vue环境搭建
一,首先要安装node.js
node下载地址:https://nodejs.org/zh-cn/download/ 根据自己的的电脑系统选择版本下安装。
查看是否安装成功:npm -v

淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
二,安装vue脚手架工具(CLI):
npm install -g @vue/cli

查看版本号:vue -V(V是大写)或者 vue --version

三,创建项目
vue create 项目名称



 项目创建完成
项目创建完成
四,引入elemet-ui:
cnpm i element-ui -S 或者 cnpm i element-ui --save

五,安装axios:

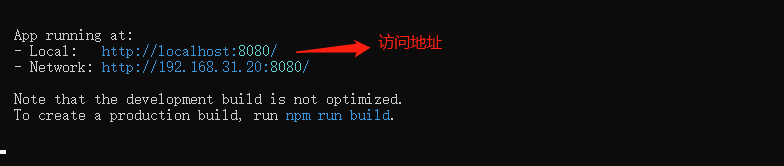
最后,启动项目:npm run serve
























 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










