1.before伪元素选择器,用于在某个元素之前插入一些内容(类似after用法类似,用于在元素之后插入内容)
E::before{
content:"字符串";//或者content:url();
}另,css3将伪对象选择符单个冒号(:)改为双冒号(::)用以区别伪类选择符,然单冒号写法依旧可用,兼容性方面:

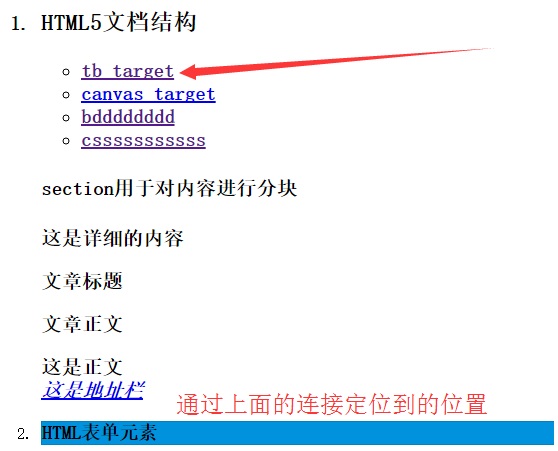
2.target选择器,用于对页面中某个target元素,例如链接的锚点连接的位置中,通过设置target属性可以设置到锚点所在位置的样式,例如:

代码:
:target{
border:1px solid #0081C2;
background-color: #0092DC;
}3.nth-child()选择器与nth-of-type()选择器的区别
用法:
E:nth-child(index){};//选择父级中指定位置下的E元素
E:nth-of-type(index){};//选择父级中所有E元素中下标位置值为index的E元素;4.only-child与only-of-type选择器,
用法:
E:only-child{};//选择父级中只有E元素的当前E元素的样式
E:only-of-type;//与nth-of-type类似5.selection选择器.指定当元素处于选中状态时的样式
E::selection;//常用于使用鼠标选择某元素5.在字符串两边添加嵌套成对的文字符号
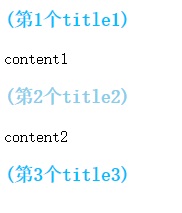
content:open-quote '内容' close-quote;实例:
h3{
counter-increment: mycounter;
quotes: '(' ')';
}
h3:before{
content: open-quote'第'counter(mycounter)'个' ;
}结果:

6.display:list-item.将多个元素作为列表来显示,同时在元素的开头添加列表的标记,使用方式与li类似,通过list-style-type设置标记样式
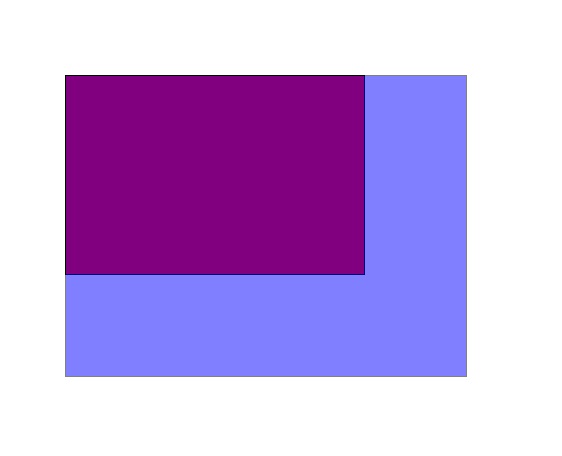
7.box-sizing是指指定元素的宽度和高度,相比于css2设置的width,height属性,使用box-sizing:content-box/border-box设置,其中content-box不包括内部空白,边框的宽度和高度,border-box则是包括,因此使用box-sizing设置时会有不同的宽度和高度
代码:
<div class="border-box"></div>
<div class="content-box"></div>
.border-box,.content-box{
border: 1px solid;
width:300px;
height: 200px;
display: inline-block;
margin: 100px;
padding: 50px;
}
.border-box{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-color: red;
opacity: 1;
}
.content-box{
background-color: blue;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
position: absolute;
left: 0;
opacity: 0.5;
}结果:

8.弹性盒布局.解决使用position和float进行布局出现的底部不对齐情况
8.1使用自适应窗口的弹性盒布局.
父级元素设置display:-moz-box;/-webkit-box;//目前只有这两种支持
子级元素设置-moz-box-flex:1;/-webkit-box-flex:1;//1表示能够分配到的父级剩余空白区域的比例8.2改变元素的显示顺序
子级元素中添加-moz-box-ordinal-group:3;/-webkit-box-ordinal-group:3;//显示顺序按照该数值从小到大依次显示,若是相同,则按照html中顺序进行显示8.3改变元素的排列方向
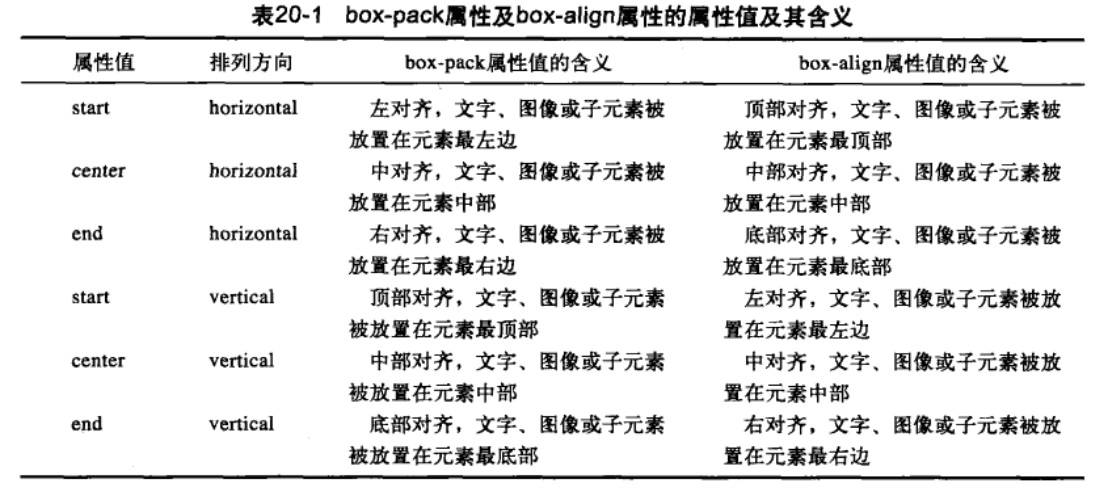
父级元素中添加-moz-box-orient:horizontal;(默认水平方向);vertical(垂直方向)8.4指定水平方向,垂直方向的对齐方式

























 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








