iMessage 是iOS10 新推出的一个 App Extension,能够在系统应用信息中,加入我们自己的内容,发送给好友,甚至能和好友对同一条信息就操作。
本篇文章主要讲如何在 iMessage中快速集成表情。
App Extension和宿主App具有各自独立的空间,因此iMessage Extension也既可以单独存在,也可以与宿主App集成到同一个项目中,一起打包上传,用户下载iMessage App(在iMessage Store下载)或者宿主App(在App Store 下载)的时候,会自动下载另外一个。
一、使用X-code提供的模板 iMessage Extension
iMessage SDK是集成在iOS10中的,所以要求的X-code版本必须是X-code8+。
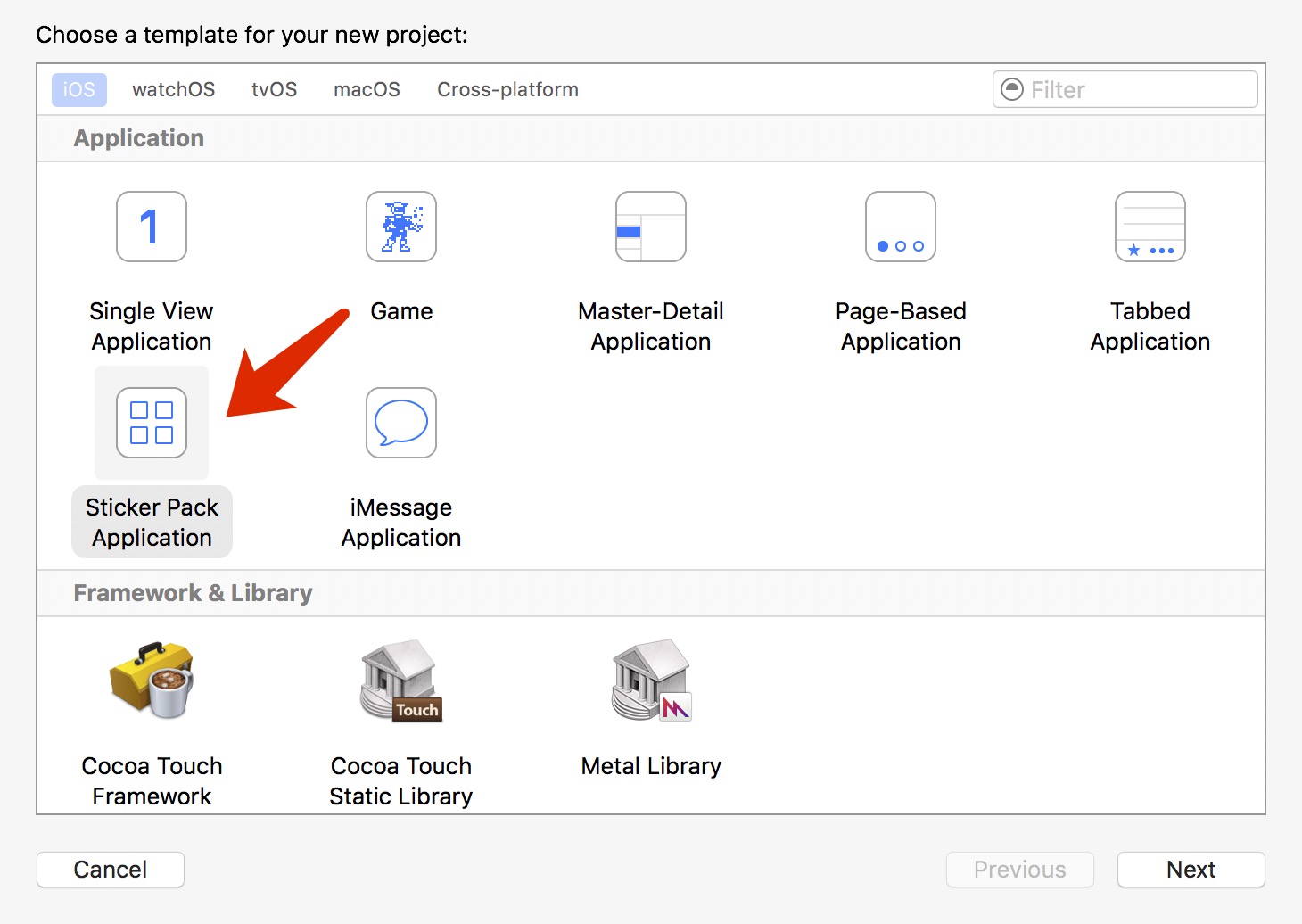
选择 File->New->Project->Application->Sticker Pack Application 如图所示:
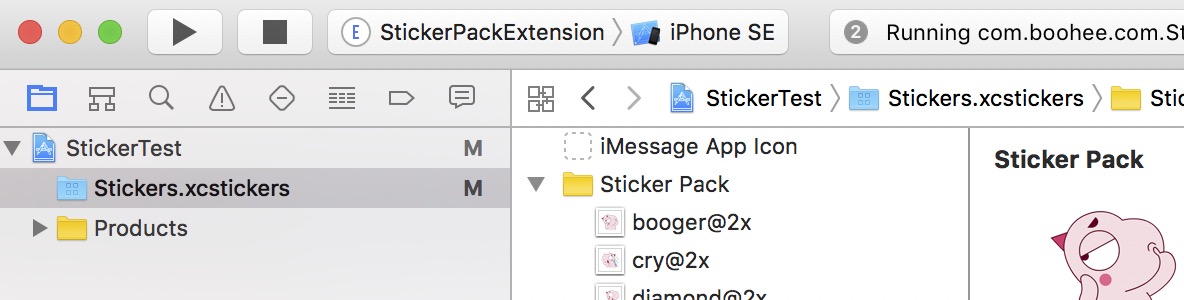
建完之后,项目结构特别简单,没有任何类,所以我们也不用写任何代码。我们需要做的就是放图片就好了。如图所示:
在Stickers.xcstickers文件中按照图片尺寸要求加入iMessage App Icon中,这里用来在iMessage Store中显示的图标。然后在Sticker Pack中加入我们的表情图片。
需要注意的是,官方对表情图片的大小给了建议。具体如下:
● The image must be a PNG, APNG, GIF, or JPEG file.
● The file must be less than 500 KB.
