前端参考代码
分片上传是前后端协同工作的,前端已经测试可用的参考代码为upload.html,请把分页上传这个文件夹考到自己的项目当中,进行集成

后台参考代码
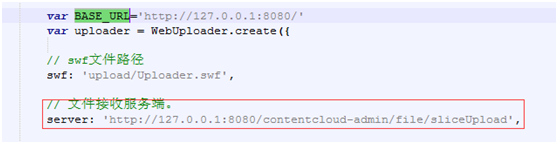
在前端配置好访问路径
打开upload.html找到如下配置

结合spring mvc框架
获取前端参来的参数,请参考FileController

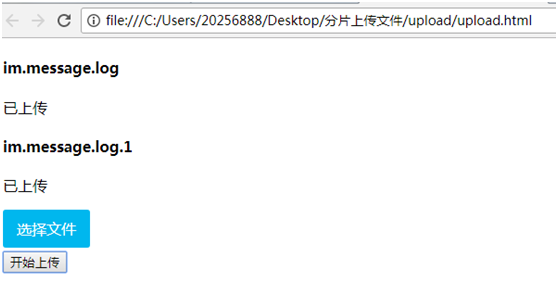
上传文件页面

/**
*
* 保存文件
*
* @param data 数据
* @param filePath 目标文件名
* @param fileSize 文件总大小
* @param chunkInfo 分块信息
* @return 完整文件保存成功时返回文件地址,否则返回null。
* 注:分块上传的文件,只在所有分块均上传完时才返回文件地址
* @exception/throws [异常类型] [异常说明](可选)
* @author jiangshunyao
* @date 2017年








 本文档详细介绍了分片上传的实现过程,包括前端参考代码的使用,如何在前端配置访问路径,以及如何结合Spring MVC框架进行后台处理。重点在于`saveFile`方法,该方法负责保存上传的分块数据,并在所有分块上传完成后返回文件地址。
本文档详细介绍了分片上传的实现过程,包括前端参考代码的使用,如何在前端配置访问路径,以及如何结合Spring MVC框架进行后台处理。重点在于`saveFile`方法,该方法负责保存上传的分块数据,并在所有分块上传完成后返回文件地址。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1695
1695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








