应用场景:
在使用选择组件 select 的时候:如果想要绑定的值,是一个对象,这样就可以获取整个对象,然后获取所需要的值进行赋值。
可以如下操作:
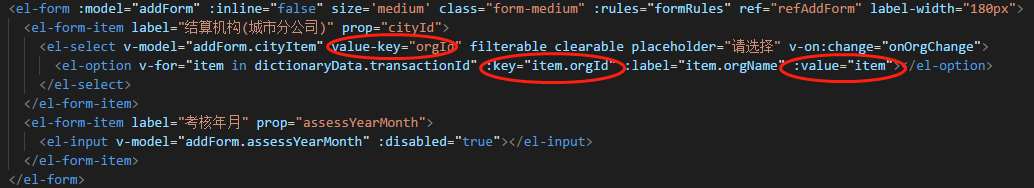
value直接绑定 对象item,但是需要注意的是:在select 上要加上属性:value-key,他对应的值,是:key="" ,所绑定的,不然就会有问题。

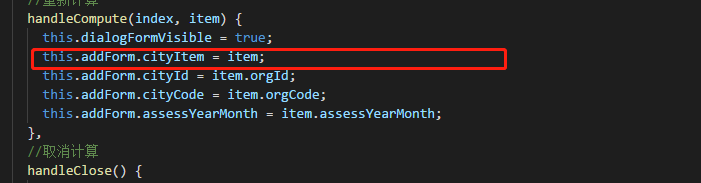
注意:在编辑的时候,如果select 需要展示值的话,必须给 addForm.cityItem,赋值为相应的对象,不然select 显示的就是一个cityId,而不是对应的名称name。

vue+element-ui select组件传对象
最新推荐文章于 2024-05-08 15:23:10 发布
























 2315
2315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








