目录
1.注册企业微信,登录企业微信管理平台https://work.weixin.qq.com/
3.在应用中找到开发者接口(最下面),启用和配置企业微信授权登录;
1.官网相关资料
https://open.weixin.qq.com/ 微信开放平台(可注册)
https://fuwu.weixin.qq.com/ 微信服务平台
https://work.weixin.qq.com/api/doc/90000/90135/91025企业微信扫码登录API
https://work.weixin.qq.com/ 企业微信网页版(企业微信管理平台)
1.注册公众号,小程序需要填写不同的邮箱
2.微信扫码登录需300一年,小程序不收费
3.通过小程序授权,模拟实现扫码登录
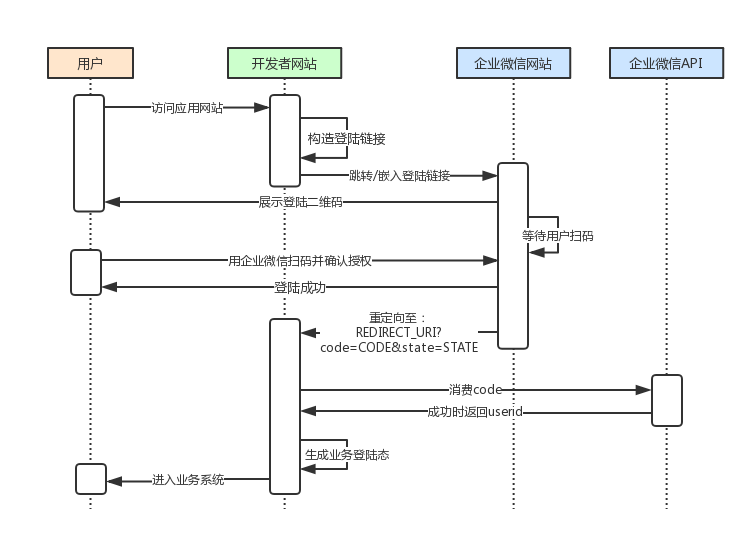
2.业务流程

3.企业微信应用配置
1.注册企业微信,登录企业微信管理平台https://work.weixin.qq.com/
2.创建应用(用于扫码登录)

3.在应用中找到开发者接口(最下面),启用和配置企业微信授权登录;
设置授权回调域(此域名为扫码后回调域名)


4.代码实现
1.构建二维码链接
https://open.work.weixin.qq.com/wwopen/sso/qrConnect?appid=CORPID&agentid=AGENTID&redirect_uri=REDIRECT_URI&state=STATE1.引入js文件
http://rescdn.qqmail.com/node/ww/wwopenmng/js/sso/wwLogin-1.0.0.js
2.实例js对象,构造内嵌二维码
window.WwLogin({
id, //二维码容器的id
appid,
agentid,
redirect_uri: encodeURIComponent(url),//应用中配置的回调域(一般配置登录页)
state,
// style: 'black', // 提供"black"、"white"可选。二维码的样式
href: styleHref, //定义二维码样式文件地址 使用base64编码
// scope: 'snsapi_login', // 网页默认即可
});2监听路由,获取回调数据
回调链接: http://www.domain.com?code=H1jkJCOfraqVFzKgEadJ1e38VyKWgxc5fbyx74XI1Tw&state=STATE&appid=xxxxxxxx
watch: {
$route: {
handler: function (route) {
const {code,state,appid} = route.query;
//业务处理
},
immediate: true,
},
},





















 4720
4720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