● For the best results, the image should not be smaller than 100 x 100 points or larger than 206 x 206 points.
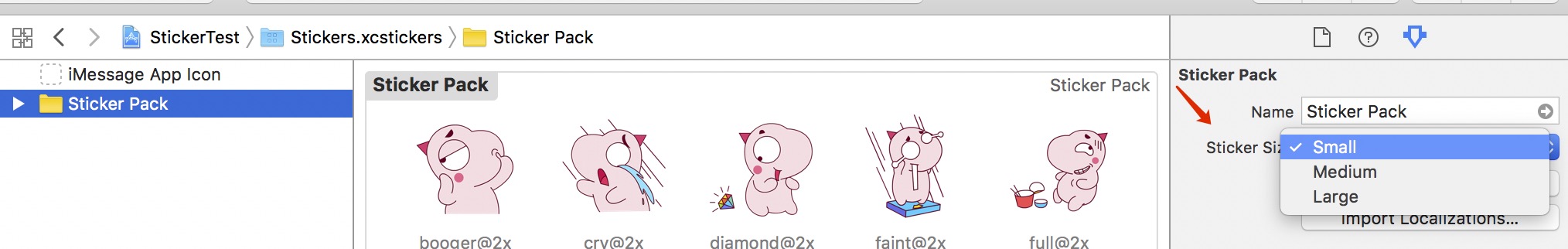
在显示上,Xcode为我们提供了三种不同的显示方式:
其中他们对于的尺分别为
● Small. 100 x 100 points @3x (300 x 300 pixels).








 本文介绍了如何在iOS10及以上版本中集成iMessage表情扩展,包括使用Xcode模板创建表情包应用和自定义Sticker的方法。详细讲述了Xcode项目设置、图片要求、不同尺寸的显示效果,以及如何在现有项目中添加iMessage Extension。最后,文章预告了下篇将讨论内容列表、自定义消息发送及MessagesViewController的生命周期等话题。
本文介绍了如何在iOS10及以上版本中集成iMessage表情扩展,包括使用Xcode模板创建表情包应用和自定义Sticker的方法。详细讲述了Xcode项目设置、图片要求、不同尺寸的显示效果,以及如何在现有项目中添加iMessage Extension。最后,文章预告了下篇将讨论内容列表、自定义消息发送及MessagesViewController的生命周期等话题。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1515
1515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








