字符必须是一个字母、下划线(_)或一个美元符号($)
- 其他字符可以是字母、下划线、美元符号或数字
- 不建议使用扩展的ASCII或Unicode字母字符
- 建议使用驼峰大小写格式
- 严格模式(strict mode)
- 为JavaScript定义了一种不同的解析和执行模型
- 对ECMAScript 3中的一些不确定行为进行处理,对某些不安全操作抛出错误
- EMCAScript的变量是松散类型(可以保存任何类型的数据)
- 使用
var定义的变量,是其作用域中的局部变量
- 使用
var message; // 全局变量 undefined
function test(){
var message = "hi"; // 局部变量
}2.2 数据类型
ECMAScript中有5种简单数据类型(也称为基本数据类型):Undefined、Null、Boolean、Number和String。还有1种复杂数据类型—Object,Object实质上是由一组无序的名值对组成的。因为ECMAScript是松散类型的,所以提供typeof操作符这种手段,来检测给定变量的数据类型。对一个值使用typeof操作符可能返回下列某个字符串:
- “undefined”- 如果这个值未初始化或未声明;
- “boolean”- 如果这个值是布尔值;
- “string”- 如果这个值是字符串;
- “number”- 如果这个值是数值;
- “object”- 如果这个值是对象或null;
- “function”- 如果这个值是函数。
Boolean类型
console.log(null == undefined); // true,undefined值是派生自null值的
console.log(Boolean("Hello World!")); // true,任何非空字符串
console.log(Boolean("")); // false,空字符串
console.log(Boolean(-1)); // true,任何非零数字值(包括无穷大)
console.log(Boolean(0) && Boolean(NaN));// false
console.log(Boolean(Object)); // true,任何对象
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false Number类型
// 整数
var intNum1 = 55; // 整数 55
var intNum2 = 1.; // 整数 1
var intNum3 = 10.0; // 整数 10
// 浮点数
var floatNum1 = 1.1; // 浮点数 1.1
var floatNum2 = .1; // 浮点数 0.1 有效,但不推荐
// 科学计数法
var floatNum3 = 3.125e7; // 浮点数 31250000 科学计数法
var floatNum4 = 3e-7; // 浮点数 0.0000003 ,对于小数点后带有6个零以上的浮点数值,ECMAScript会将其转换为以e表示的数值
// 精度
var bool = ((0.1 + 0.2) == 0.3); //false,浮点数值最高精度是17位小数,算术计算精度远远不如整数,0。1 + 0.2 = 0.30000000000000004。
// 检查数值是否为无穷
console.log(isFinite(Number.NEGATIVE_INFINITY)); // false,负无穷
console.log(isFinite(Number.POSITIVE_INFINITY)); // false,正无穷
console.log(isFinite(Number.MAX_VALUE)); // true
console.log(isFinite(Number.MAX_VALUE + Number.MAX_VALUE)); // true
// 非数值类型
console.log(NaN); // NaN,即非数值(Not a Number)是一个特殊的数值
console.log(NaN/10); // NaN,任何涉及NaN的操作都会返回NaN
console.log(NaN == NaN); // false;
// 检查是否为非数值类型
console.log(isNaN(NaN)); // true
console.log(isNaN(10)); // false,10是一个数值
console.log(isNaN("10")); // false,可以被转换为数值10
console.log(isNaN("blue")); // true,不能被转换为数值
console.log(isNaN(true)); // false,可以被转换为数值1
// 强制转换为数值类型
var num1 = Number("Hello World!"); // NaN
var num2 = Number(""); // 0
var num3 = Number("0000011"); // 11
var num4 = Number(true); // 1
// 强制转换为整数类型
var num5 = parseInt("1234blue"); // 1234
var num6 = parseInt(""); // NaN
var num7 = parseInt("0xA"); // 10(十六进制数)
var num8 = parseInt("22.5"); // 22.5
var num9 = parseInt("070"); // ES3认为是八进制数56,ES5认为是十进制数70
var num10 = parseInt("70"); // 70(十进制数)
var num11 = parseInt("0xAF", 16); // 175,作为16进制来解析0xAF
// parseFloat
var num12 = parseFloat("1234blue"); // 1234(整数,优先解析为整数)
var num13 = parseFloat("3.125e7"); // 31250000
String类型
- 字符字面量,即转义序列
| 字面量 | 含义 |
|---|---|
| \n | 换行 |
| \t | 制表 |
| \b | 空格 |
| \r | 回车 |
| \f | 进纸 |
| \\ | 斜杠 |
| \’ | 单引号 |
| \” | 双引号 |
| \xnn | 以十六进制代码nn表示的一个字符(其中n为0~F)。例如,\x41表示“A” |
| \unnnn | 以十六进制代码nnnn表示的一个Unicode字符(其中n为0~F)。例如,\u03a3表示希腊字符Σ |
- 数值、布尔值、对象和字符串值均有toString()方法,但null和undefined值没有这个方法
var age = 11;
var ageAsString10 = age.toString(); // "11"
var ageAsString16 = age.toString(16); // "b"
var found = true;
var foundAsString1 = found.toString(); // "true"
// 在不知道要转换的值是不是null或undefined的情况下,还可以使用转型函数String()
var nullObject = null
var undefinedObject;
var foundAsString2 = String(found); // "true",如果值有toString()方法,则调用该方法并返回相应结果
var nullAsString = String(nullObject); // "null"
var undefinedAsString = String(undefinedObject);// "undefined"Object类型
// 创建对象
var o = new Object();
var o = new Object; // 有效,但不推荐省略圆括号Object类似所具有的任何属性和方法同样存在于更具体的对象中:
- Constructor:保存着用于创建当前对象的函数。
- hasOwnProperty(propertyName):用于检查给定的属性在当前对象实例(而不是实例的原型)中是否存在。
- isPrototypeOf(object):用于检查传入的对象是否是另一个对象的原型。
- propertyIsEnumerable(propertyName):用于检查给定的属性是否能够使用for-in语句来枚举。
- toLocaleString():返回对象的字符串表示,该字符串与执行环境的地区对应。
- toString():返回对象的字符串表示。
- valueOf():返回对象的字符串、数值或布尔值表示。通常与toString()方法的返回值相同。

























 5635
5635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










